如果所示的波形图,其表示的逻辑关系是() AF=A*BBF=A+BCD
题目

AF=A*B
BF=A+B
C![]()
D![]()
相似考题
更多“如果所示的波形图,其表示的逻辑关系是() <img height="68" src="//img.examk.com/exam/j/o/qMreEzLaCC4hQo3c2nLSEEEdTvp6rhFg.jpg" style="width: 149px; height: 58px;" width="156">”相关问题
-
第1题:
在CSS语言中下列哪一项是"列表样式图象"的语法()。
A.width:
B.height:
C.white-space:
D.list-style-image:
正确答案:D
-
第2题:
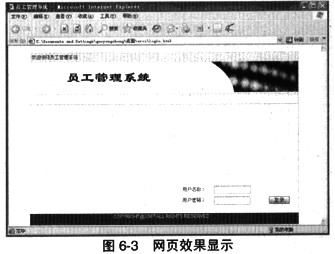
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
正确答案:(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table>
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
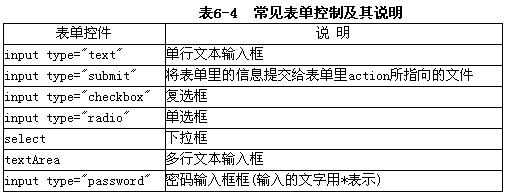
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。
. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
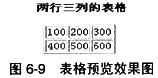
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。
-
第3题:
表示控件在窗体上位置的属性是______。
A.Top和Left
B.Top或Left
C.Height或Width
D.Height和Width
正确答案:A
解析:Top和Left分别表示控件距离窗体顶边和左边的相对位置,因此选项A是正确的。 -
第4题:
关于图片大小的设置,以下说法正确的是()。
- A、在〈img〉标签中通过设置height和width属性值可设定图片高、宽度
- B、height=60表示设置图片的高度为60像素
- C、width=50%表示图片的宽度为显示器全屏宽度的50%
- D、当只设置了height值而没设置width值时,图像宽度保留
正确答案:A,B -
第5题:
如果在HTML页面中包含如下图片标签,则选项中的()语句能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300”>
- A、document.getElementById(“pic”).style.display=”visible”;
- B、document.getElementById(“pic”).style.display=”disvisible”;
- C、document.getElementById(“pic”).style.display=”block”;
- D、document.getElementById(“pic”).style.display=”none”;
正确答案:D -
第6题:
组件的setSize()方法签名正确的是哪项?()
- A、 setSize(int width,int height)
- B、 setSize(int x,int y,int width,int height)
- C、 setSize(Dimension dim)
- D、以上皆不是
正确答案:A,C -
第7题:
以下关于width属性和height属性语法格式正确的是()。
- A、width:15;
- B、width:60px;
- C、height:100%;
- D、height:100;
正确答案:B,C -
第8题:
以下定位,脱离文档流的是()。
- A、#box{width:100px ;height:50px;}
- B、#box{width:100px ;height:50px; postion:absolute}
- C、#box{width:100px ;height:50px; postion:relative}
- D、#box{width:100px ;height:50px; position:static}
正确答案:B -
第9题:
在HTML中,点击图片”previous.gif”上的超级链接后页面将加载历史列表中的上一个URL页面。代码如下所示,应在下划线处填入() < img src=”previous.gif” width=”67” height=”21”>
- A、“javascript:history.go(-1)”;
- B、“history.go(1)”
- C、“history.go(-1)”
- D、“javascript:history.go(1)”
正确答案:A -
第10题:
多选题关于图片大小的设置,以下说法正确的是()。A在〈img〉标签中通过设置height和width属性值可设定图片高、宽度
Bheight=60表示设置图片的高度为60像素
Cwidth=50%表示图片的宽度为显示器全屏宽度的50%
D当只设置了height值而没设置width值时,图像宽度保留
正确答案: D,A解析: 暂无解析 -
第11题:
单选题以下代码片断中,属于绝对定位的是()。A#box{width:100px;height:50px;}
B#box{width:100px;height:50px; position:absolute;}
C#box{width:100px;height:50px; position:static;}
D#box{width:100px;height:50px; position:relative;}
正确答案: D解析: 暂无解析 -
第12题:
多选题组件的setSize()方法签名正确的是哪项?()AsetSize(int width,int height)
BsetSize(int x,int y,int width,int height)
CsetSize(Dimension dim)
D以上皆不是
正确答案: C,B解析: 暂无解析 -
第13题:
在代码行“<img src="huangshan.jpg".width="150"height="150"alt="黄山"align="left"left"hspace="10"vspace="10">”中hspace="10"vspace="10"是什么意思?
