关于网页中 DIV 文本对齐的设置,不正确的是( )。A. 居左对齐: <div align="left">…</div> B. 居右对齐: <div align="right">…</div> C. 两端对齐: <div align="justify">…</div> D. 居中对齐: <div align="middle">…</div>
题目
关于网页中 DIV 文本对齐的设置,不正确的是( )。
A. 居左对齐: <div align="left">…</div> B. 居右对齐: <div align="right">…</div> C. 两端对齐: <div align="justify">…</div> D. 居中对齐: <div align="middle">…</div>
相似考题
更多“关于网页中 DIV 文本对齐的设置,不正确的是( )。A. 居左对齐: <div align="left"> ”相关问题
-
第1题:
对于表格,用户可通过执行“布局”选项卡“对齐方式”组中相应的命令来设置文本的对齐方式。下列描述中,不属于“对齐方式”组的命令为________。A.文本左对齐
B.文本分散对齐
C.居中
D.文本右对齐
参考答案:B
-
第2题:
若要以标题2号字、居中、红色显示”hello”,以下用法中,正确的是()
A<h2><div align="center"><color="red">hello</div></h2></font>
B<h2><divalign="center"><font color="red">hello</div></h2></font>
C<h2><div align="center"><font color="red">hello<</h2>/div></font>
D<h2><div align="center">< font color="red">hello</font></div></h2>
参考答案:D
-
第3题:
functionSelectFather() { div1.style.display=’’; div1.style.left=window.event.clientX+10; div1.style.top=window.event.clientY+10; } 对此方法的意义理解正确的是()。
- A、div1.style.left是表示div1的左对齐样式
- B、div1.style.top是表示div1的垂直对齐样式
- C、div1的位置与鼠标的位置一定有关系
- D、window.event.clientX是表示滚动条的长度
正确答案:C -
第4题:
在Excel中,关于不同数据类型在单元格中的默认位置,下列叙述中不正确的是()。
- A、数值右对齐
- B、文本左对齐
- C、文本型数字右对齐
- D、货币右对齐
正确答案:C -
第5题:
设置文本居中对齐,align属性的值应选择()。
- A、left
- B、right
- C、top
- D、center
正确答案:D -
第6题:
在Dreamweaver中,设置图像时,属性面板中Align(对齐)区域是用来选择图像与()的对齐方式
- A、文本
- B、图像
- C、动画
- D、以上都可以
正确答案:A -
第7题:
在Dreamweaver中在网页中设置文本在图像的右侧自动换行,应选择的对齐方式是()。
- A、左对齐
- B、底部
- C、绝对中间
- D、右对齐
正确答案:A -
第8题:
关于Excel默认的“常规”格式,正确的说法是()。
- A、数字数据“右对齐”,文本数据“左对齐”
- B、数字数据“左对齐”,文本数据“右对齐”
- C、数字数据“右对齐”,文本数据“右对齐”
- D、数字数据“左对齐”,文本数据“左对齐”
正确答案:A -
第9题:
单选题关于Excel默认的“常规”格式,正确的说法是()。A数字数据“右对齐”,文本数据“左对齐”
B数字数据“左对齐”,文本数据“右对齐”
C数字数据“右对齐”,文本数据“右对齐”
D数字数据“左对齐”,文本数据“左对齐”
正确答案: D解析: 暂无解析 -
第10题:
单选题在Dreamweaver中在网页中设置文本在图像的右侧自动换行,应选择的对齐方式是()A左对齐
B底部
C绝对中间
D右对齐
正确答案: A解析: 暂无解析 -
第11题:
单选题在Excel中,关于不同数据类型在单元格中的默认位置,下列叙述中不正确的是()。A数值右对齐
B文本左对齐
C文本型数字右对齐
D货币右对齐
正确答案: A解析: 暂无解析 -
第12题:
单选题functionSelectFather() { div1.style.display=’’; div1.style.left=window.event.clientX+10; div1.style.top=window.event.clientY+10; } 对此方法的意义理解正确的是()。Adiv1.style.left是表示div1的左对齐样式
Bdiv1.style.top是表示div1的垂直对齐样式
Cdiv1的位置与鼠标的位置一定有关系
Dwindow.event.clientX是表示滚动条的长度
正确答案: C解析: 暂无解析 -
第13题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
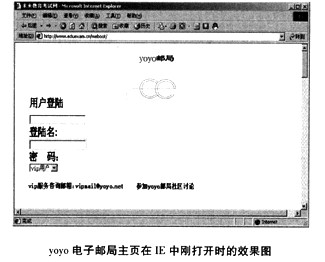
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

[网页中的元素说明]
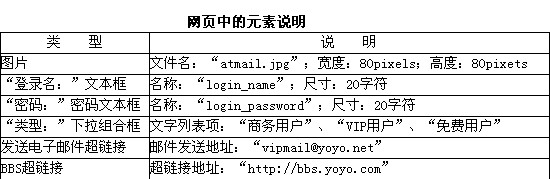
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
