显示框架空白区域的HTML代码是()A、<frame framespacing=#> B、<frameset framespadding=#> C、<frameset framespacing=#>D、<frame framespadding=#>
题目
显示框架空白区域的HTML代码是()
- A、<frame framespacing=#>
- B、<frameset framespadding=#>
- C、<frameset framespacing=#>
- D、<frame framespadding=#>
相似考题
更多“显示框架空白区域的HTML代码是()A、frame framespacing=# B、frameset framespadding=# C、frameset framespacing=#D、frame framespadding=#”相关问题
-
第1题:
窗体上有一个名称为Frame1的框架,若要把框架上显示的"Frame1"改为汉字"框架",下列选项中正确的是()。A、Frame1.Caption="框架"
B、Frame1.Name="框架"
C、Frame1.Text="框架"
D、Frame1.Value="框架"
参考答案:A
-
第2题:
窗体上有一个名称为Framel的框架(如图),若要把框架上显示的“Framel”改为汉字“框架”,下面正确的语句是

A.Frame1.Name=“框架”
B.Frame1.Caption=“框架”
C.Frame1.Text=“框架”
D.Frame1.Value=“框架”
正确答案:B
解析::Frame控件不包含Name、Text、Value属性,修改标题只能用Caption属性。 -
第3题:
试题五(共15分)
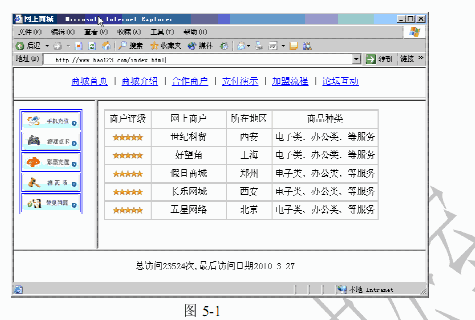
阅读下列说明,根据网页显示的效果图,回答问题1至问题2。
【说明 】
某电子商务网站如图5-1所示。

【index.html 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>网上商城</title>
</head>
<frameset (1)="15%,70%,15%" noresize="noresize" border=1
<frame. src="frame_top.html" name="top">
<frameset (2)="20%,80%">
<frame. src="frame_left.html" name="left">
<frame. src="frame_right.html" name="right">
</frameset>
<frame. src="count.asp" name="bottom">
</frameset>
</html>
【frame_left.html 文档的内容】
<html>
省略部分代码……
<center>
<table border="1" bordercolor="blue">
<tr>
<td><a href="content_1.html" (3)="right">
<img src="img/1.gif" width="100" height="30" border="0"></a></td>
</tr>
省略部分代码……
</table>
</center>
省略部分代码……
</html>
【count.asp 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>计数器</title>
<body>
<%
Set conn=Server.CreateObject("ADODB.Connection")
Set rs=Server.CreateObject("ADODB.(4)")
conn.ConnectionString="(5)={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=
"&Server. (6) ("database/count.mdb")
conn.open()
(7) sql
sql="(8) count set hit=hit+1"
conn.(9)(sql)%>
sql = "select * from count"
set rs=conn.execute(sql)
%>
<%
lasthit=rs.fields("lasthit")
tdate=year(Now()) & "-" & month(Now()) & "-" & day(Now())
sql="update count set lasthit='" &tdate&"' where ID="&rs.fields("id")
conn.execute(sql)
%>
<%
sql = "select * from count"
set rs=conn.execute(sql)
%>
<table bgcolor=blue><tr><td width="100%" align=center>总访问<%=rs("hit")%>次,最后访问
日期<%=rs("lasthit")%></td></tr></table>
<%
rs.close()
%>
</body>
</html>
【问题1】(6 分)
为程序中(1)~(3)处空缺选择正确答案,并填入答题纸对应的解答栏内。
(1)~(3)备选答案:
A. src
B. cols
C. rows
D. target
E. link
正确答案:C,B,D
问题1(每空2分,共6分)1,C或rows2,B或cols3,D或target -
第4题:
(16)窗体上有一个名称为 Frame1 的框架(如图),若要把框架上显示的“Frame1”改为汉字“框架”,下面正确的语句是( )。

A)Frame1.Name="框架"
B)Frame1.Caption="框架"
C)Frame1.Text="框架"
D)Frame1.Value="框架"
正确答案:B
(16)【答案】B)【解析】Frame控制不包含NameextValue属性。修改标题只能用Caption属性 -
第5题:
有以下HTML代码,在浏览器中显示正确的是( )。
<html>
<frameset rows="25%,50%,25%">
<frame. src="/html/frame_A.html">
<frame. src="/html/frame_B.html">
<frame. src="/html/frame_C.html">
</frameset>
</html>
 正确答案:B
正确答案:B
-
第6题:
● 设计电子商务网站时,某页面框架代码如下:
<frameset rows="80,*" cols="*" frameborder="NO" border="0" framespacing="0">
<frame. src="banner.htm" name="topFrame" scrolling="NO" noresize >
