[说明]请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。[上图网页中的元素说明][HTML文档代码]<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><html><head><meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生
题目
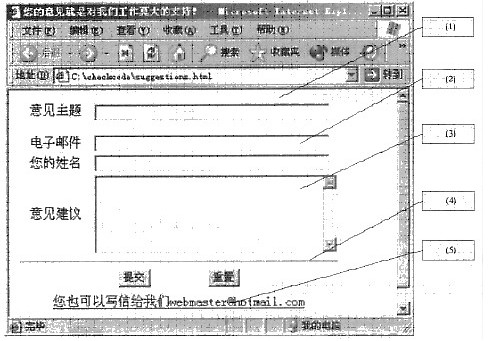
[说明]
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">    
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
相似考题
更多“ [说明]请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。[上图网页中的元素说明][HTML文档代码]<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0”相关问题
-
第1题:
阅读以下说明、Java代码和HTML文档,将应填入(n)处的字句写在对应栏内。
【说明】
当用户启动html浏览器并首次打开下面的html文档时,Java Applet小程序在显示面板上显示字符串“欢迎您!”;当html页面被其他窗口遮挡后再次显示时,小程序在显示面板上显示“欢迎您回来!”
[Java代码]
import java.awt.*;
import java.applet.*;
public class HelloApplet extends (1) {
public void paint( (2) ){
g.drawString(message,10,20);
message="欢迎您回来!";
}
public void (3) (){
message="欢迎您!";
}
private (4) message;
}
[HTML文档]
<html>
<head>
<title>HTML Test HelloApplet Page</title>
</head>
<body>
Test HenoApplet 小程序<br>
<applet
codebase="."
code="(5)"
name="TestApplet"
width="400"
height="300"
>
</applet>
</body>
</html>
正确答案:(1)Applet
(1)Applet 解析:Java语言规定所有的Applet程序的主类必须继承自类Applet。 -
第2题:
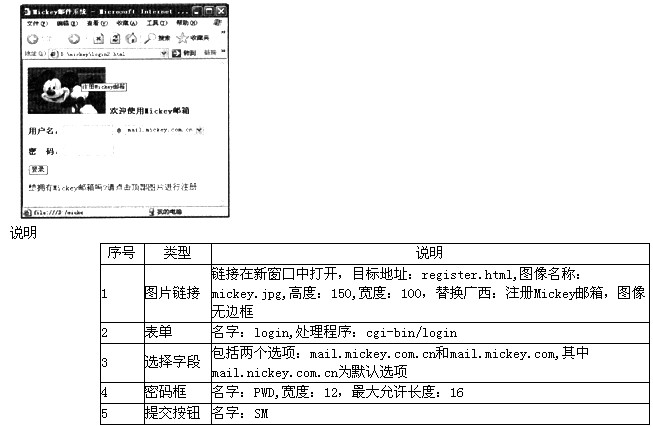
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第3题:
2、在HTML文档中,()是一个必要的元素,他决定了网页文档的显示规则
A.body
B.style
C.header
D.DOCTYPE
DOCTYPE -
第4题:
请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。
请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。
[说明]
下图是一个关于Sony公司2006年两款DV产品性能比较的页面。

[上图网页中的元素说明]

[HTML文本]
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 TransitionaI//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
(1)
<style. type="text/css">
<!--
.txt{
font-family:"宋体";
font-Size: 12px;
color:000000;
}
</style>
</head>
<body>
<table width="483" border="0" align="center" cellpadding="0" cellspacing="0">
(2)
<tr>
<td colspan="3"><hr size="1"></td>
</tr>
<tr> <td width= "116"align="center"valign="middle">
(3)
</td>
<td width= "184"><IMG nClick=over(this) title=放大src="HC46E.jpg"alt="46E" width="184" height="13"></td>
<td width="226">
<tablewidth="200"border="0"cellpadding="0"cellspacing="0">
<tr><tdwidth="234"height="20"class="txt">摄像机类型:Mini DV</td> </tr>
<tr><tdheight="20"class="txt">图像感光器元件:CCD</td> </tr>
<tr><tdheight="20"class="txt">感光器像素(万个):107</td> </tr>
<tr><tdheight="20"class="txt",图像感光器数量:1</td> </tr>
<tr><td height="20" class="txt">光学变焦倍数:12</td> </tr>
<tr><tdheiqht="20"class="txt">显示屏尺寸(英寸):2.7</td> </tr>
</table></td></tr>
<tr><td colspan="3">
(4)
</td></tr>
<tr>
<tdalign="center"valign="middle">
<a href="http://www.sony.com.cn/handycam2006/762.htm”>DCR-HC3E</a>
</td>
<td>
(5)
</td>
<td><table width="200" border="0" cellpadding="0" cellspacing="0">
<tr><tdwidth="236"height="20"class="txt">摄像机类型:高清摄像机</td></tr>
<tr><td height="20" class="txt",图像感光器元件:CMOS</td> </tr>
<tr><tdheight="20"class="txt",感光器像素(万个):210</td> </tr>
<tr><tdheight="20"class="txt",图像感光器数量:1</td> </tr>
<tr><tdheight="20"class="txt">光学变焦倍数:10</td> </tr>
<tr><tdheiqht="20"class="txt",显示屏尺寸(英寸):2.7</td> </tr>
</table></td>
</tr>
</table>
</body>
</html>
(1)
正确答案:title>2006索尼新品摄像机/title>
title>2006索尼新品摄像机/title> -
第5题:
●试题五
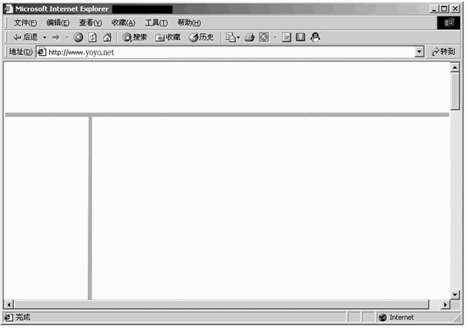
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
正确答案:
●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML>
