假设当前屏幕分别率为1024×768,定义一个居中的占屏幕一半大小的表格的语句是()A、<TABLE ALIGN=”CENTER” WIDTH=”50%”></TABLE> B、<TABLE ALIGN=”CENTER” WIDTH=”512″></TABLE> C、<DIV ALIGN=”CENTER”><TABLE WIDTH=”512″></TABLE></DIV> D、<CENTER><TABLE WIDTH=”50%”></TABLE></CENTER>
题目
假设当前屏幕分别率为1024×768,定义一个居中的占屏幕一半大小的表格的语句是()
- A、<TABLE ALIGN=”CENTER” WIDTH=”50%”></TABLE>
- B、<TABLE ALIGN=”CENTER” WIDTH=”512″></TABLE>
- C、<DIV ALIGN=”CENTER”><TABLE WIDTH=”512″></TABLE></DIV>
- D、<CENTER><TABLE WIDTH=”50%”></TABLE></CENTER>
相似考题
更多“假设当前屏幕分别率为1024×768,定义一个居中的占屏幕一半大小的表格的语句是()A、TABLE ALIGN=”CENTER” WIDTH=”50%”/TABLE B、TABLE ALIGN=”CENTER” WIDTH=”512″/TABLE C、DIV ALIGN=”CENTER”TABLE WIDTH=”512″/TABLE/DIV D、CENTERTABLE WIDTH=”50%”/TABLE/CENTER”相关问题
-
第1题:
请根据网页显示的效果图(如图11-3所示),将HTML文本中(n)处的解答填在相应的解答栏内。请根据网页显示的效果图(如图11-3所示),将HTML文本中(n)处的解答填在相应的解答栏内。

<html>
<head>
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>(1)</title>
</head>
<body>
<p><IMG nClick=over(this) title=放大src="file:///C|/D~cuments%20and%20Settings/Administrator/My%20Documents/My%2~Pi~tures/1 _r1_c5.jpg"width="151''heigh="69"><IMG nClick=over(this) title=放大src="file:///C|/D~cuments%20and%20Settings/A dministrator/My%20 Documents/My%20Pictures/1_r1_c31.jpg" width="84" height="69"> <IMG nClick=over(this) title=放大src="file:///C|/Documents%20and%20Settings/Administrator/My%20Documents/My%20Picmres/最 新动态.jpg"width="120"height="100"><IMG nClick=over(this) title=放大src="file:///C|/Documents%20and%20Settings /Administrator/My%20Documents/My%20Picmres/0001.gif"width="89" height="106"></p>
<p> </p>
<table width-"542" (2) cellpadding="0" cellspacing="0">
<tr>
<td colspan="6"><p align="center"><strong>中国软考聪盟(CIU)学籍卡</strong></p></td>
</tr>
<tr>
<td width="81"><p align="center">姓名*</p></td>
<td width="88"><p (3)>CIU</p></td>
<td width="70"><p align="center">性别</p></td>
<td width="82"><p align="center">女</p></td>
<td width="90"><p align="center">身份证号码</p></td>
<td width="117"><p align-"center"><strong> </strong></p></td>
</tr>
<tr>
<td width="81"><p align-"center">毕业院校</p></td>
<td width-"88"><p align "center">师范学校</p></td>
<rd width="70"><p align="center">学位</p></td>
<td width="82"><p> </p></td>
<td width="90"><p align="center">主修专业</p></td>
<td width="117"><p align="center">计算机应用</p></td>
</tr>
<tr>
<td width "81"><p align="center">联系电话1 </p></td>
<td colspan="2"><p align="center">13832010594 </p></td>
<td width="82"><p align="center">联系电话2</p></td>
<td colspan="2"><p align="center">0731-7502382 </p></td>
</tr>
<tr>
<rd width-"81" height="48"><p align="center">电子邮件1 </p></td>
<rd colspan="2"><p align="center">ciu@ 163.com </p></td>
<td width="82"><p align="center">电子邮件2 </p></td>
<td colspan="2"><form. name="form1" method="post" action="">
<input name="radiobutton" type="radio" value="在职" (4)>
<tt title="在职"><strong>在职</strong></tt>
<input (5) name="radiobutton" (6)>
<strong>学生</strong>
</form>
<p align="center"> </p></td>
</tr>
<tr>
<td width="81"><p align="center">计算机水平</p></td>
<td width="88"><p align-"center"><u>二级 (7) </p></td>
<rd width="70"><p align "center">英语水平</p></td>
<td width="82"><p align="center"> </p>
<p align="center"> </p></td>
<td width="90"><p align="center">CIU用户名</p></td>
<td width="117"><p align="center"> </p></td>
</tr>
<tr>
<td width="81"><p align="center">CIU 培训</p></td>
<td width="88"><p align-"center">网络管理员</p></td>
<td width="70"><p align="center">考试时间</p></td>
<td width="82"><p align="center">2005- 1 </p></td>
<td width="9
正确答案:(1)中国软考联盟(CIU)学籍卡 (2)border="1" (3)align="center" (4)checked (5)type="radio" (6)value="radiobutton" (7)</u>
(1)中国软考联盟(CIU)学籍卡 (2)border="1" (3)align="center" (4)checked (5)type="radio" (6)value="radiobutton" (7)</u>第2题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
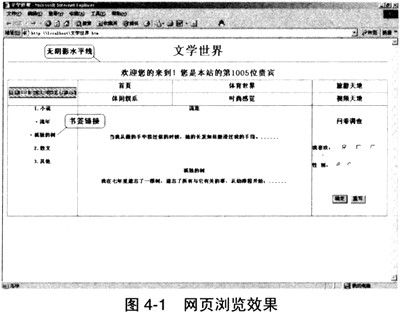
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
正确答案:(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a>
(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a> 解析:本题是考查考生对HTML元素的了解和掌握程度,作为网页设计的最基本的HTML标志语言,是设计和制作网页的基础,只要对HTML较为熟悉,就可以很容易地得出答案。下面我们逐一地分析每一空。
(1)根据题目中“网页的背景音乐为当前路径下的love.mp3”的描述,可以知道这里应该是进行“背景音乐”的设置。而要在HTML嵌入背景声音文件的标志应该是 BGSOUND>,这是放在HEAD>标志中的。因此,答案是bgsound。
(2)根据上下文可以得知,此处应该是放置“水平线”,并且是“无阴影”的。因此,应该使用HR noshade>。
(3),(4)是对ASP中的VBScript应用的考查,在该计算数中,开始处使用了LOCK,而显然(3)就应该是对应的UNLOCK。这是Application的两个方法:用于保证同一时刻只能一个用户对Application操作。而(4)则是要显示出用户的访问次数,而application是保证用户在访问该网站上保留的用户信息一直存在的情况下的访问统计,因为 %application("counter")%>,并且使用了LOCK,所以也可以使用%=counter%>。
(5)本题考查的是HTML表格的开发,从图16-1中,我们可以发现有图形的那个表格占了两行,因此rowspan应该等于2,即此处应该填入“2”。
(6)本题考查了清单的类型,而对于强调符清单则可以使用DISC、SQUARE、CIRCLE来表示实心圆型(默认)、实心方形和空心环型三种强调符。根据图16-1所示,显然应该是实心方形,即应该填入type="square"。
(7)要注意,此处需定义命名位置点,因此,应该是a name=“流年”>/a>。第3题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中 (n) 处的解答填入答题纸对应的解答栏内。
说明
在Ⅲ浏览器中输入常春藤大学招生办公室主页的网址并回车后,网页显示的效果如图5-1所示。

HTML文本
<html>
<head>
<title>2004 年研究生入学考试成绩查询</title>
(1)
<body bgcolor="white">
<p align="center"> (2) </p>
<p align="center">2004 年入学考试成绩查询</p>
