在网页中创建如下图所示的表单控制的HTML代码是______。A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女C.性别:
题目
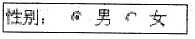
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
相似考题
更多“ 在网页中创建如下图所示的表单控制的HTML代码是______。A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input nam”相关问题
-
第1题:
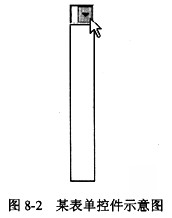
在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。

A.<select size=“1”name=“T1”></select>
B.<textarea rows=“2”name=“T1”cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”>
D.<input type=“text”name=“T1”size=“20”>
正确答案:A
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图8-2显示的是一个下拉式菜单选择框,其相应的HTML代码是选项A:selectsize=“1”name=“T1”>/select>。选项B的textarearows="2",name="T1"cols="20">/textarea>用于创建一个多行文本框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。 -
第2题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第3题:
增加表单的隐藏域的HTML代码是()A. < input type=submit >
B. < input type=iamge >
C. < input type=text >
D. < input type=hide >
正确答案:D
-
第4题:
下列HTML标签中,用于创建一个复选框的表单元素是(41)。A.B.下列HTML标签中,用于创建一个复选框的表单元素是(41)。
A.<INPUT TYPE="radio">
B.<INPUT TYPE="submit">
C.<INPUT TYPE="checkbox">
D.<INPUT TYPE="reset">
正确答案:C
解析:HTML语言中有多种表单元素,INPUTTYPE="radio">用于创建一个单选按钮;INPUTTYPE="submit">是用于提交表单的内容到服务器的表单元素;INPUTTYPE="checkbox">用于创建一个复选框;INPUTTYPE="reset">用于创建一个复位按钮。 -
第5题:
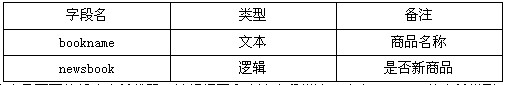
该商务网站数据库中商品表的部分字段如下:

下面是后台修改商品页面的部分表单代码,请根据图和上述字段描述,确定(7)~(9)的表单类型,将答案填写在对应位置。
1.<input name="newsbook" type=" (7) " id="nb" value="1"
<%if rs1("newsbook")=1 then%>checked<%end if%>>
2.<input name="bm" type=" (8) id="bn" size="30" value="<%=rs1("bookname")%>">
3.<input type=" (9) " name="go" value="修 改" nClick="return check();">
正确答案:(7)checkbox (8)text (9)submit
(7)checkbox (8)text (9)submit 解析:考查的是Web程序代码。
由上图和商品表字段可以看出,第1小题是“新品”选项,类型是复选框,第2小题是商品名称,其表单类型是文本型,第3小题是“修改”按钮,类型是提交按钮。其具体代码如下:
1.input name="newsbook" type="checkbox" id="nb" value="1"
%ifrs1("newsbook")=1 then%>checked%end if%>>
2.input name="bm" type="text" id="bn" size="30" value="%=rs1("bookname")%>">
3.input type="submit" name="go" value="修 改" nClick="return check();"> -
第6题:
在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() function compute(op){ alert(op); }
- A、<input name=”a” type=”button” onclick=”compute(this.value)” value=”+”>
- B、<input name=”b” type=”button” onclick=”compute(‘-‘)” value=”-”>
- C、<input name=”c” type=”button” onclick=”compute(“*”)” value=”*”>
- D、<input name=”d” type=”button” onclick=”compute(/ )” value=”/”>
正确答案:A,B -
第7题:
增加表单的单选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:C -
第8题:
增加表单的复选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=checkbox>
正确答案:D -
第9题:
增加表单的多行文本域的HTML代码是()。
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<input type=radio></input>
- D、<input type=checkbox></input>
正确答案:B -
第10题:
增加表单的密码域的HTML代码是()
- A、<input type=submit>
- B、<input type=password>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:B -
第11题:
单选题在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。A〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
B〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
C〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
D〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案: A解析: 暂无解析 -
第12题:
单选题在表单中包含性别选项,且默认状态为“男”被选中,下列正确的是()。A<input type=radio name=sex checked>男
B<input type=radio name=sex enabled>男
C<input type=checkbox name=sex checked>男
D<input type=checkbo xname=sex enabled>男
正确答案: B解析: 暂无解析 -
第13题:
语句(43)用于在HTML表单中添加默认选中的复选框。A.B.语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
正确答案:C
解析:form>
您对哪些运动感兴趣,请选择:br>
input type="checkbox"name="checkboxl"value="checkbox">跑步
input type="checkbox"name="checkbox2"value="checkbox">打球
input typ="checkbox"name="checkbox3"value="checkbox">登山
input type=”checkbox"name="checkbox4"value="checkbox">健美br>
/form>
若允许用户有多项选择的内容,则采用复选框。例如上例中的“您对哪些运动感兴趣?”这个问题,因一个人的兴趣可能是多方面的,所以采用了复选框。
在input>标记中设定checked参数,则该选框就被默认选中。如本例的第一个单选框(“喜欢”下面那个单选框)就设置为默认选中,这样用户若是想选择“喜欢”的话,就可以不用再选了。当然,若用户要选择“不喜欢”,则只要单击“不喜欢”下的那个单选框,而默认值被自动取消。用同样的方法也可以设置某个复选框为默认被选中。第14题:
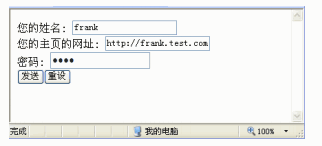
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
正确答案:B
第15题:
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
正确答案:B,B
第16题:
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4。
某公司电子商务网站首页如下图所示。网页制作使用了CSS技术,CSS文件style.css位于发布目录c:\website下的css目录中。