正确答案:(1)IMG(src)="atmail.jpg" width="80" height="80"> (2)input name="login_name" size="20"> (3)input type="password" name="login_password" size="20"> (4)option selected> VIP用户/option> (5)a href="mailto:vipmail@yoyo.net">vipmail@yoyo. net/a>
(1)IMG(src)="atmail.jpg" width="80" height="80"> (2)input name="login_name" size="20"> (3)input type="password" name="login_password" size="20"> (4)option selected> VIP用户/option> (5)a href="mailto:vipmail@yoyo.net">vipmail@yoyo. net/a> -
第14题:
●试题四
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入答题纸的对应栏中。
[说明]
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

yoyo电子邮局主页在IE中刚打开时的效果图
【网页中的元素说明】
见下表。
网页中的元素说明
类 型
说 明
图片
文件名:”atmail.jpg”;宽度:80pixels;高度:80pixets
“登录名:”文本框
名称:“login_name”;尺寸:20字符
“密码:”密码文本框
名称:“login_password”;尺寸:20字符
“类型:”下拉组合框
文字列表项:“商务用户”、“VIP用户”、“免费用户”
发送电子邮件超链接
邮件发送地址:“vipmail@yoyo.net”
BBS超链接
超链接地址:“http://bbs.yoyo.com”
【HTML文本】
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
<p align=“left”></p>
<p align=“left”>用户登录</p>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
登录名:
</div></td>
(2)
</table>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
密码:
</div></td>
(3)
</table>
<table>
<tr><td width=“100”>
<div align=“right”>
类型:
</div></td>
<select nchange=“changeBackURL()”name=“select”>
<option>商务用</option>
<option>免费用户 (4) </option>
</select>
</table>
<p></p><p></p>
VIP服务咨询邮箱: (5)
<a href=“http://bbs.yoyo.com”>参加yoyo邮局社区讨论</a>
</body>
</html>
正确答案:
●试题四(1)【答案】(2)【答案】<inputname=“login_name”size=“20”>(3)【答案】<inputtype=“password”name=“login_password”size=“20”>(4)【答案】<optionselected>VIP用户</option>(5)【答案】<ahref=“mailto:vipmail@yoyo.net">vipmail@yoyo.net”>vipmail@yoyo.net</a> -
第15题:
要想在网页中输出“<”正确的方法是()。
- A、&;
- B、<;
- C、>;
- D、";
正确答案:B -
第16题:
在HTML中,关于文本水平对齐,源代码设置不正确的一项是()。
- A、居中对齐
- B、两端对齐
- C、居右对齐
- D、居左对齐
正确答案:A -
第17题:
关于文本对齐,源代码设置不正确的一项是:()
- A、居中对齐:<divalign="middle">…</div>
- B、居右对齐:<divalign="right">…</div>
- C、居左对齐:<divalign="left">…</div>
- D、两端对齐:<divalign="justify">…</div>
正确答案:A -
第18题:
关于文本对齐,源代码设置正确的是:()
- A、居中对齐:<divalign="middle">…</div>
- B、居右对齐:<divalign="right">…</div>
- C、居左对齐:<divalign="left">…</div>
- D、两端对齐:<divalign="justify">…</div>
正确答案:A,B,C -
第19题:
使用Div标签布局网页,它的对齐方式只有“左对齐”和“右对齐”,如果要使Div标签居中显示,可以将它的边界,特别是左边界和右边界设置为“()”即可。
- A、自动
- B、固定
- C、相对
- D、动态
正确答案:A -
第20题:
关于文本对齐,源代码设置不正确的一项是()。
- A、居中对齐:…</div>
- B、居右对齐:…</div>
- C、居左对齐:…</div>
- D、两端对齐:…</div>
正确答案:A -
第21题:
单选题使用Div标签布局网页,它的对齐方式只有“左对齐”和“右对齐”,如果要使Div标签居中显示,可以将它的边界,特别是左边界和右边界设置为“()”即可。A自动
B固定
C相对
D动态
正确答案: C解析: 暂无解析 -
第22题:
单选题在HTML中,关于文本水平对齐,源代码设置不正确的一项是()。A居中对齐
B两端对齐
C居右对齐
D居左对齐
正确答案: A解析: 暂无解析 -
第23题:
单选题关于文本对齐,源代码设置不正确的一项是()。A居中对齐:…</div>
B居右对齐:…</div>
C居左对齐:…</div>
D两端对齐:…</div>
正确答案: D解析: 居中对齐为:…</div>。故选A。