<p align="center">
<IMG nClick=over(this) title=放大 border="0" sre="nyc.jpg" width="77" height="83">
</p>
<div align="center" style="width: 679; height: 101">
<table border="1" width="63%'' height="17">
<tr>
<rd width="23%" height=-"1">
<p align="right"><font face="宋体" size="2">请输入准考证号 : </font></p>
</td>
<td width="46%" height="1">
(3)
<p>
<input type="text'' name="T 1" size="20">
<input type="submit" value="开始查找" name="Bl"></p>
</form>
<ltd>
</tr>
<tr>
<rd width="23%" height=-" 17">
<p align="right"Xfont size="2 ">考生类别: </font></p>
</td>
<rd width="38%'' height=19>
(4)
</td>
</tr>
<tr>
<td width="23%" height=-" 1">
<p align="right"xfont size="2">报考系: </font></p>
<ltd>
<td width="46%'' height=-'' 1 ">
<p align="le~"><select size=" 1" name="D 1">
<option selected>计算机科学系</option>
<option>机械工程系</option>
<option> 中文系</option>
</select></p>
</td>
</tr>
</table></div><p align="center"><font size="2">如有疑问,速与招生办公室联系!
(5)
<a href=-"mailto:vipmail@cqt, edu.cn">zsb@cqt.edu.cn</a></font></p><p align="center"><font size="2">下载2005年招生
简章:</font>
(6)
<font size="2" color="Red">>>立即下载</font></a></P></html>
正确答案:(1)/head> (2)fontcolor="blue"face="宋体"size="5">常春藤大学/font> (3)formmethod="post"action="http://www.server.com/cgibin/program"> (4)inputtype=radio checked value=1 name=type>应届 input type=radio value=0 name=type>往届 (5)IMG onClick=over(this) titl
(1)/head> (2)fontcolor="blue"face="宋体"size="5">常春藤大学/font> (3)formmethod="post"action="http://www.server.com/cgibin/program"> (4)inputtype=radio checked value=1 name=type>应届 input type=radio value=0 name=type>往届 (5)IMG nClick=over(this) titl 解析:本题考查考生对HTML和网页设计相关知识点的掌握情况。
HTML文档是标准的ASCII文档。从结构上讲,HTML文档由元素(element)组成,组成HTML文档的元素有许多种,用于组织文档的内容和定义文档的显示格式。绝大多数元素是“容器”,即它有起始标记(start tag)和结束标记(end tag)。在起始标记和结束标记中间的部分是元素体。每一个元素都有名称和可选择的属性,元素的名称和属性都在起始标记内标明。
HTML文档以html>标记开始,以/html>结束,由文档头和文档体两部分构成。文档头由元素head>/head>标记,文档体由元素body>/body>标记。
文档头部分可以包含以下元素:
▲窗口标题。提供对HTML文档的简单描述,它出现在浏览器的标题栏。用户在收藏页面时显示的就是标题。
▲脚本语言。脚本是一组由浏览器解释执行的语句,能赋予页面更多的交互性。
▲样式定义。用来将页面样式与内容相分离的级联样式单。
▲元数据。提供了有关文档内容和主题的信息。
需要说明的是,这些元素书写的次序是无关紧要的,它只表明文档头有还是没有该属性。
文档体包含了可以在浏览器中显示的内容,它常常是HTML文档中最大的部分,文
档体部分可以包含以下元素:
▲文本。文本内容可以使用适当的格式化元素放置在主体中,这些格式化元素将控制内容的显示方式。
▲图像。文档中的重要部分,使网页内容更加丰富。
▲链接。允许在网站中导航或到达其他的网站。链接通常放在页面主体中。
▲多媒体和特定的编程事件。通过放置在HTML文档主体中的代码来管理 Shoclcwave、SWF、JavaApplet等。
第(1)空分析
文档头开始元素标记head>和结束元素标记/head>必须成对出现,在文档体开始前,必须有文档头结束标记。
空(1)应填/head>
第(2)空分析
设置的文本绝对字号:font size="字号”>;设置文本字体可以用:font face="字体名">;设置字体的颜色用fora color="颜色#">>指定。颜色#可以是6位16进数,分别指定红、绿、兰的值,也可以是black、teal、olive、red、blue、maroon、navy、gray、lime、 white、green、purple、sliver、yellow、aqua之一。
空(2)应填fontcolor="blue',face="宋体"size="5">常春藤大学/font>
第(3)空分析
HTML文档中可以出现表单,表单中可以包含多个提供给用户输入的对象。创建表单开始和结束的标记是form>和/form>。当用户提交一个表单时,这些对象所赋的值将被传送给Web服务器。在表单中可以定义两种向Web服务器传送对象值的方式:GET和POST。GET方式向在ACTION属性中指定的程序中指定添加输入参数值,这些值将同ACTION URL一起编码发送到服务器,但当参数过多时,这种方式通常不可取。在 POST方式中,客户端将与ACTION属性指定的服务器联系,通信建立后,输入值发送到服务器,参数名和值的编码方式会根据服务器的不同而不同。POST方法需要更多的编程知识。
空(3)应填form. method="post"action="http://www,server,com/cgibin/program">
第(4)空分析
单选按钮包含一组按钮,同一时刻只能有一个按钮被选中。如果包含了CHECKED属性,那么这个按钮是默认被选中的按钮,否则,第一个按钮将会是默认按钮。
空(4)应填input type=radio checked value=1 name=type>应届
input type=radio value=0 name=type>往届
第(5)空分析
图像使页面对页面有修饰作用,其定义格式为:
IMG nClick=over(this) title=放大src="image-URL"height=""width="">。其中image-URL是图像文件的URL; height属性定义图像的高度;width属性定义图像的宽度。
空(5)应填IMG nClick=over(this) title=放大 src="animation.gif"height="16"width="24">
第(6)空分析
在HTML文档中用链接指向一个目标。其基本格式为:
a href="URL">字符串/a>
href属性中的统一资源定位器(URL)是被指向的目标,随后的字符串在HTML文档中充当指针的角色,其字体一般显示为带下划线的蓝色。用鼠标单击这个字符串时,浏览器就会将URL处的资源显示在屏幕上。当被指向的目标是一个文件时,单击该赶链接将会弹出对话框提示输入该文件要下载保存的目录。
空(6)应填a href="http://download.cqt.edu.cn/zsjz2005.doc”>第4题:
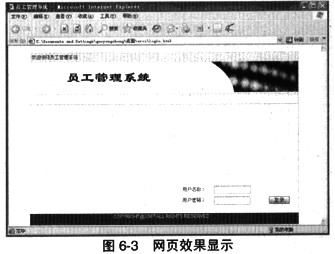
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
正确答案:(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table>
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
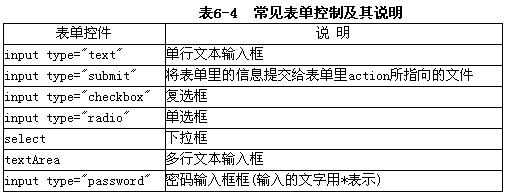
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。
. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。
第5题:
下面是一段HTML标记,显示的表的边界宽度是______像素。基本表格<</div> <div class="qoption"> <div class="qcontent"><p>下面是一段HTML标记,显示的表的边界宽度是______像素。 <HTML> <HEAD> <TITLE>基本表格</TITLE> </HEAD> <BODY bgcolor="#FFFFFF"> <TABLE border="4"width="231"height="131"> <tr><td>姓名</td><td>学校</td> </tr> <tr> <td><div align="center">张莫</div></td> <td><div align="center">交大</div></td> </tr> <tr> <td><div align="right">陈和</div></td> <td><div align="right">重大</div></td> </tr> </TABLE> </BODY> </HTML></p><p>A.131</p><p>B.231</p><p>C.4</p><p>D.0</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第6题:</p> <p> <div class="qoption"> <div class="qcontent"><p>请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。</p><p>[说明]</p><p><img src='https://assets.51tk.com/asset/images/9d3defb3baba36a3a674a8cfcbf4248.jpg' /></p><p><html></p><p><head></p><p><!