下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网—找我喜欢!</title>
<link (2)=”stylesheet”(3)=”text/css” href=”(4)”/>
</head>
<body>
<form. name=searchinfo method=post nclick=”chkuser.asp”>
<input name=”textfield” type=”(5)”(6)=”请输入搜索项目” size=”70”
maxlength=”50”/>
<input type=”submit” name=”submit” value=”搜索” />
</form>
<form>
<input name=”mobile” type=”radio” value=”移动”(7)/>移动<input name=
“unicom” type=”radio” value=”联通” />联通<input name=”smart” type=”radio”
value=”小灵通”/>小灵通
</form>
……省略部分代码
</body>
</html>
请将上述HTML代码中空缺的部分补充完整。
正确答案:
第17题:
在网页中创建一个如下图所示的表单控件的HTML代码是______。

A.<input type="text"name="T1"size="20">
B.<textarea rows="1"name="T1"cols="20"></textarea>
C.<inputtype="radio"value="T1"checkedname="R1">
D.<select size="1"name="T1"></select>
正确答案:B
解析:图中显示的表单控件的右侧有滚动按钮,说明它能支持用户的多行数据输入,是一个文本区(textarea)控件,答案选B。选项A创建的是一个文本框控件,该控制中支持用户的单行数据输入;选项C创建的是一个单选铵钮控件;选项D创建的是一个下拉菜单控件。第18题:
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。
- A、〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
- B、〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
- C、〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
- D、〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案:D第19题:
增加表单的图像域的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:B第20题:
要使单选框默认状态为被选中,下列正确的是()。
- A、〈input type="radio"selected/〉
- B、〈input type="radio"checked="checked"/〉
- C、〈input type="radio"/〉
- D、〈input type="radio"enabled/〉
正确答案:B第21题:
增加表单的文字段的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=hide>
正确答案:C第22题:
在表单中包含性别选项,且默认状态为“男”被选中,下列正确的是()。
- A、<input type=radio name=sex checked>男
- B、<input type=radio name=sex enabled>男
- C、<input type=checkbox name=sex checked>男
- D、<input type=checkbo xname=sex enabled>男
正确答案:A第23题:
单选题增加表单的多行文本域的HTML代码是()。A<input type=submit></input>
B<textarea name=textarea></textarea>
C<input type=radio></input>
D<input type=checkbox></input>
正确答案: D解析: 暂无解析
