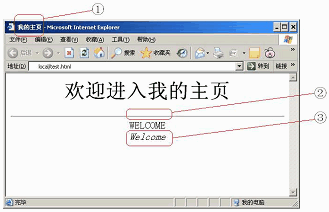
● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML语句是 (47) ,实现图中②处效果的 HTML 语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。(47)A. <TITLE>我的主页</TITLE>B. <HEAD>我的主页</HEADC. <BODY>我的主页</BODY >D. <H1>我的主页</H1>(48)A. <HR>B. <LINE> </LINE >C. <CELL> </CELL >D. <TR> </TR >(49)
题目
● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML语句是 (47) ,实现图中②处效果的 HTML 语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。

(47)
A. <TITLE>我的主页</TITLE>
B. <HEAD>我的主页</HEAD
C. <BODY>我的主页</BODY >
D. <H1>我的主页</H1>
(48)
A. <HR>
B. <LINE> </LINE >
C. <CELL> </CELL >
D. <TR> </TR >
(49)
A. <B>Welcome</B>
B. <UL>Welcome</UL>
C. <I>Welcome</I>
D. <H>Welcome</H>
相似考题
更多“● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML语句是 (47) ,实现图中②处效果的 HTML 语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。(47)A. TITLE我的主页/TITLEB. HEAD我的主页/HEADC. BODY我的主页/BODY D. H1我的主页/H1(48)A. HRB. LINE /LINE C. CELL /CELL D. TR /TR (49)A. BWelcome/BB. ULWelcome/ULC”相关问题
-
第1题:
用HTML编写一个简单的网页,网页的最基本结构应该是?()A.〈html〉〈title〉…〈/title〉〈body〉…〈/body〉〈/html〉
B.〈html〉〈head〉…〈/head〉〈body〉…〈/body〉〈/html〉
C.〈html〉〈head〉…〈/head〉〈frame〉…〈/frame〉〈/html〉
D.〈html〉〈title〉…〈/title〉〈frame〉…〈/frame〉〈/html〉
参考答案:B
-
第2题:
__(41)__是正确的网页代码结构。A. </html> </head> </body>B.__(41)__是正确的网页代码结构。
A.<html> </html> <head> </head> <body> </body>
B.<tml> < head > <body> </body> < /head > < /html >
C.<html> < head > < /head > <body> </body> < /html >
D.<html> <body> < head > < /head > </body> < /html >
正确答案:C
此题考查了THML网页的基本代码结构,其格式为:html>head>/head>body>/body>/html>第3题:
● 下图是HTML文件test.html在 IE 中的显示效果,实现图中①处效果的HTML语句是 (68) ,实现图中②处效果的HTML语句是 (69) ,实现图中③处效果的HTML语句是 (70) 。

(68)
A. <TITLE>我的主页</TITLE>
B. <HEAD>我的主页</HEAD >
C. <BODY>我的主页</BODY >
D. <H1>我的主页</H1>
(69)
A. <HR>
B. <LINE> </LINE >
C. <CELL> </CELL >
D. <TR> </TR >
(70)
A. <B>Welcome</B>
B. <UL>Welcome</UL>
C. <I>Welcome</I>
D. <H>Welcome</H>
正确答案:A,A,C
第4题:
__(41)__是正确的网页代码结构。A. </html> </head> </body>B.__(41)__是正确的网页代码结构。
A.<html> </html> <head> </head> <body> </body>
B.<html> < head > <body> </body> < /head > < /html >
C.<html> < head > < /head > <body> </body> < /html >
D.<html> <body> < head > < /head > </body> < /html >
正确答案:C
此题考查了THML网页的基本代码结构,其格式为:html>head>/head>body>/body>/html>第5题:
下面选项中关于HTML语法格式描述正确的是( )。
A.<html> <head> <title>…</title> </head> <body> ? </body> </html>
B.<html> <head> <title>…</title> <body> ? </body> </html> </head>
C.<head> <html> <title>…</title> <body> ? </body> </html> </head>
D.<html> <title>…</title> <head> </head> <body> ? </body> </html>
正确答案:A
第6题:
HTML页面的“<title>主页</title>”代码应写在( )标记内。
A.<body></body> B.<head></head>C.<font></font> D.<frame></frame>
正确答案:B
第7题:
在HTML页面文件中,<title>文档的标题</title>应放在( )之间。
A.<html>和<head>B.<head>和</head>C.</head>和<body>D.<body>和</body>
正确答案:B
第8题:
HTML页面的“title主页/title”代码应写在( )标记内。A.body/body
B.head/head
C.font/font
D.frame/frame