-- TemplateBeginEditable name="doctitle" --></p><p><title>Untitled Document</title></p><p><!-- TemplateEndEditable --></p><p><meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312"></p><p><!-- TemplateBeginEditable name="head" --></p><p><!-- TemplateEndEditable --></p><p><!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" --></p><p><!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" --></p><p><!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" --></p><p><!-- TemplateParam name="Footer" type="boolean" value="true" --></p><p><style. type="text/css"></p><p><!--</p><p>body {</p><p>background-color: FFFFFF;</p><p>}</p><p>--></p><p></style></head></p><p><body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0"></p><p><br></p><p><table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center"></p><p><tr bgcolor="@@(ImageTitleColor )@@"></p><p><td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" --></p><p><div align="center">图片浏览(日落) </div></p><p><!-- TemplateEndEditable --x/td>.</p><p></tr></p><p><tr></p><p><td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" --></p><p><IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td></p><p></tr></p><p></table></p><p><br></p><p><hr width="55 %" noshade size="1"></p><p><hr></p><p><!-- TemplateBeginEditable name="Navigation" --></p><p><table width="63%" border="0" cellspacing="0" cellpadding="4" align="center"></p><p><tr></p><p><td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);</p><p>Previous</a></nobr></td></p><p><td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a></p><p>|<a href="">4</a> | <a href="">5</a></nobr></td></p><p><td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last</p><p>(7); </a></nobr></td></p><p></tr></p><p></table></p><p><!-- TemplateEndEditable --></p><p></body></p><p></html></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;><br>(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第7题:</p> <p><p>分析下边的HTML代码,则选项中的说法正确的是<table border=“10"align=“center"cellpadding=”0”><tr><td>姓名</td>〈td〉张三〈/td〉〈td〉描述〈/td〉</tr><tr><td>成绩</td><td>语文</td>〈td〉98〈/td〉</tr></table>()。</p><ul class="tk_select"><li>A、表格的边框为10</li><li>B、单元格间距是2px</li><li>C、单元格边距是0px</li><li>D、该表格共有3行2列</li></ul><br/>正确答案:<span>A,B,C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第8题:</p> <p><p>设置表格的高度为600的HTML代码是()</p><ul class="tk_select"><li>A、<table height=500 width=600></li><li>B、<table vspace=600 hspace=500> </li><li>C、<table height=600 width=500> </li><li>D、<table vspacet=500 hspace=600></li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第9题:</p> <p><p>hr语法格式正确的是()。</p><ul class="tk_select"><li>A、〈hrwidth="500"color="red"align="center"/〉</li><li>B、〈hr〉〈/hr〉</li><li>C、〈hrsize="1"color="red"width="400"/〉</li><li>D、〈hralign="top"/〉</li></ul><br/>正确答案:<span>A,C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第10题:</p> <p><p>向网页中插入表格应该用以下()。</p><ul class="tk_select"><li>A、〈table〉〈/table〉</li><li>B、〈div〉〈/div〉</li><li>C、〈html〉〈/html〉</li><li>D、〈ul〉〈/ul〉</li></ul><br/>正确答案:<span>A</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第11题:</p> <p><p>我们想要将表格中的文字放在靠上居中的位置,应该怎么办?()</p><ul class="tk_select"><li>A、align="middle" align="top"</li><li>B、align="center" align="top"</li><li>C、valign="middle" align="top"</li><li>D、valign="top" align="center"</li></ul><br/>正确答案:<span>D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第12题:</p> <p><div class="question_type">单选题</div><div class="question_title">设计一个边框为3的表格,下述哪个HTML是正确的?()</div><div class="choice_item"><span>A</span> <p><Table Border=3></p></div><div class="choice_item"><span>B</span> <p><Table Cellspacing=3></p></div><div class="choice_item"><span>C</span> <p><Table Cellpadding=3></p></div><div class="choice_item"><span>D</span> <p><Table Width=3></p></div><br/><div class="answer_item">正确答案: <span class="answer_item_span"> C </span></div><div class="answer_item">解析:<span class="answer_item_span"> 暂无解析 </span></div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第13题:</p> <p> <div class="qoption"> <div class="qcontent"><p>认真阅读下列说明,根据网页显示的效果图,并解释其中用下划线标出的语句的含义。</p><p>[说明]</p><p>某娱乐公司用ASP实现了一个用于点播电影的网页,主页文件名为“index.asp”,网页运行的效果如下图所示。程序中使用的Acess数据表结构如下表所示。</p><p><img src='https://assets.51tk.com/asset/images/68b47fbe641d4544cc456d7e46bf851.jpg' /></p><p>[conn.asp文档的内容]</p><p><%</p><p>dim db,conn,connstr</p><p>db="film.mdb"</p><p>set Corm =server. CreateObject("ADODB.Connection")</p><p>connstr="provider=microsoft.jet, oledB.4.0;data source="& server. MapPath("data/"&db&"")</p><p>conn. Ooen connstr 第(1)处</p><p>%></p><p>[index. asp文档内容]</p><p>(2)</p><p><html></p><p><head></p><p><title>电影</title></p><p><style. type="text/css"></p><p><!--</p><p>td { font-size: 12px; line-height: 17px }</p><p>body { font-size: 12px; line-height: 17px }</p><p>p { margin-top: lpx; margin-bottom: lpx }</p><p>a:link { text-decoration: none; color: black }</p><p>a:visited { text-decoration: none; color: black }</p><p>a:active { text-decoration: none; color: blue } 第(3)处</p><p>--></p><p></style></p><p></head></p><p><body lefimargin="0" topmargin="0"></p><p><!