<frameset cols="80,*" frameborder="NO" border="0" framespacing="0">
<frame. src="left.htm" name="leftFrame" scrolling="NO" noresize>
<frame. src="main.htm" name="mainFrame">
</frameset>
</frameset>
该网页中定义了 (64) 个框架。
(64)
A.1
B.2
C.3
D.4
正确答案:C
-
第7题:
以下是某网页框架设置的部分代码,该代码将页面分成了______个区域。<frameset cols="30%,*,*"><frame src='f1.html"name=main><frameset rows="120,*"><frame src='f2.html"name=left>…</frameset></frameset>A.2
B.3
C.4
D.5答案:C解析:本题考查HTML框架的基础知识。在HTML中使用frameset标记可以将浏览器窗口划分成若干区域,在这些区域中可以分别显示不同的页面。frameset标记有多个参数,其中cols参数可以垂直切割浏览器窗口,例如cols="30%,*,*"将窗口垂直分割为三个部分。rows参数可以横向切割窗口,例如rows="120,*"将窗口水平分割为两个部分。使用时cols与rows两个参数尽量不要同在一个<frameset>标记中,尽量采用多重分割方式。在本题中,浏览器窗口首先被<frameset cols="30%,*,*">分为垂直的三个窗口,其中一个窗口中,又被<frameset rows="120,*">分割为两个窗口,所以该代码将页面窗口分成了4个区域。 -
第8题:
定义框架的标签是()。
- A、〈frameset〉〈/frameset〉
- B、〈frame〉〈/frame〉
- C、〈body〉〈/body〉
- D、〈noframes〉〈/noframes>
正确答案:B -
第9题:
框架(frame)也称(),框架将浏览器的窗口分成多个区域,每个区域可以单独显示一个HTML文件,也可相关联地显示某一个内容。
- A、页
- B、帧
- C、栏目
- D、记录
正确答案:B -
第10题:
看下述文件 < html> < head> < /head> < frameset cols="50%,*"> < frame name="hello" src="b.htm"> < frame name="hi" src="c.htm"> < /frameset> < /html> 下面说明正确的是()
- A、 src="c.htm"是设定此框窗中要显示的网页档案,每个框窗一定要对应一个网页档案。
- B、 src="c.htm"是设定此框窗中要显示的网页档案属性
- C、 标记宣告HTML文件为框架模式,并设定视窗如何分割
- D、 标记宣告HTML文件为表格模式,并设定视窗如何分割
正确答案:A,C -
第11题:
框架中“禁止改变框架窗口大小”的语法是()
- A、<a href="right.html" target="rightframe">
- B、<IMG src="URL" border=?>
- C、<FRAMESET rows="20%,*" frameborder="0">
- D、<FRAME noresize>
正确答案:D -
第12题:
单选题框架(frame)也称(),框架将浏览器的窗口分成多个区域,每个区域可以单独显示一个HTML文件,也可相关联地显示某一个内容。A页
B帧
C栏目
D记录
正确答案: B解析: 暂无解析 -
第13题:
窗体上有一个名称为Frame1的框架(如图),若要把框架上显示的"Frame1"改为汉字"框架",下列选项中正确的是( )。A. Frame 1.Caption="框架"
B. Frame. 1.Name="框架"
C. Frame. 1.Text="框架"
D. Frame 1.Value="框架"
参考答案:A
-
第14题:
下面代码中为横向排列多个窗口的是( )。
A.<frameset cols=20%,*> <frame. src="A.html"> <framesetrows=30%,50%*> <frame. src="B.html"> <frame. src="C.html"> </frameset> </frameset>
B.<frameset cols=30%,70%> <frame. src="A.html"> <frame. src="B.html"> </frameset>
C.<frameset rows=25%,75%> <frame. src="A.html"> <frame. src="B.html"> </frameset>
D.<frameset rows=20%,*> <frame. src="A.html"> <frameset cols=30%,50%*> <frame. src="B.html"> <frame. src="C.html"> </frameset> </frameset>
正确答案:C
-
第15题:
下列选项(48)是单向标记。A.B.C.<FRAMESET>D.<FORM></div> <div class="qoption"> <div class="qcontent"><p>下列选项(48)是单向标记。</p><p>A.<FRAME></p><p>B.<NOFRAMES></p><p>C.<FRAMESET></p><p>D.<FORM></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:A<br>解析:HTML语言中FRAME>标记是单向标记,不需要成对出现。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第16题:</p> <p> <div class="qoption"> <div class="qcontent"><p>阅读下列说明,回答问题1至问题2,将解答填入答题纸的对应栏内。</p><p>【说明】</p><p>某学生信息管理系统的网站后台管理主页如图4-1所示。</p><p><img src='http://www.shangxueba.com/exam/UploadImg/20170929/20170929112615GFZZ.png' /></p><p>【问题1】(7分) 以下是该管理系统后台管理主页部分的html代码,请根据图4-1,从以下备选答案内为程序中(1)~(7)处空缺部分选择正确答案 <html> <head> <title> (1) <title> </head> <% if (2) ("admin")="" then (3) .Redirect ("login.asp") (4) %> <frameset (5) ="71,*" framespacing="0" border="O" frameborder="O"> <frame (6) ="heaD.asp" scrolling="no" name="head" noresize> <frameset (7) ="152,*"> <frame src="menu.asp"> <frame src="main.asp" name="main" scrolling="yes" noresize> </frameset> </frameset> …… </html> (1)~(7)的备选答案: A.cols B.else C.Rows n D.response E. Src F. session G. 