网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。[上图网页中的元素说明][HTML文本]<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><html><head><title>您的意见就是对我们工作莫大的支持!</title><metahttp-equiv="Content-Type"content="t
题目
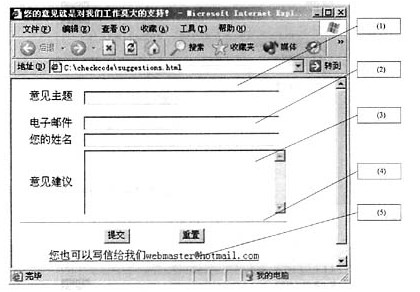
网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。

[上图网页中的元素说明]

[HTML文本]
<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您的意见就是对我们工作莫大的支持!</title>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body>
(1)
<tablewidth="400"border="0"celipadding="0"cellspacing="2">
<tr style="vertical-align:top">
<tdwidth="24%"align="center"valign="middle"class="TitleColor">
<label for="name",意见主题</label>
<label for="username">,</label>
<label for="questions"></label>
<br>
<br> </td>
<td width="76%" class="TitleColor">
<label for="browser"></label>
<inputtype="text"id="username"name="textTitle"size="40"></td>
</tr>
<tr style="vertical-align:top">
<td align= "center"valign="middle"class="TitleColor",<label for="label",电子邮件</label></td>
<td Class="TitleColor">
(2)
</td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")您的姓名<br>
</label></td>
<td class="TitleColor"><input type="text" id="name" name="textName" size=<"40"></td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")意见建议</label></td>
<td Class=”TitleColor”>
(3)
</td>
</tr>
<tr style="vertical-align:top'>
<tdheight="9"colspan="2">
(4)
</td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"> <div align="center">
<inputtype="submit"name="Submit"value="提交">
    
<inputtype="reset"name="Submit2"value="重置">
</div></td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"><div align="center">
(5)
</div></td>
</tr>
</table>
</form>
</body>
</html>
(1)
相似考题
更多“ 网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。[上图网页中的元素说明][HTML文本]<!DOCrYPE HTML PUBLIC“-//W3C//DTD H”相关问题
-
第1题:
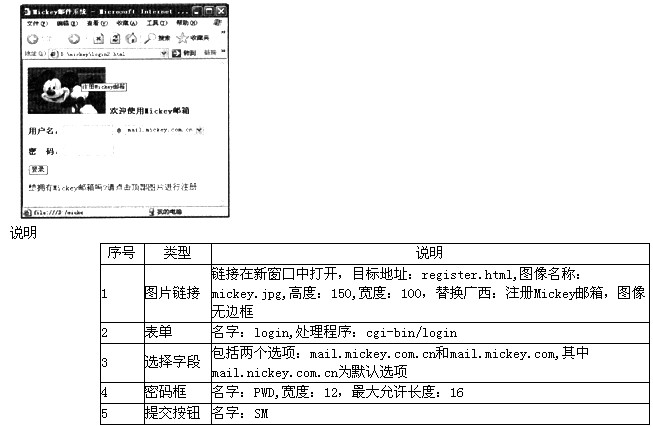
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第2题:
●试题五
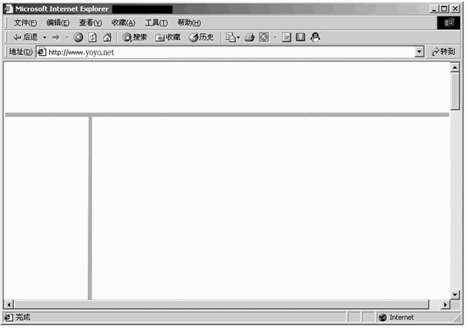
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
正确答案:
●试题五【答案】(1)第(5)行位置不正确。<meta>标签必须位于<head>与</head>标签之间。(2)第(8)行不正确。<frame>的target属性中指定的框架"list"在文本中没有定义,可以改为banner、contenls或main中的任何—个。(3)第(9)行位置不正确。根据图像分析,框架结构应该为上左右型,而本例为左右下型,应将(8)(9)行互调。(4)第(13)(14)(15)行位置不正确。<noframes>与</noframes>应位于<frameset>与</frameset>之间。(5)第(14)行不正确。<p>与</p>应该成对出现,在文字与</body>之间应添加</p>。【解析】本题主要考查考生对HTML文档和框架网页的结构的掌握情况。HTML是用于设计网页的一种超文本标记语言(HyperTextMarkupLanguange),它包含了网页制作所需元素的非常丰富的标记符,用户只要选择适当的标记符,并设置其相应的属性,就可以设计出较为完善的网页。在应用HTML文档设计网页时,应注意以下问题。HTML文档的结构要正确。容器标记的结构要正确,比如框架网页、表单和表格等。注意标记符的嵌套关系。注意开始标记与结束标记的配套。正确应用各个标记符的属性。本题主要涉及有关HTML文档和框架网页的结构问题,下面仅就这两部分做简单介绍。一个HTML文档分别以<HTML>、</HTML>为开始和结束,它是HTNIL文档的标志,<HTML>和</HTML>之间的部分一般分为头部分和体部分,分别由<HEAD×/HEAD>和<BODY></BODY>两个标记符分开。<HEAD>和</HEAD>之间只包括少数几个标记符,如浏览器窗口标记符<TITLE></TITLE>和文档属性标记符<META>等;<BODY>和</BODY>之间包含大量的标记符,如<FONT>和<P><P>等。HTML文档的一般结构如下。<HTML><HEAD><TITLE>这里是网页的标题,显示在浏览器的标题栏中</TITLE><META.name=特性名http—equiv=HTTP的响应名称content=特性值><BGSOUNDsrc=背景音乐文件名loop=重复次数></HEAD><BODY>这里是页面上显示的内容,是网页的主要部分。<!--这里是注释语句--></BODY></HTML><FRAMESET>标记符是一个框架容器,它可以将窗口分成若干个长方形的子区间,即框架。在框架网页的HTML文档中,<FRAMESET>标记符紧跟在<HEAD>标记符后。<FRAMESET>标记符可包含—个或多个<FRAME>标记符,<FRAME>的个数是由<FRAMESET>中参数的个数决定的,例如<FRAMESETrows="64,*">,意味着<FRAMEST>标记符一定包含两个<FRAME>标记符。通常<FRAMESET>中的属性rows和cols不同时使用,如果要设计既有列框架又有行框架的网页,通常是采用<FRAMESET>的嵌套来实现的。<FRAMESET>中还可能包含一个可选的<NOFRAMES>标记符。其作用是,当浏览器不支持或禁用<FRAME>时,<NOFRAMES>标记符将提供替换的浏览内容。框架网页的HTML文档的一般结构如下。<HTML><HEAD><TITLE>框架结构<个ITLE><HEAD><FRAMESETrows="64,*"><FRAME.name:"banner",scr=header.htm'><FRAMESETcols="64.*"><FRAME><FRAME></FRAMESET><FRAME><NOFRAMES><BODY><P>此网页使用了框架,但您的浏览器不支持框架。<IP></BODY></NOFRAMES></FRAMESET></HTML> -
第3题:
11、关于网页,以下哪些说法是正确的?
A.网页文档中不仅包含文本信息,还包含了各种各样的标签。
B.网页通过超链接可以指向另一网页。
C.网页源代码可以用任何纯文本编辑器编辑。
D.网页是采用超文本标识语言HTML编写的文档。
E.网页设计与高级语言程序设计基本没什么区别。
F.网页设计与文字排版基本没什么区别。
G.网页设计可以使用任何一种高级语言来实现。
H.网页中的超链接不允许链接到本地目录中的文档。
I.一个网页中的文字、图片、视频都包含在同一个HTML文档中。
网页文档中不仅包含文本信息,还包含了各种各样的标签。;网页通过超链接可以指向另一网页。;网页源代码可以用任何纯文本编辑器编辑。;网页是采用超文本标识语言HTML编写的文档。 -
第4题:
●试题四
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入答题纸的对应栏中。
[说明]
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