--include file="heaD.asp"--></p><p><div align="center"> 第(4)处</p><p><table></p><p><td height="30" width="367"></p><p><%sql="select * from item"</p><p>set rs_item=server, createobj ect("adodB.recordset")</p><p>rs_item, open sql,connstr, 1,1</p><p>response.write "<p><b><IMG nClick=over(this) title=放大 src=images/dot 1.gif><a hre=index.asp>全部电影</a> "</p><p>do while not rs_item, eof</p><p>response.write "<IMG nClick=over(this) title=放大 src=images/dot1.gif borde=0><a href=index.asp?item="&rs_item</p><p>("name") &">"&rs_item("name")&"</a> "</p><p>(5)</p><p>loop 第(6)处</p><p>response.write "</b> "</p><p>rs_item.close %></p><p></td></p><p></table></p><p></div></p><p><div align="eenter"></p><p><% dim item_type</p><p>item_type= (7)</p><p>if item_type="" or item_type="全部电影" then</p><p>sq1="select * from data"</p><p>else</p><p>sql=" (8) "</p><p>end if</p><p>set rs=server, createobject("adodB.reeordset")</p><p>rs.open sql,connstr, 1,1</p><p>%></p><p><table></p><p><tr></p><p><rd width="125" background="imagesfog.gif"height="30"></p><p><IMG nClick=over(this) title=放大 border="0" src="images/biao_le ft.gif" width="15" height="15">影片名字</td></p><p><td width="115" baekground="images/bg.gif"height=-"30" align="center">播放</td></p><p><rd width="64" background="images/bg.gif"height="30" align="center"> 电影类型</td></p><p><td width="58" baekground="images/bg.gif"height=-"30" align="eenter">播放格式</td></p><p><td width="43" baekground="im?ges/bg.gif"height"30"align="center">点击</td></p><p><td width "70" baekground="imagesfog.gif"height="30" align="eenter">加入日期</td></p><p><rd width="73" baekground="images/bg.gif"height="30"align="eenter">推荐度</td></p><p></tr></p><p><%do while not rs.eof%></p><p><tr></p><p><rd width "125" height="30" > <IMG nClick=over(this) title=放大 border="0'' src="images/dian.gif'> <%=rs</p><p>("name")%></td></p><p><td width="115" height="30" align="cente"><a href="">点播</td></p><p><rd width="64" height="30" al</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:(1)数据库连接对象conll以Cornnstr中定义的连接字符串打开数据库连接 (2)!--#includefile="conn.asp"--> (3)当前处于活动超链接a>中的文字显示为蓝色 (4)div>标记下的内容居中 (5)rs item.movenext (6)转下一次while循环 (7)Trim(request("item")) (8)select*from data where item='"&item_type&"' (9)tdwidth="43"height="30<br>(1)数据库连接对象conll以Cornnstr中定义的连接字符串打开数据库连接 (2)!--#includefile="conn.asp"--> (3)当前处于活动超链接a>中的文字显示为蓝色 (4)div>标记下的内容居中 (5)rs item.movenext (6)转下一次while循环 (7)Trim(request("item")) (8)select*from data where item='"&item_type&"' (9)tdwidth="43"height="30 解析:本题考查有关HTML网页制作和ASP编程方面的知识。<BR> 某娱乐公司实现了一个用于点播电影的网页,通过ASP编程用Acess数据表中的数据自动生成一个点播页面“index.asp”。因此本程序涉及Web数据库编程和网页显示。<BR> 通过阅读很容易发现Corm.asp程序是用于实现数据库连接的。set Corm= server.CreateObiect("ADODB.Connection")用于生成数据库连接对象,connstr="provider= microsoR.iet.oledB.4.0;datasource="&server.MapPath("data/”&db&"")定义了连接字符串。而语句conn.Open cormstr的作用是打开数据库连接。<BR> index.asp文档的开始处留下了一个填空,我们发现在文档的正文中没有关于数据库连接的ASP语句,因此该空处应该是关于数据库连接的内容。而corm.asp中已经定义了关于数据库连接的语句,这里只需要引用该程序文件即可。<BR> a:active{text-decoration:none;color:blue}是一段CSS代码,其作用是设置当前处于活动超链接沪中的文字显示为蓝色。div align="center">用于内容居中。<BR> 空(5)和解释(6)处应该联合起来加以考虑,首先看loop的作用很明显是转下一次循环。那么(5)处就应该是数据库移向下一条记录。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第14题:</p> <p> <div class="qoption"> <div class="qcontent"><p>认真阅读以下关于网页制作和网页编程的内容,回答问题1至问题5。</p><p>一、网页制作</p><p>[说明]</p><p>某网络资讯公司用ASP实现了一个用于手机销售信息查询的网页,主页文件名为“index.html”,其内容如下所示,网页的效果如下图所示。</p><p><img src='https://assets.51tk.com/asset/images/22cc83b48c61a5b28bb419d886335cb.jpg' /></p><p><html></p><p><head></p><p><title></title></p><p></head></p><p><frameset cols="198,*" border=0></p><p><frame. name="side" src="side.html" scrolling="No"></p><p><frameset rows="96,*"border=0></p><p><frame. name="top" src="top.html" scrolling="No"></p><p><frame. name="main" src="main.asp" scrolling="Auto"></p><p></frameset></p><p></frameset></p><p><body></p><p></body></p><p></html></p><p>二、动态网页编程</p><p>[说明]</p><p>下图是网页在Ⅲ浏览器上运行后的效果图。下表是手机信息数据表结构。</p><p><img src='https://assets.51tk.com/asset/images/8033ad982cdcd492334d5e878f674cde.jpg' /></p><p>[main.asp文档的内容]</p><p><html></p><p><body bgcolor="ffffff" background="bg1.gif" text="000000"></p><p><table border="0" cellpadding="0" cellspacing="0" width="100%"><left></p><p><!-以下为实现按手机型号搜索功能的部分--></p><p><form. name="form. 1" method="post" action="main_search.asp"></p><p><div align-"left"></p><p><table width="400" border="0"></p><p><tr></p><p><td align="right" width="120">请输入<font color="ff0000">型号</font>关键字:</rd></p><p><rd align="left" width="40"></p><p><input name="Searchtxt" type="text" id="Searchtxt"></td></p><p><rd colspan="2" align="leff"></p><p><input type="submit" name="Submit" value="搜索"></p><p></td></tr></p><p></table></p><p></div></p><p></form></left></p><p></table></p><p><table></p><p><!