设为首页 H. 后台管理 【问题2】(8分) 以下是该管理系统学生信息录入页面部分的html代码,请根据图4-1,从以下备选答案内为程序中(8)~(15)处空缺部分选择正确答案。 <html> …… <script language="JavaScript"> (8) check() { if(formA. (9) .value=="") { alert("请输入学生姓名!"); formA.name_xs.focus(); retum (10) ; } …… retum (11) ; } </script> …… <form action=" " method="post" (12) ="return check();"> <table"> <tr> <td heigh=21" colspan="2">[<strong>添加学生信息</strong>] <font color="OOOOFF"></font></td> </tr> <tr> <td width="19%" height="20">学生姓名:</td> <td width="81%"><input name="name_xs" type=" (13) "id="name_cnxdb" onkeydown="next()"></td> </tr> …… <tr align="center"> <td><input type=" (14) " value="增加"> <input type=" (15) "value="重写"></td> …… <html> (8)~(15)的备选答案: A.false B.Function C.name_xs D.onsubmit E. true F. reset G. submit H. text</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:<div> 【问题1】(7分)</div> <div> (1)H</div> <div> (2)F</div> <div> (3)D</div> <div> (4)B</div> <div> (5)C</div> <div> (6)E</div> <div> (7)A</div> <div> 【问题2】(8分)</div> <div> (8)B</div> <div> (9)C</div> <div> (10)A</div> <div> (11)E</div> <div> (12)D</div> <div> (13)H</div> <div> (14)G</div> <div> (15)F</div> <br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第17题:</p> <p> <div class="qoption"> <div class="qcontent"><p>●试题五</p><p>阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。</p><p>【HTML文本】</p><p>(1) <html></p><p>(2) <head></p><p>(3) <title>框架测试</title></p><p>(4) </head></p><p>(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0"></p><p>(6) <frameset rows="64,*1"></p><p>(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm"></p><p>(8) <frame. name="contents"target="list"src="list.htm"></p><p>(9) <frameset cols="150,*"></p><p>(10) <frame. name="main"src="context.htm"></p><p>(11) </frameset></p><p>(12) </frameset></p><p>(13) <noframes></p><p>(14) <body><p>此网页使用了框架。</body></p><p>(15) </noframes></p><p>(16) </html></p><p><img src='https://assets.51tk.com/asset/images/c88b4c3c1391e08e6b6bb49c48422e97.gif' /></p><p>图显示效果图</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:<br>●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第18题:</p> <p> <div class="qoption"> <div class="qcontent"><p>● 以下是某网页框架设置的部分代码,该代码将页面分成了 (61)个区域。</p><p><frameset cols="30%,*,*"></p><p><frame. src='f1.html" name=main></p><p>……</p><p><frameset rows="120,*"></p><p><frame. src='f2.html" name=left></p><p>……</p><p></frameset></p><p></frameset></p><p>(61)</p><p>A. 2</p><p>B. 3</p><p>C. 4</p><p>D. 5</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第19题:</p> <p><p>表示显示框架的HTML的代码是()</p><ul class="tk_select"><li>A、<frameset frameborder=yes> </li><li>B、<frame frameborder=yes> </li><li>C、<frame border=yes> </li><li>D、<frameset border=yes></li></ul><br/>正确答案:<span>B</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第20题:</p> <p><p>HTML中的框架标签是()。