正确答案:指定图片与正文的距离在垂直和水平方向距正文文本10
指定图片与正文的距离在垂直和水平方向距正文文本10 解析:对于图片标记IMG而言,可以通过设定hspace和vspace属性指定图片与正文的距离。 -
第14题:
用HTML文件显示Applet时,下面哪些属性是必不可少的? ( )
A.name, height, width
B.code, name
C.codebase, height, width
D.code, height, width
正确答案:D
解析:该题考查对APPLET>标记中最基本的属性的掌握。APPLET>标记中有3个属性是必不可少的,它们就是CODE、HEIGHT和WIDTH。而其他属性都是可选的。 -
第15题:
在HTML页面上包含如下创建层的语句,那么编写Javascript语句实现显示该层的语句错误的是() < html> < body> < div id=”imageLayer” style=”display:none;”> < img src=”images/Sunset.jpg” width=”200” height=”100”> < /div> < /body> < html>
- A、document.getElementByTagName(“div”)[0].style.display=”block”
- B、document.getElementById(“imageLayer”).style.display=”block”;
- C、document.getElementByName(“imageLayer”)[0].style.display=”block”;
- D、document.getElementByName(“imageLayer”).get(0).style.display=”block”;
正确答案:D -
第16题:
如果在HTML页面中包含如下图片标签,则在下划线处添加()代码能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300” _____ >
- A、 style=”display:visible”;
- B、 style=”display:disvisible”;
- C、 style=”display:block”;
- D、 style=”display:none”;
正确答案:D -
第17题:
设置表格的高度为600的HTML代码是()
- A、<table height=500 width=600>
- B、<table vspace=600 hspace=500>
- C、<table height=600 width=500>
- D、<table vspacet=500 hspace=600>
正确答案:C -
第18题:
图像在网页显示的代码正确的是()
- A、<img src="Images/exit.gif"width="69"height="24">
- B、<imges src="exit.gif"width="69"height="24">
- C、<img url="Images/exit.gif"width="69"height="24">
- D、<imge src="Images/exit.gif"width="69"height="24">
正确答案:A -
第19题:
确定一个窗体或控件的大小的属性是()。
- A、Top或Loft
- B、Top和Loft
- C、Width或Height
- D、Width和Height
正确答案:D -
第20题:
给图片加边框正确的写法是()。
- A、<img src="" border="blod"/>
- B、<img src="" width="1"/>
- C、<img src="" height="1"/>
- D、<img src="" border="1"/>
正确答案:D -
第21题:
确定一个窗体大小的属性是()。
- A、Width和Height
- B、Width和Top
- C、Top和Left
- D、Top和Height
正确答案:A -
第22题:
单选题如果一次还本付息债券按单利计息,按复利贴现,其内在价值决定公式为( )。A<IMG style="FILTER: ; WIDTH: 161px; HEIGHT: 39px" height=39 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172336171.jpg" width=161 border=0>
B<IMG style="FILTER: ; WIDTH: 148px; HEIGHT: 39px" height=39 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172344780.jpg" width=148 border=0>
C<IMG style="FILTER: ; WIDTH: 136px; HEIGHT: 38px" height=38 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172350368.jpg" width=136 border=0>
D<IMG style="FILTER: ; WIDTH: 136px; HEIGHT: 41px" height=41 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172358505.jpg" width=136 border=0>
正确答案: B解析: 暂无解析 -
第23题:
单选题在HTML中,用()标签来强制显示Applet。Aname,height,width
Bcodebase,height,width
Ccode,name
Dcode,height,width
正确答案: B解析: 暂无解析 -
第24题:
单选题给图片加边框正确的写法是()。A<img src= border=blod/>
B<img src= width=1/>
C<img src= height=1/>
D<img src= border=1/>
正确答案: D解析: 暂无解析