-以下为浏览手机信息部分功能--></p><p><CENTER></p><p><%dim searchtext</p><p>searchtext=Request.Form("Mode 1")</p><p>'从数据库中读数据</p><p>exec="select * from mod order by Type ASC"</p><p>set conn=server.createobject("adodb.connection")</p><p>dbpath=server.mappath("mod.mdb")</p><p>conn.open "PROVIDER=Microsoft.jet.OLEDB.4.0;data source="&dbpath</p><p>set rs=server.createobject("adodb.recordset")</p><p>rs.open exec,conn,1,3</p><p><!--省略关于分页功能的代码></p><p>%></p><p><div align="right"></p><p><table border="1" width="100%"></p><p><tr></p><p><th width="20%"><font color="996633" size="2">品牌</font></th></p><p><th width="20%"><font color="996633" size="2">型号</font></th></p><p><th width="20%"><font color="996633" size="2">参考价格</font></th></p><p><th width="40%"><font color="996633" size="2">功能描述</font></th></p><p></tr></p><p></table><br></p><p><% do while NOT rs.EOF and rowcount>0%></p><p><div align="right"></p><p><table border="1" width="100%"></p><p><tr></p><p><td align="center" width="20%"><font size="2"><%=rs("Brand")%></font></p><p></td></p><p><td align="center" width="20%"><a href="<%=rs("Tvpe")%>.asn"><font size=</p><p>"2"><%=rs("Type")%></font></a></p><p></td></td></p><p><td align="center" width="20%"><font size="2'><%=rs("Price")%></font></p><p></td></td></p><p>&n</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:框架将浏览器的窗口分为多个显示区域每个区域可以独立的显示一个HTML文档。 3个框架。Side框架对应side.htmltop框架对应top.htmlmain框架对应main.asp。<br>框架将浏览器的窗口分为多个显示区域,每个区域可以独立的显示一个HTML文档。 3个框架。Side框架对应side.html,top框架对应top.html,main框架对应main.asp。 解析:框架将浏览器的窗口分成多个区域,每个区域可以单独显示一个HTML文档,各个框架之间在内容上既相互关联同时又各具独立性,这使得用框架对网页的进行布局会相对灵活并且易于维护。HTML中框架的基本语法是:<BR> frameset><BR> frame. name="xxx" src="xxx" scrolling=" "><BR> /frameset><BR> 通过阅读index.html和观察该文档的显示效果图,能很快地发现其中定义的框架以及每个框架所显示的网页。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第15题:</p> <p> <div class="qoption"> <div class="qcontent"><p>阅读下列说明,根据网页显示的效果图,回答问题1至问题4。</p><p>【说明】</p><p>以下是用ASP实现的一个网络论坛系统。用IE打开网页文件index.asp后的效果如图5-1所示。</p><p><img src='https://assets.51tk.com/asset/images/602eff858a94f246e19541e9be26247.jpg' /></p><p>【index.asp文档的内容】</p><p><%</p><p>set db=server.createobject ("Adodb. Connection")</p><p>db. (1) "Dbq=" & server.mappath("data/bbs.mdb") & ";Driver={Microsoft</p><p>Access Driver (*.mdb) }"</p><p>%></p><p><html></p><p><body></p><p><form name="form1" method="post" action="aaa.asp"></p><p><table border="0" bgcolor="0000FF" width="800" cellpadding=0 align=</p><p>"center"></p><p><tr></p><p><IMG nClick=over(this) title=放大 src="images/logo.gif" width="190" height="94" /></p><p></tr></p><p><tr bgcolor="E1F3F4" height="40"></p><p><td></p><p>用户名<input type="text" name-"user_id" size=13 class="input"></p><p>密码<input type="PassWord" name="password" size=13 class="input"></p><p><input class="inputbutton" type="submit" value="登 录" name=</p><p>"Submit"></p><p><input class="inputbutton" nClick="window.open ('bbb.asp', '_self')" type=</p><p>"button" value="注 册"</p><p>name="register"></p><p></td></p><p></tr></p><p></table></p><p></form></p><p><table border="0" bgcolor="0000FF" width="800" align="center"></p><p><%</p><p>'打开记录集,显示所有论坛栏目</p><p>dim rs,strSql</p><p>strSql="eelect * from forum"</p><p>set rs=db. (2) (strSql)</p><p>Dim no '该变量用来显示图片</p><p>no=0</p><p>do while Not (3)</p><p>no=no+1</p><p>%></p><p><tr bgcolor="E1F3F4" height="60" valign="middle"></p><p><td width="10%" align="center" bgcolor="FFFFFF"></p><p><a href="ccc.asp?forum_id=<%-re("ID"}%>"><IMG nClick=over(this) title=放大 src="images/<%=no%>.gif"</p><p>border="0"></a></p><p></td></p><p><td width="40%" align="left" bgcolor="FFFFFF"></p><p><a href="ddd.asp?forum_id=<%=rs("ID")%>"><%=rs("forumname")%>>></a></p><p></rd></p><p><td width="20%" align="left" bgcolor="FFFFFF">共有<%=rs("forumcount") %></p><p>篇文章</p><p></td></p><p><td width="20%" bgcolor="FFFFFF">版主:</p><p><%=rs("manager") %></p><p></rd></p><p></tr></p><p><%</p><p>rs. (4)</p><p>loop</p><p>db.Close</p><p>Set db=Nothing</p><p>%></p><p></table></p><p></body></p><p></html></p><p>从以下备选答案中为程序(1)~(4)处空缺选择正确答案,并填入对应的解答栏内。 (1)~(4)备选答案: (1) A.open B.run C.execute D.Dim (2) A.open B.ran C.execute D.Dim (3) A.db.Bof B.db.Eof C.rs.Bof D.rs.Eof (4) A.90 B.movenext</p><p>C.skip</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:(1) A (2) C (3) D (4) B<br>(1) A (2) C (3) D (4) B 解析:考查ASP动态网页编程技术中的一些命令。<BR> %<BR> Dim db<BR> set db=server.createobject("ADODB.CONNECTION")<BR> db.open "DBQ=" & server.mappath("bbs.mdb")& ";DRIVER={Microsoft Access<BR> Driver (*,mdb)}"<BR> %><BR>首先声明了一个db的变量,将变量db初始化为一个ADODB.Connection对象(ADO中的连接对象),然后调用这个对象的open方法,用来打开一个连接。<BR> rs.eof=true时表明指针已移到最后记录,不能往下移(不等同是最后一条记录)。 rs.bof=true时表明指针已移到最前记录,不能往上移(同样,不等同是第一条记录)。<BR> 使用rs.next()是把指针向下移动并且返回是否有记录。防止没有记录时进行操作的异常。当到达了EOF或者没有记录的时候指针就返回false。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第16题:</p> <p> <div class="qoption"> <div class="qcontent"><p>网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。