在IE浏览器中,单击标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。A.p在IE浏览器中,单击<input>标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。A.passwordB.radioC.submitD.reset
题目
在IE浏览器中,单击标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。A.p
在IE浏览器中,单击<input>标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。
A.password
B.radio
C.submit
D.reset
相似考题
参考答案和解析
正确答案:C
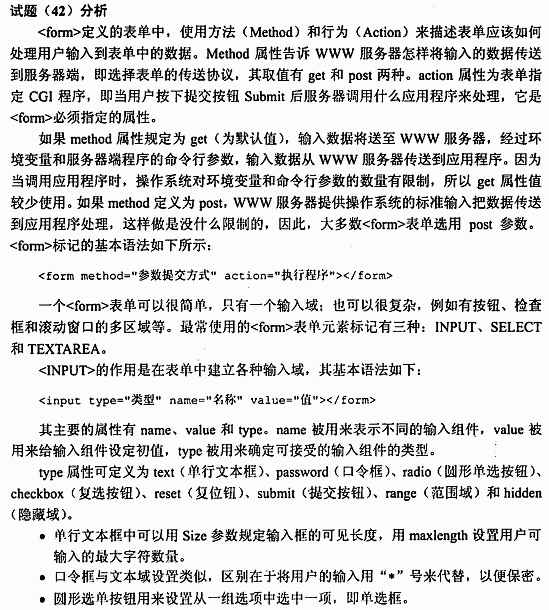
解析:form>定义的表单中,使用方法(Method)和行为(Action)来描述表单应该如何处理用户输入到表单中的数据。Method属性告诉WWW服务器怎样将输入的数据传送到服务器端,即选择表单的传送协议,其取值有get和post两种。action属性为表单指定CGI程序,即当用户按下提交按钮Submit后服务器调用什么应用程序来处理,它是form>必须指定的属性。
如果method属性规定为get(为默认值),输入数据将送至WWW服务器,经过环境变量和服务器端程序的命令行参数,输入数据从WWW服务器传送到应用程序。因为当调用应用程序时,操作系统对环境变量和命令行参数的数量有限制,所以get属性值较少使用。如果method定义为post,WWW服务器提供操作系统的标准输入把数据传送到应用程序处理,这样做是没什么限制的,因此,大多数form>表单选用post参数。form>标记的基本语法如下所示:
form. method=“参数提交方式”action=“执行程序”>/form>
一个form>表单可以很简单,只有一个输入域:也可以很复杂,例如有按钮、检查框和滚动窗口的多区域等。最常使用的form>表单元素标记有三种:INPUT、SELECT和TEXTAREA。
INPUT>的作用是在表单中建立各种输入域,其基本语法如下:
input type=“类型”name=“名称”value=“值”>/form>
其主要的属性有name、value和type。name被用来表示不同的输入组件,value被用来给输入组件设定初值,type被用来确定可接受的输入组件的类型。
type属性可定义为text(单行文本框)、password(口令框)、radio(圆形单选按钮)、 checkbox(复选按钮)、reset(复位钮)、submit(提交按钮)、range(范围域)和hidden (隐藏域)。
.单行文本框中可以用Size参数规定输入框的可见长度,用maxlength设置用户可输入的最大字符数量。
.口令框与文本域设置类似,区别在于将用户的输入用“。”号宋代替,以便保密。
.圆形选单按钮用来设置从一组选项中选中一项,即单选框。
.复选按钮是一个允许编程的双值输入域,用户在一个单独的检取框中只能在两种可能的选项中选择。可以从一组检取框中选出多项。
.复位按钮用于返回初始值(或默认值),复位按钮有两个可选属性name和value, name为按钮的名字,value定义了按钮显示时的称号。
.提交按钮用于确认用户输入并送交系统处理。
.范围域是一个单行文本域,域中的值限制在一个数值范围中,它用于HTML中。
.隐藏域是WWW数据库应用程序用来保存信息的,用户看不到它的数据。
解析:form>定义的表单中,使用方法(Method)和行为(Action)来描述表单应该如何处理用户输入到表单中的数据。Method属性告诉WWW服务器怎样将输入的数据传送到服务器端,即选择表单的传送协议,其取值有get和post两种。action属性为表单指定CGI程序,即当用户按下提交按钮Submit后服务器调用什么应用程序来处理,它是form>必须指定的属性。
如果method属性规定为get(为默认值),输入数据将送至WWW服务器,经过环境变量和服务器端程序的命令行参数,输入数据从WWW服务器传送到应用程序。因为当调用应用程序时,操作系统对环境变量和命令行参数的数量有限制,所以get属性值较少使用。如果method定义为post,WWW服务器提供操作系统的标准输入把数据传送到应用程序处理,这样做是没什么限制的,因此,大多数form>表单选用post参数。form>标记的基本语法如下所示:
form. method=“参数提交方式”action=“执行程序”>/form>
一个form>表单可以很简单,只有一个输入域:也可以很复杂,例如有按钮、检查框和滚动窗口的多区域等。最常使用的form>表单元素标记有三种:INPUT、SELECT和TEXTAREA。
INPUT>的作用是在表单中建立各种输入域,其基本语法如下:
input type=“类型”name=“名称”value=“值”>/form>
其主要的属性有name、value和type。name被用来表示不同的输入组件,value被用来给输入组件设定初值,type被用来确定可接受的输入组件的类型。
type属性可定义为text(单行文本框)、password(口令框)、radio(圆形单选按钮)、 checkbox(复选按钮)、reset(复位钮)、submit(提交按钮)、range(范围域)和hidden (隐藏域)。
.单行文本框中可以用Size参数规定输入框的可见长度,用maxlength设置用户可输入的最大字符数量。
.口令框与文本域设置类似,区别在于将用户的输入用“。”号宋代替,以便保密。
.圆形选单按钮用来设置从一组选项中选中一项,即单选框。
.复选按钮是一个允许编程的双值输入域,用户在一个单独的检取框中只能在两种可能的选项中选择。可以从一组检取框中选出多项。
.复位按钮用于返回初始值(或默认值),复位按钮有两个可选属性name和value, name为按钮的名字,value定义了按钮显示时的称号。
.提交按钮用于确认用户输入并送交系统处理。
.范围域是一个单行文本域,域中的值限制在一个数值范围中,它用于HTML中。
.隐藏域是WWW数据库应用程序用来保存信息的,用户看不到它的数据。
更多“在IE浏览器中,单击<input>标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。A.p ”相关问题
-
第1题:
● 在IE 浏览器中,点击<input>标记的type 属性值为(42) 的按钮可以将form. 表单内的数据发送到服务器
(42)
A. password
B. radio
C. submit
D. reset
正确答案:C

-
第2题:
在HTML 中,要将 form 表单内的数据发送到服务器,应将 标记的 type 属性值设为( )。A.password
B.submit
C.reset
D.push答案:B解析:标记的type属性值设为password表示密码输入区域,标记的type属性值设为submit表示提交按钮,标记的type属性值设为reset表示重置按钮 -
第3题:
在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。
A.reset
B.set
C.button
D.Image
radiobutton -
第4题:
HTML中,以下<input>标记的type属性值( )在浏览器中的显示不是按钮形式。A.submit
B.button
C.password
D.reset答案:C解析:本题考查HTML语言的基本知识。
HTML语言中<input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset、submit、text等几种,其中:
button用于定义可点击的按钮;
checkbox用于定义文档中的复选框;
hidden用于定义隐藏的输入字段;
image用于定义图像形式的提交按钮;
password用于定义密码字段,该字段中的字符将被掩码;
reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;
submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;
text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 -
第5题:
使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。
text;password;submit;reset;checkbox;radio;file;hidden
略
