请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。[说明]下图是一个关于Sony公司2006年两款DV产品性能比较的页面。[上图网页中的元素说明][HTML文本]<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 TransitionaI//EN""http://www.w3.org/TR/html4/loose.dtd"><html><head><
题目
请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。
请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。
[说明]
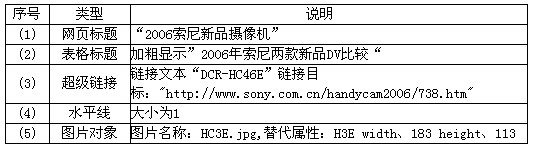
下图是一个关于Sony公司2006年两款DV产品性能比较的页面。

[上图网页中的元素说明]

[HTML文本]
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 TransitionaI//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
(1)
<style. type="text/css">
<!--
.txt{
font-family:"宋体";
font-Size: 12px;
color:000000;
}
</style>
</head>
<body>
<table width="483" border="0" align="center" cellpadding="0" cellspacing="0">
(2)
<tr>
<td colspan="3"><hr size="1"></td>
</tr>
<tr> <td width= "116"align="center"valign="middle">
(3)
</td>
<td width= "184"><IMG nClick=over(this) title=放大src="HC46E.jpg"alt="46E" width="184" height="13"></td>
<td width="226">
<tablewidth="200"border="0"cellpadding="0"cellspacing="0">
<tr><tdwidth="234"height="20"class="txt">摄像机类型:Mini DV</td> </tr>
<tr><tdheight="20"class="txt">图像感光器元件:CCD</td> </tr>
<tr><tdheight="20"class="txt">感光器像素(万个):107</td> </tr>
<tr><tdheight="20"class="txt",图像感光器数量:1</td> </tr>
<tr><td height="20" class="txt">光学变焦倍数:12</td> </tr>
<tr><tdheiqht="20"class="txt">显示屏尺寸(英寸):2.7</td> </tr>
</table></td></tr>
<tr><td colspan="3">
(4)
</td></tr>
<tr>
<tdalign="center"valign="middle">
<a href="http://www.sony.com.cn/handycam2006/762.htm”>DCR-HC3E</a>
</td>
<td>
(5)
</td>
<td><table width="200" border="0" cellpadding="0" cellspacing="0">
<tr><tdwidth="236"height="20"class="txt">摄像机类型:高清摄像机</td></tr>
<tr><td height="20" class="txt",图像感光器元件:CMOS</td> </tr>
<tr><tdheight="20"class="txt",感光器像素(万个):210</td> </tr>
<tr><tdheight="20"class="txt",图像感光器数量:1</td> </tr>
<tr><tdheight="20"class="txt">光学变焦倍数:10</td> </tr>
<tr><tdheiqht="20"class="txt",显示屏尺寸(英寸):2.7</td> </tr>
</table></td>
</tr>
</table>
</body>
</html>
(1)
相似考题
更多“ 请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。请根据网页显示效果图的网页中的元素说明,将HTML文本中上处的解答填入对应的解答栏内。[说明]下图是一个关于Sony公司200”相关问题
-
第1题:
阅读下面的说明,回答问题1~问题4,将解答填入答题纸对应的解答栏内。
[说明]
阅读以下说明,回答问题1~问题4,将解答填入答题纸对应的解答栏内。
windows Server 2003是一个多任务多用户的操作系统,能够以集中或分布的方式实现各种应用服务器角色,是目前应用比较广的操作系统之一。
Windows内置许多应用服务功能,将下表中(1)~(5)处空缺的服务器名称填写在答题纸对应的解答栏内。