</p><p><img src='https://assets.51tk.com/asset/images/ebe73aa02b139af6475322705ce8f8b2.jpg' /></p><p>[上图网页中的元素说明]</p><p><img src='https://assets.51tk.com/asset/images/264833e3d8ffaed1854b488e5fc7c7.jpg' /></p><p>[HTML文本]</p><p><!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"</p><p>"http://www.w3.org/TR/html4/loose.dtd"></p><p><html></p><p><head></p><p><title>您的意见就是对我们工作莫大的支持!</title></p><p><metahttp-equiv="Content-Type"content="text/html;charset=gb2312"></p><p></head></p><p><body></p><p>(1)</p><p><tablewidth="400"border="0"celipadding="0"cellspacing="2"></p><p><tr style="vertical-align:top"></p><p><tdwidth="24%"align="center"valign="middle"class="TitleColor"></p><p><label for="name",意见主题</label></p><p><label for="username">,</label></p><p><label for="questions"></label></p><p><br></p><p><br> </td></p><p><td width="76%" class="TitleColor"></p><p><label for="browser"></label></p><p><inputtype="text"id="username"name="textTitle"size="40"></td></p><p></tr></p><p><tr style="vertical-align:top"></p><p><td align= "center"valign="middle"class="TitleColor",<label for="label",电子邮件</label></td></p><p><td Class="TitleColor"></p><p>(2)</p><p></td></p><p></tr></p><p><tr style="vertical-align:top"></p><p><tdalign="center"valign="middle"class="TitleColor"><label for="label")您的姓名<br></p><p></label></td></p><p><td class="TitleColor"><input type="text" id="name" name="textName" size=<"40"></td></p><p></tr></p><p><tr style="vertical-align:top"></p><p><tdalign="center"valign="middle"class="TitleColor"><label for="label")意见建议</label></td></p><p><td Class=”TitleColor”></p><p>(3)</p><p></td></p><p></tr></p><p><tr style="vertical-align:top'></p><p><tdheight="9"colspan="2"></p><p>(4)</p><p></td></p><p></tr></p><p><tr style="vertical-align:top"></p><p><tdheight="29"colspan="2"> <div align="center"></p><p><inputtype="submit"name="Submit"value="提交"></p><p>&nbsp;&nbsp;&nbsp;&nbsp;</p><p><inputtype="reset"name="Submit2"value="重置"></p><p></div></td></p><p></tr></p><p><tr style="vertical-align:top"></p><p><tdheight="29"colspan="2"><div align="center"></p><p>(5)</p><p></div></td></p><p></tr></p><p></table></p><p></form></p><p></body></p><p></html></p><p>(1)</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".><br>formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第17题:</p> <p> <div class="qoption"> <div class="qcontent"><p>请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。</p><p><img src='https://assets.51tk.com/asset/images/24fdb15111b7d61ad1211cf67cf4b029.jpg' /></p><p><html></p><p><head></p><p><!-- TcmplateBeginEditable name="doctitle" --></p><p><title>论坛登录注意事项</title></p><p><!-- TemplateEndEditable --></p><p><meta. http-equiv="Content-Type" content="text/html; charset=-gb2312"></p><p><!-- TemplateBeginEditable name="head" --></p><p><!-- TemplateEndEditable --></p><p><1-- TemplateParam name="Header" type="boolean" value="tme" --></p><p><!-- TemplateParam name="this" type="boolean" value="tme" --></p><p><!-- TemplateParmn name="UserName" (1) value="textfieldl"--></p><p><!-- TemplateParam name="Password" type="text" value="textfieldl" --></p><p><!-- TemplateParam name="ButtonName" type="text" value="Submit" --></p><p><!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" --></p><p><!-- TemplateParam name="FormAction" type="text" value="" --></p><p><!-- TemplateParam name="FormMethod" type="text" value="post" --></p><p><!-- TemplateParam name="FormName" type="text" value="forml" --></p><p><style. type="text/css"></p><p><!--</p><p>.stylel {</p><p>font-size: 36px;</p><p>font-weight: bold;</p><p>}</p><p>--></p><p></style></p><p></head></p><p><body class="sub"></p><p><div align="center"><span class="style1 ">论坛登录注意事项</span><br></p><p></div></p><p><formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,></p><p><table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor"></p><p><tr style="vertical-align: top"></p><p><td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0"></p><p><tt class="HeaderColor"></p><p><td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" --></p><p><h3 align="center">论坛登录</h3></p><p><!-- TemplateEndEditable --></td></p><p><td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" --></p><p><!-- TemplateBeginEditable name="Title2" --></p><p><h3 align=(2)>注意事项</h3></p><p><!-- TemplateEndEditable --><!-- TemplateEndlf--></td></p><p></tr></p><p><tr style="vertical-align: top"></p><p><td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"--></p><p><label for="usemame"><strong>用户名称</strong></label></p><p><!-- TemplateEndEditable --><br><input id="usemame" name="usemame"</p><p>type="text"(3)></p><p><p> </p></p><p><!-- TemplateBeginEditable name="Title4" --></p><p><label for="password"><strong>用户密码</p><p><input id="password3" name="password" type="password" size="25"></p><p></strong></label></p><p><!-- TemplateEndEditable --></p><p><div align="right"><strong></p><p>&nbs</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol><br>(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第18题:</p> <p> <div class="qoption"> <div class="qcontent"><p>试题五(15 分)</p><p>阅读下列说明,根据网页显示的效果图,回答问题 1 至问题 6。