答案:B解析:本题考察HTML的基础知识。元素可定义文档的标题。浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。<title> 定义文档的标题,它是 head 部分中唯一必需的元素。 <br/></div></div></div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第9题:</p> <p><p>显示的结果就是HTML代码而不是解释后的HTML主页是用ASP中的()方法来实现。</p><br/>正确答案:<span>Server.HTMLEncode()</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第10题:</p> <p><p>HTML网页的主题使用哪个标记显示()。</p><ul class="tk_select"><li>A、<;head>;<;/head>;</li><li>B、<;title>;<;/title>;</li><li>C、<;body>;<;/body>;</li><li>D、<;html>;<;/html>。</li></ul><br/>正确答案:<span>B</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第11题:</p> <p><div class="question_type">多选题</div><div class="question_title">下面()语句可以正确执行。(注:第四句我的主页两边是中文引号)</div><div class="choice_item"><span>A</span><p><h1align=’center’>Response.Write<h1align=center>我的主页</h1></h1align=’center’></p></div><div class="choice_item"><span>B</span><p>Response.Write<h1align=’center’>我的主页</h1></p></div><div class="choice_item"><span>C</span><p>Response.Write<h1align=center>我的主页</h1></p></div><div class="choice_item"><span>D</span><p>Response.Write<h1align=center>“我的主页”</h1></p></div><br/><div class="answer_item">正确答案: <span class="answer_item_span"> C,D </span></div><div class="answer_item">解析:<span class="answer_item_span"> 暂无解析 </span></div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第12题:</p> <p><div class="question_type">填空题</div><div class="question_title">显示的结果就是HTML代码而不是解释后的HTML主页是用ASP中的()方法来实现。</div><br/><div class="answer_item">正确答案: <span class="answer_item_span"> Server.HTMLEncode() </span></div><div class="answer_item">解析:<span class="answer_item_span"> 暂无解析 </span></div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第13题:</p> <p> <div class="qoption"> <div class="qcontent"><p>● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML 语句是(68) ,实现图中②处效果的 HTML 语句是(69) ,实现图中③处效果的 HTML语句是(70) 。</p><p><img src='https://assets.51tk.com/asset/images/1ff93db6686ab6d0074a2964e4eb22.jpg' /></p><p>(68)A.<TITLE>我的主页</TITLE></p><p>B.<HEAD>我的主页</HEAD ></p><p>C.<BODY>我的主页</BODY ></p><p>D.<H1>我的主页</H1></p><p>(69)A.<HR></p><p>B.<LINE> </LINE ></p><p>C.<CELL> </CELL ></p><p>D.<TR> </TR ></p><p>(70)A.<B>Welcome</B></p><p>B.<UL>Welcome</UL></p><p>C.<I>Welcome</I></p><p>D.<H>Welcome</H></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:A,A,C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第14题:</p> <p> <div class="qtitle">下面是一段HTML标记,显示的表的边界宽度是______像素。 <HTML> <HEAD> <TITLE>基本表格<</div> <div class="qoption"> <div class="qcontent"><p>下面是一段HTML标记,显示的表的边界宽度是______像素。 <HTML> <HEAD> <TITLE>基本表格</TITLE> </HEAD> <BODY bgcolor="#FFFFFF"> <TABLE border="4"width="231"height="131"> <tr><td>姓名</td><td>学校</td> </tr> <tr> <td><div align="center">张莫</div></td> <td><div align="center">交大</div></td> </tr> <tr> <td><div align="right">陈和</div></td> <td><div align="right">重大</div></td> </tr> </TABLE> </BODY> </HTML></p><p>A.131</p><p>B.231</p><p>C.4</p><p>D.0</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第15题:</p> <p> <div class="qoption"> <div class="qcontent"><p>● 下图是HTML文件test.html在IE中的显示效果,实现图中①处效果的HTML语句是 (47) ,实现图中②处效果的HTML语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。