在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。A.<select size=“1”name=“T1”></select>B.<textarea rows=“2”name=“T1”cols=“20”></textarea>C.<input type=“radio”value=“T1”checked name=“R1”>D.<input type=“text”name=“T1”size=“20”>
题目
在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。

A.<select size=“1”name=“T1”></select>
B.<textarea rows=“2”name=“T1”cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”>
D.<input type=“text”name=“T1”size=“20”>
相似考题
参考答案和解析
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图8-2显示的是一个下拉式菜单选择框,其相应的HTML代码是选项A:selectsize=“1”name=“T1”>/select>。选项B的textarearows="2",name="T1"cols="20">/textarea>用于创建一个多行文本框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。
更多“ 在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。A.<select size=“1”name=“T1”></select>B.<textarea rows=“2”name=“T1”col”相关问题
-
第1题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第2题:
在网页中创建一个如下图所示的表单控件的HTML代码是______。

A.<input type="text"name="T1"size="20">
B.<textarea rows="1"name="T1"cols="20"></textarea>
C.<inputtype="radio"value="T1"checkedname="R1">
D.<select size="1"name="T1"></select>
正确答案:B
解析:图中显示的表单控件的右侧有滚动按钮,说明它能支持用户的多行数据输入,是一个文本区(textarea)控件,答案选B。选项A创建的是一个文本框控件,该控制中支持用户的单行数据输入;选项C创建的是一个单选铵钮控件;选项D创建的是一个下拉菜单控件。 -
第3题:
【单选题】若要产生一个4行30列的多行文本域,以下方法中,正确的是()
A.<Input type=”text”Rows=”4”Cols=”30”Name=”txtintrol”>
B.<TextArea Rows="4”Cols="30”Name=”txtintro”>
C.<Text Area Rows="4”Cols="30”Name=”txtintro”></TextArea>
D.<TextArea Rows=30”Cols="4”Name=”txtintro”></TextArea>
C -
第4题:
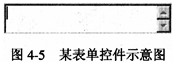
在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。

A.<select size="1" name="T1"></select>
B.<textarea rows="2" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<input type="text" name="T1" size="20">
正确答案:B
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图4-5显示的是一个多行文本框,其需要使用文本区(textarea)控件。该控件的右侧有滚动按钮,以支持用户的多行数据输入。这个控件容易与文本框(text)控件相混淆,文本框控件只支持用户的单行数据输入。文本区(textarea)控件使用textarea>标记来实现,其中,name列出了控制操作名,rows和cols列出了不用滚动就可以看到行数和列数(字符数)。选项A的selectsize="1"name="T1">/select>用于创建一个下拉式菜单选择框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。 -
第5题:
若要产生一个4行30列的多行文本域,以下方法中,正确的是
A.<Input type=”text” Rows=”4” Cols=”30” Name=”txtintrol”>
B.<TextArea Rows=”4” Cols=”30” Name=”txtintro”>
C.<TextArea Rows=”4” Cols=”30” Name=”txtintro”></TextArea>
D.<TextArea Rows=”30” Cols=”4” Name=” txtintro”></TextArea>
C
