表示水平线对齐方式为左对齐的HTML代码是()A、<br align=left> B、<tr align=left> C、<hr align=left> D、<hr align=right>
题目
表示水平线对齐方式为左对齐的HTML代码是()
- A、<br align=left>
- B、<tr align=left>
- C、<hr align=left>
- D、<hr align=right>
相似考题
更多“表示水平线对齐方式为左对齐的HTML代码是()A、br align=left B、tr align=left C、hr align=left D、hr align=right”相关问题
-
第1题:
在Protel99 SE原理图编辑器中,元器件靠左对齐执行的操作命令为()。
A.Align Top
B.Align Bottom
C.Align Left
D.Align Right
正确答案:C
-
第2题:
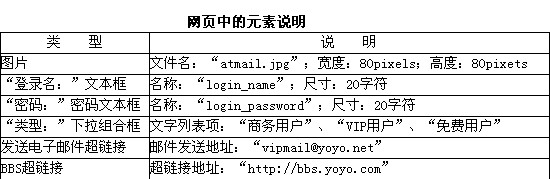
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
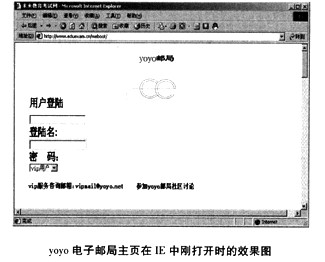
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

[网页中的元素说明]
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
正确答案:(1)IMG(src)="atmail.jpg" width="80" height="80"> (2)input name="login_name" size="20"> (3)input type="password" name="login_password" size="20"> (4)option selected> VIP用户/option> (5)a href="mailto:vipmail@yoyo.net">vipmail@yoyo. net/a>
(1)IMG(src)="atmail.jpg" width="80" height="80"> (2)input name="login_name" size="20"> (3)input type="password" name="login_password" size="20"> (4)option selected> VIP用户/option> (5)a href="mailto:vipmail@yoyo.net">vipmail@yoyo. net/a> -
第3题:
[说明]
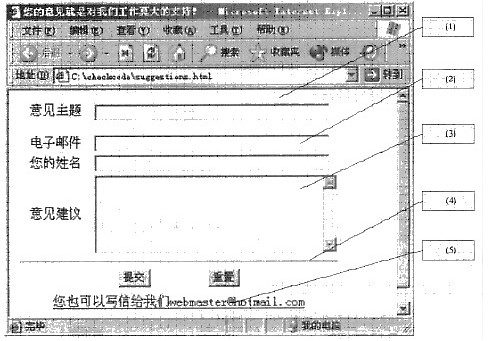
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
正确答案:imgsrc="image3.png"width="80"height="100"alt="照片">
imgsrc="image3.png"width="80"height="100"alt="照片"> -
第4题:
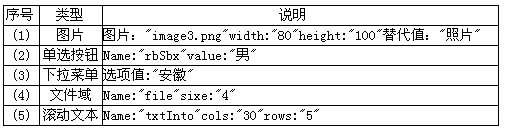
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;> -
第5题:
关于网页中DIV文本对齐的设置,不正确的是______。A.居左对齐:<div align="left">…</div>
B.居右对齐:<div align="right">…</div>
C.两端对齐:<div align="justify">…</div>
D.居中对齐:<div align="middle">…</div>答案:D解析:本题考查HTML语言中div标记中的内容对齐方式的设置。div标记的对齐方式的用法如下:<div align="value">align属性规定div元素中的内容的水平对齐方式,其值如下:

-
第6题:
text-align:middle表示文本的对齐方式。
正确答案:错误 -
第7题:
表项单元<TD>带有表示水平对齐方式的属性,其中缺省值是()
- A、ALIGN=LEFT
- B、ALIGN=TOP
- C、ALIGN=BOTTOM
- D、ALIGN=CENTER
正确答案:A -
第8题:
在HTML中,下面()可以是align属性的值
- A、top
- B、center
- C、right
- D、left
正确答案:B,C,D -
第9题:
Align Left为()对齐。
- A、前
- B、后
- C、左
- D、右
正确答案:C -
第10题:
请选择可以使单元格中的内容进行左对齐的正确HTML标记()。
- A、<td align="left">
- B、<td valign="left">
- C、<td leftalign>
- D、<td left>
正确答案:A -
第11题:
单选题请选择可以使单元格中的内容进行左对齐的正确HTML标记()。A<td align=left>
B<td valign=left>
C<td leftalign>
D<td left>
正确答案: A解析: 暂无解析 -
第12题:
单选题Align Left为()对齐。A前
B后
C左
D右
正确答案: B解析: 暂无解析 -
第13题:
在Protel99 SE原理图编辑器中,要使元器件靠右对齐可执行的操作命令是()。