</p><ul class="tk_select"><li>A、frame</li><li>B、fram</li><li>C、iframes</li><li>D、frameset</li></ul><br/>正确答案:<span>D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第21题:</p> <p><p>Javascript语言在网页源代码中的标识为()</p><ul class="tk_select"><li>A、<HTML>...</HTML></li><li>B、<Script>...</Script></li><li>C、<Applet>...</ Applet></li><li>D、<frameset>...</ frameset></li></ul><br/>正确答案:<span>B</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第22题:</p> <p><p>框架页的基本语法是()</p><ul class="tk_select"><li>A、<frames> ... </frames> </li><li>B、<frame> ... </frame> </li><li>C、<frameset> ... </frameset></li><li>D、<framed> ... </framed></li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第23题:</p> <p><p>when a user clicks a link in the left frame of the Review application, the linked data displays in the frame on the right. What did Kristin to do allow this to happen?()</p><ul class="tk_select"><li>A、entered the name of the target frame in hotspot properties</li><li>B、entered the name of the target in frameset properties</li><li>C、entered the position of the target frame in frame properties</li><li>D、entered the position of target frame in hotspot properties. a name other than location</li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> </ul> </div> </div> </div> <div class="col-4"> <div class="card"> <div class="card-header p-3"> <h5 class="p-0 m-0">相关内容</h5> </div> <div class="card-body"> <ul class="list-group list-group-flush"> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_12838/" class="text-dark text-decoration-none">电力通信线路工</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_42718/" class="text-dark text-decoration-none">禁毒知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_14480/" class="text-dark text-decoration-none">邹六二厂氨区知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_10109/" class="text-dark text-decoration-none">讲解员考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_43660/" class="text-dark text-decoration-none">干燥工考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_42486/" class="text-dark text-decoration-none">中医康复科</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_43348/" class="text-dark text-decoration-none">政府采购评审专家考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13174/" class="text-dark text-decoration-none">ISMS信息安全管理体系审核员</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_14006/" class="text-dark text-decoration-none">战略性新兴产业知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_11566/" class="text-dark text-decoration-none">信贷从业</a> </div> </li> </ul> </div> </div> </div> </div> <div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="pay_modal_title" title="该问题答案仅对会员开放,欢迎开通会员">开通会员查看答案</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <iframe src="/Question/Pay/" height="458" style="width:100%" frameborder="0"></iframe> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button> <a class="btn btn-success" href="/page/contact.html" target="_blank">联系客服</a> </div> </div> </div> </div><!