</p><p>【说明】</p><p>以下是用 ASP 实现的一个网络留言系统。用 IE 打开网页文件“index.asp”后的效果如图 5-1 所示。</p><p><img src='https://assets.51tk.com/asset/images/b499fec387e24a8b439c3c878db3050.gif' /></p><p>【index.asp 文档的内容】</p><p><!--include file="conn.asp"--></p><p><html></p><p><head><title>留言系统</title></head></p><p><body></p><p><%Set rs = Server.CreateObject("ADODB.Recordset")</p><p>rs.Open "Select * From [message] order by id",Conn,1,1</p><p>if rs.eof and rs.bof then</p><p>(3) .write("<div align='center' class='bg'>没有留言</div>")</p><p>end if</p><p>i=1</p><p>do while (4)</p><p>%></p><p><table width="700" border="1" align="center" ></p><p><tr></p><p><td height="30"><strong><%= (5) %></strong></p><p><%=rs("name")%> <%=rs("ip")%> <%=rs("time")%></p><p><a href="del.asp?del=<%=rs("id")%>" target="_parent">删除</a></p><p></td></p><p></tr></p><p><tr></p><p><td width="700" height="20"><%=rs("message")%></td></p><p></tr></p><p></table></p><p><%rs.movenext</p><p>i=i+1</p><p>loop</p><p>%></p><p><table width="700" border="0" align="center"></p><p><tr></p><p><td><div align="left"><%=rs. recordcount%>条留言</div></td></p><p></tr></p><p></table></p><p><br /></p><p><table width="704" border="0" align="center"></p><p><tr></p><p><td width="311"><form. id="form1" name="form1" method="post" action="act.asp"></p><p><table width="302" border="0"></p><p><tr></p><p><td width="302"> 姓名 <input name="name" type="text" class="box"</p><p>id="name" size="15" /><p/></p><p>验证码<input name='validatecode' type='text' class="box" size='5'></p><p><img src='imgchk/validatecode.asp' align='absmiddle' border='0'> </td></p><p></tr></p><p><tr></p><p><td>内容 (6) </td></p><p></tr></p><p><tr></p><p><td height="30"><input type=" (7) " name="tj" value=" 提交留言 " /></p><p><input name="ip" type="hidden" id="ip" value= "<%=</p><p>Request.serverVariables("REMOTE_ADDR")%>" /></td></p><p></tr></p><p></table></p><p></form></p><p></td></p><p></tr></p><p></table></p><p><%rs.close %></p><p></body></p><p></html></p><p>【问题 1】(2 分)</p><p>以下 (1) 属于 ASP.NET 创建的网页程序文件。</p><p>(1)A. index.asp B. index.htm C. index.aspx</p><p>【问题 2】(2 分)</p><p>HTML 文档中的<title>标签用于定义 (2) 。</p><p>(2)A. 修改标记 B. 显示标题 C. 元数据</p><p>【问题 3】(每空 1 分,共 5 分)</p><p>从以下备选答案内为程序中(3)~(7)处空缺选择正确答案,并填入答题纸对应的</p><p>解答栏内。</p><p>(3)A. request B. response C. application D. session</p><p>(4)A. rs.eof B. rs.bof C. not rs.eof D. not rs.bof</p><p>(5)A. i+1 B. rs.recordnumber C. rs.recordcount D. i</p><p>(6)</p><p>A. <table name="message" cols="40" rows="5" id="message"></table></p><p>B. <textarea name="message" cols="40" rows="5" id="message"></textarea></p><p>C. <input name="message" cols="40" rows="5" id="message"></input></p><p>D. <img name="message" cols="40" rows="5" id="message"></img></p><p>(7)A. submit B. text C. post D. radio</p><p>【问题 4】 (2 分)</p><p>另一个与程序中的语句“rs.eof and rs.bof”等价的语句是 (8) 。</p><p>【问题 5】 (2 分)</p><p>设置验证码的作用是 (9) 。</p><p>【问题 6】 (2 分)</p><p>rs.close 语句的作用是 (10) 。</p><p>(10)</p><p>A. 关闭数据库连接</p><p>B. 关闭当前网页</p><p>C. 关闭当前数据集</p><p>D. 关闭数据提交</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:<br><BR><img alt="" src="https://assets.51tk.com/asset/images/57c55518f458751afbf3c0cb12c5f.gif" border=0><BR><img alt="" src="https://assets.51tk.com/asset/images/5f83ca75c8162e3eadab8fd16c343e.gif" border=0> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第19题:</p> <p><p>设计一个边框为3的表格,下述哪个HTML是正确的?()</p><ul class="tk_select"><li>A、<Table Border=3></li><li>B、<Table Cellspacing=3></li><li>C、<Table Cellpadding=3></li><li>D、<Table Width=3></li></ul><br/>正确答案:<span>A</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第20题:</p> <p><p>设置表格的宽度为600的HTML代码是()</p><ul class="tk_select"><li>A、<table height=500 width=600> </li><li>B、<table vspace=600 hspace=500> </li><li>C、<table height=600 width=500> </li><li>D、<table vspacet=500 hspace=600></li></ul><br/>正确答案:<span>A</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第21题:</p> <p><p>HTML语言中,设置表格中文字与边框距离的标签是()。</p><ul class="tk_select"><li>A、<table boder=””></li><li>B、<table cellspacing=””></li><li>C、<table cellpadding=””></li><li>D、<table width=””></li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第22题:</p> <p><p>html语言中,设置围绕表格的边框的宽度的标记是?()</p><ul class="tk_select"><li>A、<table border=#></li><li>B、<table cellspacing=#></li><li>C、<table cellpadding=#></li><li>D、<table width=# or%></li></ul><br/>正确答案:<span>D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第23题:</p> <p><p>HTML语言中,设置表格中单元格之间的距离的标签是()。