A.Align Top
B.Align Bottom
C.Align Left
D.Align Right
正确答案:D
-
第14题:
以下是实现手机销售信息查询的网页加入信息功能的部分代码,其网页显示效果类似图6-9,请将(3)~(6)空缺处的代码填写完整。
<!--以下为实现加入信息功能的部分-->
<form. name="fonn1" method="post" action="main_search.asp">
<td>
<div align="left">
<table width="404" border=-"0">
<tr>
<td align="right" width="121">
<font size="2">请选择品牌</font>
</td>
<td align="left" width="194" valign="bottom">
<p><(3) size="1" name="D1">
<option (4) value="mow">]摩托罗拉</option>
<option value="(5)">诺基亚</option>
< (6) >
</p>
</td>
<td align="left" width="69" valign="middle">
<p>
<input type="submit" value="提交" name="B1">
</p>
</td>
</tr>
</table></div></td>
</form>
正确答案:(3) select (4) selected (5) nokia (6) /select
(3) select (4) selected (5) nokia (6) /select 解析:这是一道要求读者掌握表单应用的分析理解题。本题的解答思路如下。
从图6-9的显示效果可知,该网页提供一个下拉列表框供用户选择手机类型,因此需要采用select>…/select>标志对创建一个下拉列表框或可复选的列表框。此标志对用在form>…/form>标志对之间。 select>具有name、size和multipe属性,其中name属性是此列表框的名字;size属性用于设置列表的高度,默认值为1:multipe属性不用赋值,直接加入到select>标志中即可使用,加入此属性后列表框由原来的弹出式列表框变成了一个可以多选的列表框。option>标志用来指定列表框中的一个选项,它放在 select>…/select>标志对之间。
综上所述可以判断,(3)、(6)空缺处所填写的内容分别是“select”、“/select”。
option>具有selected和value属性,selected属性用来指定下拉列表框的默认选项,value属性用来给指定的选项赋值。题干说明中已给出了“Brand字段下共有两种数据:moro、nokia,分别代表摩托罗拉、诺基亚”关键信息,结合图6-9的显示效果可知,(4)空缺处所填写的内容是“selected”,(5)空缺处value属性值为“nokia”。 -
第15题:
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
(1) 网页制作
[说明]
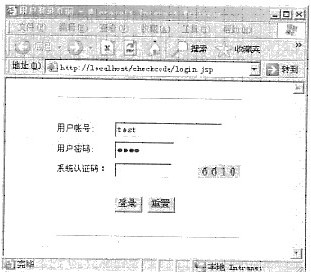
某网络资源站点用JSP实现了一个简单的验证码登录控制,网页效果如右图所示。

[login.jsp文档的内容]
<%@page contentType="text/html;charset=gb2312"language="java"import=
"Java.sql.*"errorPage=""%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
<style. type="text/css">
<!--
STYLE1{
font-family:"宋体";
font-size:12px;
}
-->
</style>
</head>
<body>
<form. method="post" action="checkUser.jsp">
<table align="center"height="168">
<tr>
<td colspan="3"align=left><hr size="1"></td>
</tr>
<tr>
<td width="78"align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<td align=left><span class="STYLE1">用户账号:</span></td>
<td colspan="2">
<inputname="userID"type="text"id="userID"> </td>
</tr>
<tr>
<td align=left><span class="STYLEl",用户密码:</span></td>
<td colspan="2">
<inputname="userPwd"type="password"id="userPwd"size="10",</td>
</tr>
<tr>
<td align=left><span class="STYLE1">系统认证码:</span></td>
<tdwidth="114"><inputname="rand"type="text"value=""size="10" maxlength=4></td>