</p><p><img src='https://assets.51tk.com/asset/images/4379bc424d47fa4f21c9cea35c0b1ba.jpg' /></p><p>(47)A. <TITLE>我的主页</TITLE></p><p>B. <HEAD>我的主页</HEAD ></p><p>C. <BODY>我的主页</BODY ></p><p>D. <H1>我的主页</H1></p><p>(48)A. <HR></p><p>B. <LINE> </LINE ></p><p>C. <CELL> </CELL ></p><p>D. <TR> </TR ></p><p>(49)A. <B>Welcome</B></p><p>B. <UL>Welcome</UL></p><p>C. <I>Welcome</I></p><p>D. <H>Welcome</H></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:A,A,C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第16题:</p> <p> <div class="qtitle">下面程序在IE浏览器中的显示结果为 ______ 。 <html> <head><meta>我的网站</meta></head> <body></div> <div class="qoption"> <div class="qcontent"><p>下面程序在IE浏览器中的显示结果为 ______ 。</p><p><html></p><p><head><meta>我的网站</meta></head></p><p><body>主题</body></p><p></html></p><p>A.我的网站</p><p>B.主题</p><p>C.什么也不显示</p><p>D.显示出错</p><p>A.</p><p>B.</p><p>C.</p><p>D.</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:B<br>解析:meta>标记定义文档的元数据,通常用来标明文档中的一些相关主题词,不会在浏览器上显示。body>/body>之间标记的是文档体,文档体包含了可以在浏览器中显示的内容。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第17题:</p> <p> <div class="qoption"> <div class="qcontent"><p>下图是HTML文件test.html在IE中的显示效果,实现图中①处效果的HTML语句是(1),实现图中②处效果的HTML语句是(2),实现图中③处效果的HTML语句是(3)。</p><p><IMG src="https://assets.51tk.com/asset/images/fe292fa65a8dc126c6132e4ba452a61a.jpg"></p><p>(1)</p><p>A.<TITLE>我的主页</TITLE></p><p>B.<HEAD>我的主页</HEAD></p><p>C.<BODY>我的主页</BODY></p><p>D.<H1>我的主页</H1></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:A<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第18题:</p> <p> <div class="qtitle">下面是一段HTML标记,其显示结果是一个______表格。 <HTML> <HEAD> <TITLE>基本表格</TIT</div> <div class="qoption"> <div class="qcontent"><p>下面是一段HTML标记,其显示结果是一个______表格。 <HTML> <HEAD> <TITLE>基本表格</TITLE> </HEAD> <BODY bgcolor="#FFFFFF"> <TABLE border="1"> <tr><td>姓名</td><td>学校</td></tr> <tr><td>张莫</td><td>交大</td></tr> <tr><td>陈和</td><td>重大</td></tr> </TABLE> </BODY> </HTML></p><p>A.三行两列</p><p>B.两行三列</p><p>C.三行三列</p><p>D.两行两列</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:A<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第19题:</p> <p> <div class="qtitle">HTML文档开始处的标志是:()。</div> <div class="qoption"> <div class="qcontent"><p>A.<;HTML>;</p><p>B.<;HEAD>;</p><p>C.<;TITLE>;</p><p>D.<;BODY>。</p></div> </div> <br/><div class="qanswer"> <div> 参考答案:A<br/> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第20题:</p> <p><div class="question"><div >下图是HTML文件submit.html在IE中的部分显示效果。 <br/><img border="0" alt="" src="https://assets.51tk.com/images/cfabedec2b97bca1_img/4c1181f1c2bfdf8f.png"> <br/>请完成下面submit.html中部分html代码。<form action=/cgi-bin/post-query method=POST>您的姓名: <input type=text name=姓名><br>您的主页的网址: <input type=text name=网址 value=http://><br>密码: <input type= () name=密码><br> <input type=submit value="发送"><input type=reset value="重设"> </form></div><br/><div >A.text <br/>B.password <br/>C.passwd <br/>D.key </div></div><br/><div class="qanswer"><div>答案:B</div><div>解析:<div style="font-size:20px">(4)是提供给用户填写密码的区域,使用password定义该区域。</div></div></div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第21题:</p> <p><p>下面()语句可以正确执行。