</p><ul class="tk_select"><li>A、<table boder=””></li><li>B、<table cellspacing=””></li><li>C、<table cellpadding=””></li><li>D、<table width=””></li></ul><br/>正确答案:<span>B</span></p> </div> </div> </li> </ul> </div> </div> </div> <div class="col-4"> <div class="card"> <div class="card-header p-3"> <h5 class="p-0 m-0">相关内容</h5> </div> <div class="card-body"> <ul class="list-group list-group-flush"> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_10007/" class="text-dark text-decoration-none">重庆住院医师心胸外科</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_16531/" class="text-dark text-decoration-none">机械员</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_14105/" class="text-dark text-decoration-none">医疗核心制度知识</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_10072/" class="text-dark text-decoration-none">高级压缩机工</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_42567/" class="text-dark text-decoration-none">输血技术(主管技师)专业实践能力</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13751/" class="text-dark text-decoration-none">生产许可证知识</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13360/" class="text-dark text-decoration-none">保健食品从业人员考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_43129/" class="text-dark text-decoration-none">第十三章 消化系统</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_13814/" class="text-dark text-decoration-none">建设工程安全知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_15285/" class="text-dark text-decoration-none">纺织品国际贸易</a> </div> </li> </ul> </div> </div> </div> </div> <div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="pay_modal_title" title="该问题答案仅对会员开放,欢迎开通会员">开通会员查看答案</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <iframe src="/Question/Pay/" height="458" style="width:100%" frameborder="0"></iframe> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button> <a class="btn btn-success" href="/page/contact.html" target="_blank">联系客服</a> </div> </div> </div> </div><!--./pay_modal--> </div> <footer class="border-top footer text-muted"> <div class="container text-center"> <p class="mt-3"> <span class="font-weight-bold">热门分类:</span> <a class="text-muted" href="/caikuai/">财会金融</a> <span> </span> <a class="text-muted" href="/xueli/">学历提升</a> <span> </span> <a class="text-muted" href="/jisuanji/">计算机类考试</a> <span> </span> <a class="text-muted" href="/yiwei/">医卫资格</a> <span> </span> <a class="text-muted" href="/jianzhu/">建筑工程</a> <span> </span> <a class="text-muted" href="/zhaopin/">招聘考试</a> <span> </span> <a class="text-muted" href="/zhiyezige/">职业资格</a> <span> </span> <a class="text-muted" href="/zhiyejineng/">职业技能</a> <span> </span> <a class="text-muted" href="/jixujiaoxu/">继续教育</a> <span> </span> <a class="text-muted" href="/zhishiwenda/">知识竞赛</a> <span> </span> <a class="text-muted" href="/yuanchengjiaoyu/">远程教育</a> <span> </span> <a class="text-muted" href="/waiyu/">外语考试</a> <span> </span> <a class="text-muted" href="/waimao/">外贸类考试</a> <span> </span> <a class="text-muted" href="/qitaother/">其它</a> <span> </span> </p> <p class="mt-3"> <img src="//cdn.niusouti.com/asset/f1.png" /> <img src="//cdn.niusouti.com/asset/f2.png" /> <img src="//cdn.niusouti.com/asset/f3.png" /> </p> <p class="mt-3"> <a href="/page/about.html" class="text-muted">关于我们</a> <a href="/page/duty.html" class="text-muted">免责声明</a> <a href="/page/contact.html" class="text-muted">联系我们</a> <a href="/page/protocol.html" class="text-muted">服务协议</a> <a href="/page/huiyuan.html" class="text-muted">会员须知</a> <span> | </span> © 2020-2024 www.itgle.com - <a href="https://beian.miit.gov.cn/" class="text-muted" target="_blank">苏ICP备2024108840号-1</a> </p> </div> </footer> <script src="//lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script> <script src="//lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/5.1.3/js/bootstrap.bundle.min.js" type="application/javascript"></script> <script src="/js/main.js?v=iCyodl_9F_C9iwO4PSN6VZgs2915g1cJRgVCJ55TTjU"></script> <script type="application/ld+json"> { "@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld", "@id": "https://www.itgle.com/c_15749/qAogWuI.html", "title":"假设当前屏幕分别率为1024×768,定义一个居中的占屏幕一半大小的表格的语句是()A、<TABLE ALIGN=”CENTER” WIDTH=”50%”></TABLE> B、<TABLE ALIGN=”CENTER” WIDTH=”512″></TABLE> C、<DIV ALIGN=”CENTER”><TABLE WIDTH=”512″></TABLE></DIV> D、<CENTER><TABLE WIDTH=”50%”></TABLE></CENTER>", "description": "假设当前屏幕分别率为1024×768,定义一个居中的占屏幕一半大小的表格的语句是()A、<TABLE ALIGN=”CENTER” WIDTH=”50%”></TABLE> B、<TABLE ALIGN=”CENTER” WIDTH=”512″></TABLE> C、<DIV ALIGN=”CENTER”><TABLE WIDTH=”512″></TABLE></DIV> D、<CENTER><TABLE WIDTH=”50%”></TABLE></CENTER>", "pubDate": "2024-05-09 09:11:45", "isOriginal": "0" } </script> <script> var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null; if (im) { window.location.href = "https://m.itgle.com/c_15749/qAogWuI.html"; } var payModal = document.getElementById('pay_modal'); payModal.addEventListener('hidden.bs.modal', function (event) { window.location.reload(); }); </script> <script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script> <script>LA.init({id: "JhUtkEmEIEIJw6oX",ck: "JhUtkEmEIEIJw6oX"})</script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?7085109f52e76e37ceb6b14412ab41cc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>