--./pay_modal--> </div> <footer class="border-top footer text-muted"> <div class="container text-center"> <p class="mt-3"> <span class="font-weight-bold">热门分类:</span> <a class="text-muted" href="/caikuai/">财会金融</a> <span> </span> <a class="text-muted" href="/xueli/">学历提升</a> <span> </span> <a class="text-muted" href="/jisuanji/">计算机类考试</a> <span> </span> <a class="text-muted" href="/yiwei/">医卫资格</a> <span> </span> <a class="text-muted" href="/jianzhu/">建筑工程</a> <span> </span> <a class="text-muted" href="/zhaopin/">招聘考试</a> <span> </span> <a class="text-muted" href="/zhiyezige/">职业资格</a> <span> </span> <a class="text-muted" href="/zhiyejineng/">职业技能</a> <span> </span> <a class="text-muted" href="/jixujiaoxu/">继续教育</a> <span> </span> <a class="text-muted" href="/zhishiwenda/">知识竞赛</a> <span> </span> <a class="text-muted" href="/yuanchengjiaoyu/">远程教育</a> <span> </span> <a class="text-muted" href="/waiyu/">外语考试</a> <span> </span> <a class="text-muted" href="/waimao/">外贸类考试</a> <span> </span> <a class="text-muted" href="/qitaother/">其它</a> <span> </span> </p> <p class="mt-3"> <img src="//cdn.niusouti.com/asset/f1.png" /> <img src="//cdn.niusouti.com/asset/f2.png" /> <img src="//cdn.niusouti.com/asset/f3.png" /> </p> <p class="mt-3"> <a href="/page/about.html" class="text-muted">关于我们</a> <a href="/page/duty.html" class="text-muted">免责声明</a> <a href="/page/contact.html" class="text-muted">联系我们</a> <a href="/page/protocol.html" class="text-muted">服务协议</a> <a href="/page/huiyuan.html" class="text-muted">会员须知</a> <span> | </span> © 2020-2025 www.itgle.com - <a href="https://beian.miit.gov.cn/" class="text-muted" target="_blank">苏ICP备2024108840号-1</a> </p> </div> </footer> <script src="//lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script> <script src="//lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/5.1.3/js/bootstrap.bundle.min.js" type="application/javascript"></script> <script src="/js/main.js?v=iCyodl_9F_C9iwO4PSN6VZgs2915g1cJRgVCJ55TTjU"></script> <script type="application/ld+json"> { "@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld", "@id": "https://www.itgle.com/c_15749/qPDiomQ.html", "title":"显示框架空白区域的HTML代码是()A、<frame framespacing=#> B、<frameset framespadding=#> C、<frameset framespacing=#>D、<frame framespadding=#> ", "description": "显示框架空白区域的HTML代码是()A、<frame framespacing=#> B、<frameset framespadding=#> C、<frameset framespacing=#>D、<frame framespadding=#> ", "pubDate": "2024-03-28 10:04:03", "isOriginal": "0" } </script> <script> var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null; if (im) { window.location.href = "https://m.itgle.com/c_15749/qPDiomQ.html"; } var payModal = document.getElementById('pay_modal'); payModal.addEventListener('hidden.bs.modal', function (event) { window.location.reload(); }); </script> <script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script> <script>LA.init({id: "JhUtkEmEIEIJw6oX",ck: "JhUtkEmEIEIJw6oX"})</script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?7085109f52e76e37ceb6b14412ab41cc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>