(注:第四句我的主页两边是中文引号)</p><ul class="tk_select"><li>A、<h1align=’center’>Response.Write"<h1align="center">我的主页</h1>"</h1align=’center’></li><li>B、Response.Write"<h1align=’center’>我的主页</h1>"</li><li>C、Response.Write"<h1align=""center"">我的主页</h1>"</li><li>D、Response.Write"<h1align=""center"">“我的主页”</h1>"</li></ul><br/>正确答案:<span>B,C,D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第22题:</p> <p><p>HTML文档开始处的标志是:()。</p><ul class="tk_select"><li>A、<;HTML>;</li><li>B、<;HEAD>;</li><li>C、<;TITLE>;</li><li>D、<;BODY>。</li></ul><br/>正确答案:<span>A</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第23题:</p> <p><div class="question_type">单选题</div><div class="question_title">HTML文档开始处的标志是:()。</div><div class="choice_item"><span>A</span> <p><;HTML>;</p></div><div class="choice_item"><span>B</span> <p><;HEAD>;</p></div><div class="choice_item"><span>C</span> <p><;TITLE>;</p></div><div class="choice_item"><span>D</span> <p><;BODY>。</p></div><br/><div class="answer_item">正确答案: <span class="answer_item_span"> B </span></div><div class="answer_item">解析:<span class="answer_item_span"> 暂无解析 </span></div></p> </div> </div> </li> </ul> </div> </div> </div> <div class="col-4"> <div class="card"> <div class="card-header p-3"> <h5 class="p-0 m-0">相关内容</h5> </div> <div class="card-body"> <ul class="list-group list-group-flush"> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_16481/" class="text-dark text-decoration-none">商业银行考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13444/" class="text-dark text-decoration-none">智慧铁路通信系统</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_43337/" class="text-dark text-decoration-none">中医四大经典知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_42897/" class="text-dark text-decoration-none">麻醉学(医学高级)</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/chujishenjishi/" class="text-dark text-decoration-none">初级审计师</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/xianjiaotong/" class="text-dark text-decoration-none">西安交通大学</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13706/" class="text-dark text-decoration-none">船上医护(大副医护)考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_41430/" class="text-dark text-decoration-none">中医主治医师</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_11528/" class="text-dark text-decoration-none">政府与事业单位会计考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/chujikuaiji/" class="text-dark text-decoration-none">初级会计职称</a> </div> </li> </ul> </div> </div> </div> </div> <div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="pay_modal_title" title="该问题答案仅对会员开放,欢迎开通会员">开通会员查看答案</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <iframe src="/Question/Pay/" height="458" style="width:100%" frameborder="0"></iframe> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button> <a class="btn btn-success" href="/page/contact.html" target="_blank">联系客服</a> </div> </div> </div> </div><!