yoyo电子邮局主页在IE中刚打开时的效果图
【网页中的元素说明】
见下表。
网页中的元素说明
类 型
说 明
图片
文件名:”atmail.jpg”;宽度:80pixels;高度:80pixets
“登录名:”文本框
名称:“login_name”;尺寸:20字符
“密码:”密码文本框
名称:“login_password”;尺寸:20字符
“类型:”下拉组合框
文字列表项:“商务用户”、“VIP用户”、“免费用户”
发送电子邮件超链接
邮件发送地址:“vipmail@yoyo.net”
BBS超链接
超链接地址:“http://bbs.yoyo.com”
【HTML文本】
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
<p align=“left”></p>
<p align=“left”>用户登录</p>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
登录名:
</div></td>
(2)
</table>
<table>
<tr><td width=“100”height=“16”>
<div align=“right”>
密码:
</div></td>
(3)
</table>
<table>
<tr><td width=“100”>
<div align=“right”>
类型:
</div></td>
<select nchange=“changeBackURL()”name=“select”>
<option>商务用</option>
<option>免费用户 (4) </option>
</select>
</table>
<p></p><p></p>
VIP服务咨询邮箱: (5)
<a href=“http://bbs.yoyo.com”>参加yoyo邮局社区讨论</a>
</body>
</html>
正确答案:
●试题四(1)【答案】(2)【答案】<inputname=“login_name”size=“20”>(3)【答案】<inputtype=“password”name=“login_password”size=“20”>(4)【答案】<optionselected>VIP用户</option>(5)【答案】<ahref=“mailto:vipmail@yoyo.net">vipmail@yoyo.net”>vipmail@yoyo.net</a> -
第5题:
10、关于网页,以下哪些说法是正确的?
A.网页文档中不仅包含文本信息,还包含了各种各样的标签。
B.网页通过超链接可以指向另一网页。
C.网页源代码可以用任何纯文本编辑器编辑。
D.网页是采用超文本标识语言HTML编写的文档。
E.网页设计与高级语言程序设计基本没什么区别。
F.网页设计与文字排版基本没什么区别。
G.网页设计可以使用任何一种高级语言来实现。
H.网页中的超链接不允许链接到本地目录中的文档。
I.一个网页中的文字、图片、视频都包含在同一个HTML文档中。
网页文档中不仅包含文本信息,还包含了各种各样的标签。;网页通过超链接可以指向另一网页。;网页源代码可以用任何纯文本编辑器编辑。;网页是采用超文本标识语言HTML编写的文档。
