在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?()A、cellpadding=”0″B、padding:0C、margin:0D、cellspacing=”0″
题目
在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?()
- A、cellpadding=”0″
- B、padding:0
- C、margin:0
- D、cellspacing=”0″
相似考题
更多“在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?()A、cellpadding=”0″B、padding:0C、margin:0D、cellspacing=”0″”相关问题
-
第1题:
padding和margin都可以设置4个方向的属性值,那么可以使用哪些后缀来表示这些方向?()A.leftuprightdown
B.lefttoprightbottom
C.westnortheastsouth
D.leftforwardrightbackward
参考答案:B
-
第2题:
设置表格的边框为0的HTML代码是()A. < table cellspacing =0 >
B. < table height=0 >
C. < table border=0 >
D. < table cellpadding =0 >
正确答案:C
-
第3题:
设置表格的单元格间距为0的HTML代码是()
- A、<table cellspacing =0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding =0>
正确答案:A -
第4题:
下面选项中,()可以设置网页中某个标签的右外边距为10像素。
- A、margin:0 10px
- B、margin:10px 0 0 0
- C、margin:0 1 0 0 0px
- D、padding-right:10px
正确答案:A,C -
第5题:
下述有关border:none以及border:0的区别,描述错误的是()
- A、border:none表示边框样式无
- B、border:0表示边框宽度为0
- C、当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0
- D、当定义边框时,仅设置边框宽度也可以达到显示的效果
正确答案:C,D -
第6题:
HTML语言中,设置表格中文字与边框距离的标签是()。
- A、<table boder=””>
- B、<table cellspacing=””>
- C、<table cellpadding=””>
- D、<table width=””>
正确答案:C -
第7题:
以下在IE和Firefox浏览器中解析CSS样式的区别中不正确的是()。
- A、Firefox浏览器的div设置margin-left,margin-right为auto时已经居中,IE不行
- B、Firefox浏览器支持!important,IE则忽略,可用!important为ff特别设置样式
- C、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值,所以先定义ul{margin:0;padding:0;}就能解决大部分问题
- D、在IE的各种版本中都可以使用相同的样式
正确答案:D -
第8题:
在CSS中,关于BOX的margin属性的叙述正确的是()。
- A、边距margin只能取一个值
- B、margin属性的参数有margin-left、margin-right、margin-top、margin-bottom
- C、margin属性的值不可为auto
- D、margin属性的参数值不能全部设置成0px
正确答案:B -
第9题:
设置表格的边框为0的HTML代码是()
- A、<table cellspacing =0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding =0>
正确答案:C -
第10题:
下面选项中,可以设置页面中某个DIV标签相对页面水平居中的CSS样式是()。
- A、margin:0auto
- B、padding:0auto
- C、text-align:center
- D、vertical-align:middle
正确答案:A -
第11题:
单选题如果想获得细的表格边框线的效果,可以()。A可以将table标签中的border属性设置为1
B可以将table标签中的border属性设置为0
C手写代码是写不出的
D可以通过设置表格的背景色与单元格的背景色不同,并且对order,cellspacing,cellpadding的属性值进行控制得到
正确答案: C解析: 暂无解析 -
第12题:
( 难度:中等)设置表格的边框为0的HTML代码是
A.<table cellspacing=0>
B.<table height=0>
C.<table border=0>
D.<table cellpadding=0>
答案:C -
第13题:
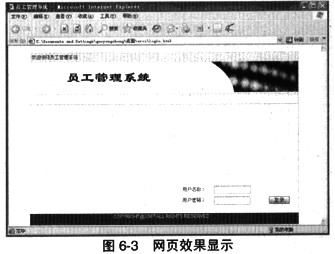
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
正确答案:(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table>
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
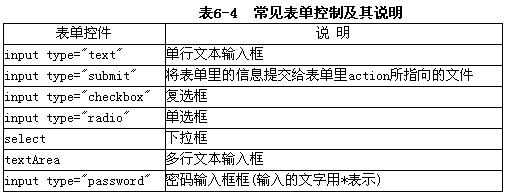
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。
. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。
-
第14题:
V5.X系统中,业务台或前置机上如温度等,出现很多默认值如30度,容易让客户造成误解,解决问题的办法是()
- A、数据库中标准值设0
- B、数据库中当前值设0
- C、数据库中实际值设置为0
- D、数据库中的上限值设为0
正确答案:B -
第15题:
设置表格的单元格填充为0的HTML代码是()
- A、<table cellspacing=0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding=0>
正确答案:D -
第16题:
在HTML中,盒子模型中元素实际占位的高度应该为()。
- A、height属性+padding-top+padding-bottom
- B、height属性+padding-top+padding-bottom+border-top+border-bottom
- C、height属性+margin-top+margin-bottom+border-top+border-bottom
- D、height属性+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom
正确答案:B -
第17题:
在使用div定义宽度时,有时候表现出来的会比自己实际设置的宽度要宽,下面哪些属性值会产生这种影响()
- A、 cellpadding=”10px″
- B、 padding:10px
- C、 margin:10px
- D、 cellspacing=”10px″
正确答案:B -
第18题:
如果想获得细的表格边框线的效果,可以()。
- A、可以将table标签中的border属性设置为1
- B、可以将table标签中的border属性设置为0
- C、手写代码是写不出的
- D、可以通过设置表格的背景色与单元格的背景色不同,并且对order,cellspacing,cellpadding的属性值进行控制得到
正确答案:D -
第19题:
下列哪个属性能够设置盒模型的左侧外补丁()
- A、margin
- B、padding-left
- C、margin-left
- D、padding
正确答案:C -
第20题:
下面选项中,()可以设置网页中某个标签的右外边距为10像素。
- A、margin:0 10px
- B、margin:10px 0 0 0
- C、margin:0 10 0 0px
- D、padding-right:10px
正确答案:A,C -
第21题:
html语言中,设置围绕表格的边框的宽度的标记是?()
- A、<table border=#>
- B、<table cellspacing=#>
- C、<table cellpadding=#>
- D、<table width=# or%>
正确答案:D -
第22题:
HTML语言中,设置表格中单元格之间的距离的标签是()。
- A、<table boder=””>
- B、<table cellspacing=””>
- C、<table cellpadding=””>
- D、<table width=””>
正确答案:B -
第23题:
单选题以下在IE和Firefox浏览器中解析CSS样式的区别中不正确的是()。AFirefox浏览器的div设置margin-left,margin-right为auto时已经居中,IE不行
BFirefox浏览器支持!important,IE则忽略,可用!important为ff特别设置样式
Cul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值,所以先定义ul{margin:0;padding:0;}就能解决大部分问题
D在IE的各种版本中都可以使用相同的样式
正确答案: B解析: 暂无解析