--./pay_modal--> </div> <footer class="border-top footer text-muted"> <div class="container text-center"> <p class="mt-3"> <span class="font-weight-bold">热门分类:</span> <a class="text-muted" href="/caikuai/">财会金融</a> <span> </span> <a class="text-muted" href="/xueli/">学历提升</a> <span> </span> <a class="text-muted" href="/jisuanji/">计算机类考试</a> <span> </span> <a class="text-muted" href="/yiwei/">医卫资格</a> <span> </span> <a class="text-muted" href="/jianzhu/">建筑工程</a> <span> </span> <a class="text-muted" href="/zhaopin/">招聘考试</a> <span> </span> <a class="text-muted" href="/zhiyezige/">职业资格</a> <span> </span> <a class="text-muted" href="/zhiyejineng/">职业技能</a> <span> </span> <a class="text-muted" href="/jixujiaoxu/">继续教育</a> <span> </span> <a class="text-muted" href="/zhishiwenda/">知识竞赛</a> <span> </span> <a class="text-muted" href="/yuanchengjiaoyu/">远程教育</a> <span> </span> <a class="text-muted" href="/waiyu/">外语考试</a> <span> </span> <a class="text-muted" href="/waimao/">外贸类考试</a> <span> </span> <a class="text-muted" href="/qitaother/">其它</a> <span> </span> </p> <p class="mt-3"> <img src="//cdn.niusouti.com/asset/f1.png" /> <img src="//cdn.niusouti.com/asset/f2.png" /> <img src="//cdn.niusouti.com/asset/f3.png" /> </p> <p class="mt-3"> <a href="/page/about.html" class="text-muted">关于我们</a> <a href="/page/duty.html" class="text-muted">免责声明</a> <a href="/page/contact.html" class="text-muted">联系我们</a> <a href="/page/protocol.html" class="text-muted">服务协议</a> <a href="/page/huiyuan.html" class="text-muted">会员须知</a> <span> | </span> © 2020-2025 www.itgle.com - <a href="https://beian.miit.gov.cn/" class="text-muted" target="_blank">苏ICP备2024108840号-1</a> </p> </div> </footer> <script src="//lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script> <script src="//lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/5.1.3/js/bootstrap.bundle.min.js" type="application/javascript"></script> <script src="/js/main.js?v=iCyodl_9F_C9iwO4PSN6VZgs2915g1cJRgVCJ55TTjU"></script> <script type="application/ld+json"> { "@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld", "@id": "https://www.itgle.com/ruankaochuji/qk3LlSB.html", "title":"● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML语句是 (47) ,实现图中②处效果的 HTML 语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。(47)A. <TITLE>我的主页</TITLE>B. <HEAD>我的主页</HEADC. <BODY>我的主页</BODY >D. <H1>我的主页</H1>(48)A. <HR>B. <LINE> </LINE >C. <CELL> </CELL >D. <TR> </TR >(49)", "description": "● 下图是 HTML 文件 test.html 在 IE 中的显示效果,实现图中①处效果的 HTML语句是 (47) ,实现图中②处效果的 HTML 语句是 (48) ,实现图中③处效果的HTML语句是 (49) 。(47)A. <TITLE>我的主页</TITLE>B. <HEAD>我的主页</HEADC. <BODY>我的主页</BODY >D. <H1>我的主页</H1>(48)A. <HR>B. <LINE> </LINE >C. <CELL> </CELL >D. <TR> </TR >(49)", "pubDate": "2024-09-22 09:38:19", "isOriginal": "0" } </script> <script> var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null; if (im) { window.location.href = "https://m.itgle.com/ruankaochuji/qk3LlSB.html"; } var payModal = document.getElementById('pay_modal'); payModal.addEventListener('hidden.bs.modal', function (event) { window.location.reload(); }); </script> <script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script> <script>LA.init({id: "JhUtkEmEIEIJw6oX",ck: "JhUtkEmEIEIJw6oX"})</script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?7085109f52e76e37ceb6b14412ab41cc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>
