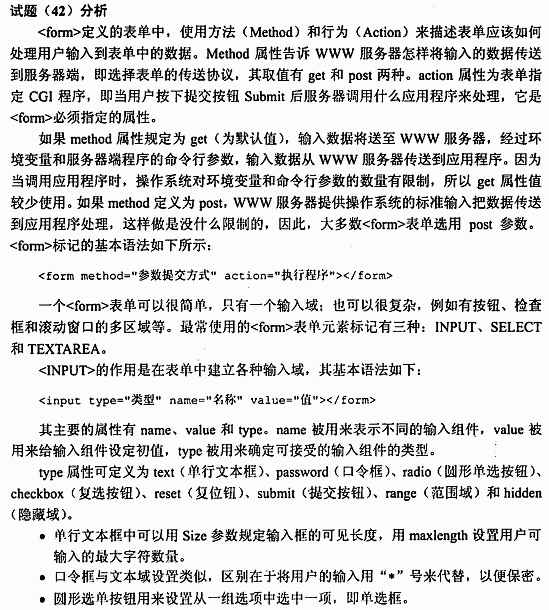
HTML中,以下<input>标记的type属性值( )在浏览器中的显示不是按钮形式。A.submit B.button C.password D.reset
题目
B.button
C.password
D.reset
相似考题
更多“HTML中,以下<input>标记的type属性值( )在浏览器中的显示不是按钮形式。”相关问题
-
第1题:
●在HTML文档中,<input>标记的type属性的值为 (61)时表示一个单选按钮。
(61)
A.text
B.checkbox
C.radio
D.password
正确答案:C
-
第2题:
在HTML文档中,标记的type属性的值为(37)时表示一个复选框。A.textB.checkboxC.radioD.subm在HTML文档中,<input>标记的type属性的值为(37)时表示一个复选框。
A.text
B.checkbox
C.radio
D.submit
正确答案:B
解析:超文本标识语言(HTML),是一种对文档进行格式化的标注语言。HTML文档的扩展名为.html或.htm。HTML文档中包含大量的标记,这些标记是一些用来对网页内容进行格式化和布局的命令和指令,用于对页面中的信息进行格式化和布局,定义页面在浏览器中查看时的外观。其中input>标记定义了一个用于用户输入的表单控件,通常位于form>标记内,type属性的值为“checkbox”时表示一个复选框。 -
第3题:
要创建一个图像提交按钮,应将input标记符的type属性指定为()。答案:image
-
第4题:
HTML中,以下标记的type属性值(44)在浏览器中的显示不是按钮 形式。A.submitB.buttonC.passw HTML中,以下<inpu>标记的type属性值(44)在浏览器中的显示不是按钮 形式。
A.submit
B.button
C.password
D.reset
正确答案:C
本题考查HTML语言的基本知识。HTML语言中input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset、submit、text等几种,其中:④buttan用于定义可点击的按钮:②checkbox用于定义文档中的复选框;@hidden用于定义隐藏的输入字段;④image用于定义图像形式的提交接钮;@password用于定义密码字段,该字段中的字符将被掩码;@reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;⑦submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;@text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 -
第5题:
在HTML文档中,标记的type属性的值为______时表示一个单选按钮。A.text
B.checkbox
C.radio
D.password]答案:C解析:本题考查HTML的基本概念。在HTML中,表单起着重要作用,它是与用户交互信息的主要手段,为用户提供了数据输入接口,配合服务端程序,实现数据交互。<input>表单输入标记用于接收用户数据输入,其type属性的值表示输入的元素模式,主要包括下列类型:button-普通按钮、radio-单选按钮、checkbox-复选框、select-下拉式菜单、text-单行文本框、textarea-多行文本框、submit-提交按钮、reset-重设按钮。 -
第6题:
在HTML中,要定义单行文本输入区,应将 标记的 type 属性值设为( )。A.text
B.password
C.radio
D.checkbox答案:A解析:*标记的type属性值设为text表示单行文本输入区域,标记的type属性值设为password表示密码输入区域,标记的type属性值设为radio表示单选框,标记的type属性值设为checkbox表示复选框。 -
第7题:
INPUT标记TYPE属性的值为()时,表示一个具有预置功能的按钮。
- A、TEXT
- B、RADIO
- C、RESET
- D、CHECK BOX
- E、SUBMIT
正确答案:C,E -
第8题:
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。
- A、〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
- B、〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
- C、〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
- D、〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案:D -
第9题:
在html中,“提交按钮”的type属性值为()。
- A、form
