在CSS文件中插入注释正确的是()。A./* this is a comment */B.// this is a commentC.<this is a comment>D.<!--this is a comment-->
题目
在CSS文件中插入注释正确的是()。
A./* this is a comment */
B.// this is a comment
C.<this is a comment>
D.<!--this is a comment-->
相似考题
更多“在CSS文件中插入注释正确的是()。”相关问题
-
第1题:
若要在网页中插入样式表main.css,以下用法中,正确的是( )。
 正确答案:B
正确答案:B
-
第2题:
如果想导入一个style.css文件到页面中,以下代码正确的是?()A.〈link href="style.css" type="css" /〉
B.〈link href="style.css" type="text/css" /〉
C.〈link href="style.css" rel="text/css" /〉
D.〈link href="style.css" type="text/css" rel="stylesheet" /〉
参考答案:D
-
第3题:
下列正确地在CSS文件中插入注释的语句是( )。
A.//this is a comment
B.//this is a comment//
C./*this is a comment*/
D.this is a comment
正确答案:C
-
第4题:
把CSS 样式表与 HTML 网页关联,不正确的方法是( )。A.在 HTML 文档的标签内定义 CSS 样式
B.用@import 引入样式表文件
C.在 HTML 文档的标签内定义 CSS 样式
D.用标签链接网上可访问的 CSS 样式表文件答案:C解析: -
第5题:
下述关于CSS样式表的说法不正确的是()。
- A、在XML文档中引用一个CSS样式的语法为:<?xml-stylesheet type=”text/css”href=”css样式表文件路径”?>
- B、CSS可将XML文档结构调整后转换为HTML在浏览器上显示
- C、CSS最初是针对HTML而提出的样式表,现在同样可以很好地应用于描述XML文档显示
- D、CSS在显示一个XML文档的过程中没有任何新代码产生
正确答案:C -
第6题:
在Word中,要插入注释信息,通常要借助()功能来实现。
- A、注释
- B、解释
- C、脚注和尾注
- D、插入表格
正确答案:C -
第7题:
下面有关JSP注释说法不正确的是()
- A、<!-- -->注释,和HTML文件中的注释很相似,唯一不同的是,前者可以在这个注释中用表达式
- B、<!-- -->注释的内容在客户端是可见的
- C、<%-- --%>注释的内容在客户端是可见的
- D、<%-- --%>这个注释虽然写在JSP程序中,但是不会发送给用户
正确答案:C -
第8题:
如何在CSS文件中插入注释()
- A、//this is a comment
- B、//this is a comment//
- C、/*this is a comment*/
- D、this is a comment
正确答案:C -
第9题:
在Dreamweaver MX中,如果用记事本编辑CSS文件,保存的时候,文件名两边必须加上引号来强制记事本用CSS为后缀,否则的话文件会存成XXX.CSS.TXT的形式。
正确答案:正确 -
第10题:
在HTML文件中导入一个样式表的正确语法为()。
- A、<link href="css/css1.css" rel="stylesheet" type="text/css">
- B、<input href="css/css1.css" rel="stylesheet" type="text/css">
- C、<import href="css/css1.css" rel="stylesheet" type="text/css">
- D、<link src="css/css1.css" rel="stylesheet" type="text/css">
正确答案:A -
第11题:
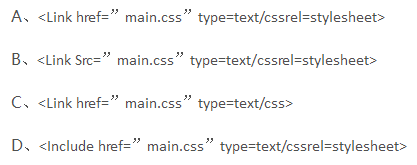
若要在网页中插入样式表main.css,以下用法中,正确的是()。
- A、<Linkhref=”main.css”type=text/cssrel=stylesheet>
- B、<LinkSrc=”main.css”type=text/cssrel=stylesheet>
- C、<Linkhref=”main.css”type=text/css>
- D、<Includehref=”main.css”type=text/cssrel=stylesheet>
正确答案:B -
第12题:
单选题在CSS样式文件中的注释正确的是()。A// this is a comment //
B// this is a comment
C/* this is a comment */
D/’ this is a comment
正确答案: D解析: 暂无解析 -
第13题:
在网页中使用CSS样式的方式及特点如下( )。A在HTML标记中直接插入CSS样式
B在HTML文档的头部插入CSS样式
C链接外部CSS样式文件
正确答案是:ABC
-
第14题:
在Dreamweaver中,通过()面板来新建CSS规则。A.CSS样式
B.插入
C.框架
D.文件
正确答案:A
-
第15题:
网页设计人员创建了一个外部样式表webstyle.css,下面的说法中( )是正确的。
A.在<body></body>标签中引用wehstyle.css文件使用该样式表B.在<head></head>标签中引用webstyle.css文件使用该样式表C.在web页面中使用<style></style>标签引用webstyle.css文件使用样式表D.在相关标签内部使用style属性引用webstyle.css文件使用样式表
正确答案:B
-
第16题:
CSS文件中如何插入注释?()
- A、//注释内容
- B、//注释内容//
- C、“”“注释内容”“”
- D、/*注释内容*/
正确答案:D -
第17题:
下述关于CSS样式表的说法正确的有()。
- A、在XML文档中引用一个CSS样式的语法为:<?xml-stylesheet type=”text/css”href=”css样式表文件路径”?>
- B、CSS可将XML文档结构调整后转换为HTML在浏览器上显示
- C、CSS最初是针对HTML而提出的样式表,现在同样可以很好地应用于描述XML文档显示
- D、CSS在显示一个XML文档的过程中没有任何新代码产生
正确答案:A,B,D -
第18题:
在Word中,将其它文件插入到当前文档中的方法是()。
- A、在插入点处选择“文件”菜单中的“新建”命令
- B、在插入点处选择“文件”菜单中的“打开”命令
- C、选择“插入”菜单中的“文件”命令
- D、选择“插入”莱单中的“对象”命令
正确答案:C -
第19题:
CSS的文字注释形式为””。
正确答案:错误 -
第20题:
在DreamweaverMX中,下面关于CSS文件的位置的说法错误的是:()。
- A、CSS可以位于网站的任何根目录位置
- B、只要在链接时能正确指出,无论在什么地方都可以
- C、一定要在网站的根目录下
- D、CSS可以位于网站的任何位置
正确答案:C -
第21题:
关于css样式注释的方法是()。
- A、//注释
- B、/*注释*/
- C、!--注释--
- D、!--这是--注释--
正确答案:B -
第22题:
在CSS样式文件中的注释正确的是()。
- A、// this is a comment //
- B、// this is a comment
- C、/* this is a comment */
- D、/’ this is a comment
正确答案:C -
第23题:
单选题下面有关JSP注释说法不正确的是()A<!-- -->注释,和HTML文件中的注释很相似,唯一不同的是,前者可以在这个注释中用表达式
B<!-- -->注释的内容在客户端是可见的
C<%-- --%>注释的内容在客户端是可见的
D<%-- --%>这个注释虽然写在JSP程序中,但是不会发送给用户
正确答案: C解析: 暂无解析 -
第24题:
单选题关于css样式注释的方法是()。A//注释
B/*注释*/
C!--注释--
D!--这是--注释--
正确答案: B解析: 暂无解析