<td width="50"><img border="0" src="image.jsp"></td>
</tr>
<tr>
<td align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<tdheight="23"align=left>&nbsp;</td>
<td colspan= "2"><inputname="submit"type=submit value="登录">
<input type= "reset"name="Submit"value="重置"></td>
</tr>
<tr>
<tdheight="15"align=left>&nbsp;</td>
<td colspan="2">&nbsp;</td>
</tr>
<tr>
<td colspan=4 align=center><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(2) 动态网页编程
[说明]
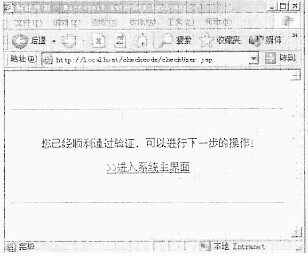
下图是用户登录提交以后的效果。
[
 ]
][Check.jsp文档的内容]
<%@ pagecontentType="text/html;charset=gb2312" language= "java"import="]ava.sql.*"errorPage='"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional/EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>验证页面</title>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312">
</head>
<body>
<%
String userID=request.getParameter("userID");
String userPwd=request.getParameter("userPwd");
String rand=(String)session.getAttribute("rand");
String input=request.getParameter("rand");
%>
<br>
<br>
<hr size="1">
<br>
<br>
<center>
<%
if(rand.equals(input))
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager. getConnection(
"jdbc:odbc=testDB","test","test");
Statement stmt=con.createStatement(
ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
String strSQL="SELECT*FROM AdminIn
正确答案:单行文本域、密码域、登录和重置两个按钮。
单行文本域、密码域、登录和重置两个按钮。 -
第16题:
阅读下列说明,将空白处的语句补充完整。
【说明】
以下是HTML语言的部分代码,其中,符号“//”表示该行的注释,请根据注释写出其内容。
<html>
<head>
<bgsound> (1)
// 表示指向一个与该网页处于同一级educity目录下csai.mp3 音乐文件,循环播放10次
<title>
</title>
</head>
</body>
……
</head>
<body (2) > // 背景色为黑色
<font (3) ></font> //字体大小为10, 颜色为白色
……
</title>
</head>
<body (4) > //表示指向一个与该网页处于同一级Web目录下的csai.jpg图片文件为背景
</body>
……
<head>
<title>设置align属性效果</title>
</head>
<body>
<p> // 本行为默认对齐段落,相当于align=left
(5) // 以下为左对齐的水平线
(6) </h1> //本行为居中对齐的一级标题
// 以下为左对齐的水平线
<hr align= left width=50%>
</body>
……
<p>
……
<a (7) > </a></p> // 链接http://bbs.csai.cn
<a href = photo.jpg></a>
……
<title>基本表格</title>
</head>
<body>
<table (8) > //该表格的边宽度为1
……
</html>
正确答案:(1)scr=csai.mp3 loop=10。 (2)bgcolor=black。 (3)size=10 color=white。 (4)background=csai.jpg。 (5)p align=center。 (6)h1 align=center。 (7)href=http://bbs.csai.cn。 (8)border=1。
(1)scr=csai.mp3 loop=10。 (2)bgcolor=black。 (3)size=10 color=white。 (4)background=csai.jpg。 (5)p align=center。 (6)h1 align=center。 (7)href=http://bbs.csai.cn。 (8)border=1。 解析:(1)bgsound>是用来插入背景音乐,但只适用于IE,其参数设定不多。示例如下:
bgsound src="csai.mid" autostart=true loop=infinite>
src="csai.mid":设定音乐文件及路径,可以是相对路径或绝对路径。
autostart=true:是否在音乐档下载完之后就自动播放。true表示“是”,false表示“否” (默认)。
loop=infinite:是否自动反复播放,loop=2表示重复两次,infinite表示重复多次。
(2)bgcolor属性用来设置HTML网页的背景颜色。例如:
html>
body bgcolor="yellow">
h2>看, 这个页面是黄色的。 /h2>
/body>
/html>
(3)在HTML里,可以用font这个元素及其属性宋设定字体的大小、颜色和字体风格。
.字体大小:用字体大小属性(size)来设定字体的大小。示例代码如下:
p>font size="2",这一段的字体大小的值是2。/font>/p>
.字体风格:用face属性来设定字体风格。示例代码如下:
p>font face="arial" 这一段的字体风格是arial。/font>/p>
.字体颜色:用颜色属性(color)来设定字体颜色。字体颜色代码请参见HTML颜色参考。
p>font color="#FF0000">这一段字体颜色是红色/font>/p>
(4)background属性用来设置HTML网页的背景图片。background属性值就是背景图片的路径和文件名,如:
body background="http://www, CSAI.cn/logo,jpg">
body background="../gifs/csai_logo01.gif">
如果背景图片小于网页显示窗口,那么这个背景图片会自动重复。若该背景图片与该网页处于同一级Web目录—下(如题中所示),那么可直接指定图片文件名即可。
(5)居中段,示例如下:
html>
body>
p p align=center>这是第一段。/p>
p>这是第二段。/p>
p>在HTML里,用p来定义段落。/p>
/body>
/html>
(6)居中正文标题示例如下:
html>
body>
h1 align="center">这是标题/h1>
p>上面的标题是居中显示的。/p>
/body>
/html>
(7)HTML用a>来表示超链接,比如,链接到希赛教育的站点首页,就可以这样表示:
a href="http://www.educity.cn/index.htm">希赛教育首页/a>
(8)表格border属性:在默认情况下,如果不设置表格的边界,表格是不显示边界的。
html>
body>
h4>表格的边界值设为1: /h4>
table border="1 ">
tr>
td>第一/td>
td>行/td>
/tr>
tr>
td>第二/td>
td>行/td>
/tr>
/table>
h4>表格的边界值设为8,边界更粗:/h4>
table border="8">
tr>
td>第一/td>
td>行/td>
/tr>
tr>
td>第二/td>
td>行/td>
/tr>
/table>
/body>
/html> -
第17题:
请选择可以使单元格中的内容进行左排列的正确HTML标签()
- A、<td align="left">
- B、<td valign="left">
- C、<td leftalign>
- D、<tdleft>
正确答案:A -
第18题:
关于实现标题居中效果的语法格式正确的是()。
- A、〈h1 align=“left”〉标题〈/h2〉
- B、〈h1 align=“center”〉标题〈/h1〉
- C、〈h3 align=“right”〉标题〈/h3〉
- D、〈h7 align=“top”〉标题〈/h7〉
正确答案:B -
第19题:
<;imgsrc=“name“align=“left“>;的意思是?()
- A、图像向左对齐
- B、图像向右对齐
- C、图像与底部对齐
- D、图像与顶部对齐
正确答案:A -
第20题:
表项单元< TH>带有表示横向对齐方式的属性,其中缺省值是()。
- A、ALlGN=LEFT
- B、ALIGN=TOP
- C、ALLGN=BOTTOM
- D、ALIGN=CENTER
正确答案:D -
第21题:
〈p align="段落对齐方式"〉标记中,align属性为段落文字的对齐方式,不能取的值为()。
- A、Left
- B、Right
- C、Center
- D、width
正确答案:D -
第22题:
在Html文件中,如果把标题文字向右对齐,下面写法正确的是()
- A、<;halign=";left";>;标题<;/h>;
- B、<;h1align=";left";>;标题<;/h1>;
- C、<;h2lign=";right";>;标题<;/h2>;
- D、<;h3align=";right";>;标题<;/h3>;
正确答案:D -
第23题:
单选题在Html文件中,如果把标题文字向右对齐,下面写法正确的是()A<;halign=;left;>;标题<;/h>;
B<;h1align=;left;>;标题<;/h1>;
C<;h2lign=;right;>;标题<;/h2>;
D<;h3align=;right;>;标题<;/h3>;
正确答案: A解析: 暂无解析