- B、reset
- C、submit
- D、tijiao
正确答案:C -
第10题:
在HTML中INPUT元素的TYPE属性用于指定表单元素的类型,下列可用的类型有()。
- A、BUTTON
- B、TEXTAREA
- C、SELECT
- D、TEXT
正确答案:A,D -
第11题:
单选题〈INPUT〉标记中属性type="text"时该〈INPUT〉显示为()A列表/菜单
B单选按钮
C多选按钮
D文本字段
正确答案: B解析: 暂无解析 -
第12题:
单选题在html中,“提交按钮”的type属性值为()。Aform
Breset
Csubmit
Dtijiao
正确答案: B解析: 暂无解析 -
第13题:
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
正确答案:B
-
第14题:
某 html 文档中有如下代码,则在浏览器中打开该文档时显示为( )。 <form> Listl: <input type="text" name="List1" /> <br / > List2: <input type="text" name="List 2 " /> < /form>
A.
 B.
B. C.
C. D.
D. 正确答案:A
正确答案:A
-
第15题:
HTML中,以下标记的type属性值(68)在浏览器中的显示不是按钮 形式。A.submitB.buttonC.passHTML中,以下<input>标记的type属性值(68)在浏览器中的显示不是按钮 形式。
A.submit
B.button
C.password
D.reset
正确答案:C
本题考查HTML语言的基本知识。HTML语言中input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset.submit、text等几种,其中:button用于定义可点击的按钮;checkbox用于定义文档中的复选框;hidden用于定义隐藏的输入字段;image用于定义图像形式的提交按钮;password用于定义密码字段,该字段中的字符将被掩码;reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 -
第16题:
● 在IE 浏览器中,点击<input>标记的type 属性值为(42) 的按钮可以将form. 表单内的数据发送到服务器
(42)
A. password
B. radio
C. submit
D. reset
正确答案:C

-
第17题:
在HTML中,要定义复选框,应将 标记的 type 属性值设为( )。A.radio
B.checkbox
C.submit
D.reset答案:B解析:*标记的type属性值设为radio表示单选框,标记的type属性值设为checkbox表示复选框,标记的type属性值设为submit表示提交按钮,标记的type属性值设为reset定义重置按钮。 -
第18题:
在HTML 中,要将 form 表单内的数据发送到服务器,应将 标记的 type 属性值设为( )。A.password
B.submit
C.reset
D.push答案:B解析:标记的type属性值设为password表示密码输入区域,标记的type属性值设为submit表示提交按钮,标记的type属性值设为reset表示重置按钮 -
第19题:
在表单的相关标记中,表示提供给用户一个可以复选的选项的标记为()
- A、INPUT TYPE=CHECKBOX
- B、INPUT TYPE=SUBMIT
- C、INPUT TYPE=RESET
- D、INPUT TYPE=TEXT
正确答案:A -
第20题:
〈INPUT〉标记中属性type="text"时该〈INPUT〉显示为()
- A、列表/菜单
- B、单选按钮
- C、多选按钮
- D、文本字段
正确答案:D -
第21题:
input标签的type属性的值设置为()是重置按钮。
- A、reset
- B、set
- C、button
- D、image
正确答案:A -
第22题:
单选题在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。A〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
B〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
C〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
D〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案: A解析: 暂无解析 -
第23题:
多选题在HTML的的标记中,其type属性可以显示不同形状的项目符号,type属性的取值有()。Atype=”dot”
Btype=”circle”
Ctype=”square”
D不加type属性
正确答案: D,B解析: 暂无解析