(1)
正确答案:域名(DNS)服务器
域名(DNS)服务器 -
第2题:
阅读以下说明,回答问题,将解答填入对应的解答栏内。
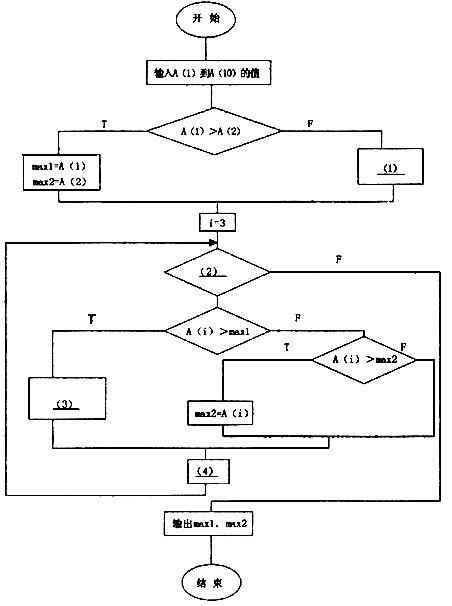
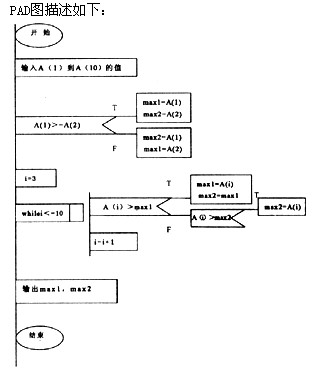
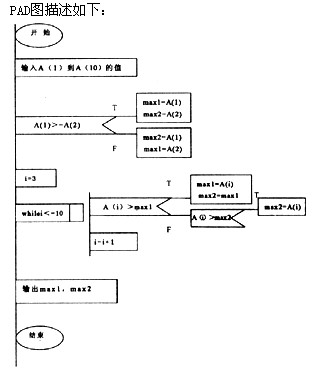
. [说明] 请完成流程图以描述在数据A(1)至A(10)中求最大数和次大数的程序的算法。并将此改成PAD图。该算法的流程图如下图:
 正确答案:(1)max2 =A(1) mex1 =A(2) (2)i< =10 (3)max1 =A(i)1 max2 = max1 (4)i=i+1
正确答案:(1)max2 =A(1) mex1 =A(2) (2)i< =10 (3)max1 =A(i)1 max2 = max1 (4)i=i+1
(1)max2 =A(1) mex1 =A(2) (2)i< =10 (3)max1 =A(i)1 max2 = max1 (4)i=i+1 解析:本题的算法思想是:先输入A(1)到A(10)的值,然后判断前两个数的大小。用变量max1存储最大数,用变量max2.存储次大数。然后逐个读入数据,分别和max1,max2比较,保证最大的存入max1,次大的存入max2。
解析:本题的算法思想是:先输入A(1)到A(10)的值,然后判断前两个数的大小。用变量max1存储最大数,用变量max2.存储次大数。然后逐个读入数据,分别和max1,max2比较,保证最大的存入max1,次大的存入max2。
-
第3题:
阅读下列说明,补充(1)-(9),将解答填入答题纸的对应栏内。 答案:解析:
答案:解析:
-
第4题:
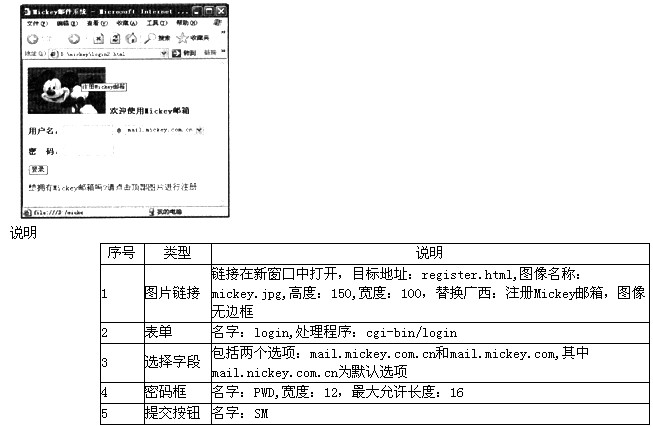
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第5题:
●试题四
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入答题纸的对应栏中。
[说明]
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

yoyo电子邮局主页在IE中刚打开时的效果图
【网页中的元素说明】
见下表。
网页中的元素说明
类 型
说 明
图片
文件名:”atmail.jpg”;宽度:80pixels;高度:80pixets
“登录名:”文本框
名称:“login_name”;尺寸:20字符
“密码:”密码文本框
名称:“login_password”;尺寸:20字符
“类型:”下拉组合框
文字列表项:“商务用户”、“VIP用户”、“免费用户”
发送电子邮件超链接
邮件发送地址:“vipmail@yoyo.net”
BBS超链接
超链接地址:“http://bbs.yoyo.com”
【HTML文本】
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
<p align=“left”></p>
<p align=“left”>用户登录</p>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
登录名:
</div></td>
(2)
</table>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
密码:
</div></td>
(3)
</table>
<table>
<tr><td width=“100”>
<div align=“right”>
类型:
</div></td>
<select nchange=“changeBackURL()”name=“select”>
<option>商务用</option>
<option>免费用户 (4) </option>
</select>
</table>
<p></p><p></p>
VIP服务咨询邮箱: (5)
<a href=“http://bbs.yoyo.com”>参加yoyo邮局社区讨论</a>
</body>
</html>
正确答案:
●试题四(1)【答案】(2)【答案】<inputname=“login_name”size=“20”>(3)【答案】<inputtype=“password”name=“login_password”size=“20”>(4)【答案】<optionselected>VIP用户</option>(5)【答案】<ahref=“mailto:vipmail@yoyo.net">vipmail@yoyo.net”>vipmail@yoyo.net</a>
