要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。A、〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉B、〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉C、〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉D、〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉
题目
要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。
- A、〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉
- B、〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉
- C、〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉
- D、〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉
相似考题
更多“要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。A、〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉B、〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉C、〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉D、〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉”相关问题
-
第1题:
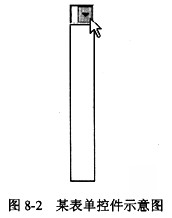
在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。

A.<select size=“1”name=“T1”></select>
B.<textarea rows=“2”name=“T1”cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”>
D.<input type=“text”name=“T1”size=“20”>
正确答案:A
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图8-2显示的是一个下拉式菜单选择框,其相应的HTML代码是选项A:selectsize=“1”name=“T1”>/select>。选项B的textarearows="2",name="T1"cols="20">/textarea>用于创建一个多行文本框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。 -
第2题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第3题:
HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.B. 第4题:
如果要在表单中创建一个普通文本框,下列标记中正确的是( )。A.<input type=”text”>SXB如果要在表单中创建一个普通文本框,下列标记中正确的是( )。
A.<input type=”text”>
B.<input type=”password”>
C.<input type=”CheCkbox”>
D.<input type=”radio”>
正确答案:A
第5题:
在网页中创建一个如下图所示的表单控件的HTML代码是______。

A.<input type="text"name="T1"size="20">
B.<textarea rows="1"name="T1"cols="20"></textarea>
C.<inputtype="radio"value="T1"checkedname="R1">
D.<select size="1"name="T1"></select>
正确答案:B
解析:图中显示的表单控件的右侧有滚动按钮,说明它能支持用户的多行数据输入,是一个文本区(textarea)控件,答案选B。选项A创建的是一个文本框控件,该控制中支持用户的单行数据输入;选项C创建的是一个单选铵钮控件;选项D创建的是一个下拉菜单控件。第6题:
下面()可以设置单行文本框的默认值为“在这里输入用户名”。
- A、<inputtype="text"name="txtUserId"value="在这里输入用户名">
- B、<inputtype="text"name="txtUserId">在这里输入用户名</input>
- C、<textareatype="memo"name="txtUserId"value="在这里输入用户名">
- D、<textareatype="memo"name="txtUserId">在这里输入用户名</textarea>
正确答案:A第7题:
若要产生一个4行30列的多行文本域,以下方法中,正确的是()。
- A、<Inputtype=”text”Rows=”4”Cols=”30”Name=”txtintrol”>
- B、<TextAreaRows=”4”Cols=”30”Name=”txtintro”>
- C、<TextAreaRows=”4”Cols=”30”Name=”txtintro”></TextArea>
- D、<TextAreaRows=”30”Cols=”4”Name=”txtintro”></TextArea>
正确答案:C第8题:
下面哪种方法可以设置单行文本框的默认值为“在这里输入用户名”?()
- A、〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉
- B、〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉
- C、〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉
- D、〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/textarea〉
正确答案:A第9题:
要求用JavaScript实现下面的功能:在一个文本框中内容发生改变后,单击页面的其他部分将弹出一个消息框显示文本框中的内容,下面语句正确的是()。
- A、〈input type="text" onClick="alert(this.value)"〉
- B、〈input type="text" onChange="alert(this.value)"〉
- C、〈input type="text" onChange="alert(text.value)"〉
- D、〈input type="text" onClick="alert(value)"〉
正确答案:B第10题:
标记<TEXTAREA>…</TEXTAREA>定义一个()
- A、表单
- B、单行文本框
- C、多行文本框
- D、表格
正确答案:C第11题:
单选题下面哪种方法可以设置单行文本框的默认值为“在这里输入用户名”?()A〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉
B〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉
C〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉
D〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/textarea〉
正确答案: A解析: 暂无解析第12题:
单选题要求用JavaScript实现下面的功能:在一个文本框中内容发生改变后,单击页面的其他部分将弹出一个消息框显示文本框中的内容,下面语句正确的是()。A〈input type=text onClick=alert(this.value)〉
B〈input type=text onChange=alert(this.value)〉
C〈input type=text onChange=alert(text.value)〉
D〈input type=text onClick=alert(value)〉
正确答案: B解析: 暂无解析第13题:
假定一个文本框的name属性为text1,为了在该文本框中显示“hello”,所使用的语句可写为text1“hello“。()此题为判断题(对,错)。
正确答案:正确
第14题:
在下列选项中,正确地产生文本区(textarea)的标记是( )。
A.<textarea>
B.<input type=”textarea”>
C.<input type=”textbox”>
D.<input type=”text:”>
正确答案:A
第15题:
下面会出现列表框的基本语法是()。A.
