如果我们需要在文本输入框中输入密码,则我们需要使用一种特殊的文本输入框,该input控件的type属性值为 。
题目
如果我们需要在文本输入框中输入密码,则我们需要使用一种特殊的文本输入框,该input控件的type属性值为 。
相似考题
参考答案和解析
更多“如果我们需要在文本输入框中输入密码,则我们需要使用一种特殊的文本输入框,该input控件的type属性值为 。”相关问题
-
第1题:
Bootstrap 中使用输入框组,可以向基于文本的输入框添加作为前缀和后缀的文本或按钮。()此题为判断题(对,错)。
正确答案:对
-
第2题:
网页中代码定义了(67)。A.一个苹选框B.一个单行文本输入框C网页中代码<input type=text name="foo",size=20>定义了(67)。
A.一个苹选框
B.一个单行文本输入框
C.一个提交按钮
D.一个使用图像的提交按钮
正确答案:B
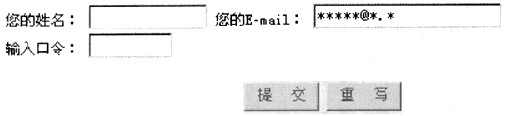
解析:表单的文本框分为单行文本框和多行文本框,顾名思义,单行文本框用于输入一些简短的信息,如姓名、E-mail地址和口令等;多行文本框用于输入内容较长的信息,如用户意见、评论和留言等。下面是一个关于单行文本框的例子。

本例的源代码如下:
form name="forml" action="mailto:fyy0528@sina, com" method="post" enct ype-"text/plain" >
p>您的姓名: input type="text" name="textl" size="12" maxlength="20">您的E-mail: input type="text" name=" text2" size=" 20" maxlength=" 24" value输入口令: input type="password" name="text3" size="8" maxlength="8"> /p> p align="center">
input type="submit" name="提交" value="提 交">
input type="reset" name="重写" value="重 写">
/p>
/form>
本例中用了三个单行文本框来分别接收用户的“姓名”、“E-mail地址”和“口令”信息,在三个文本框中都设定文本框的宽度(size)和最大输入文本长度(maxlength),在第二个文本框中还设定了初始值(value)。上例中在form>标记中设定了action参数为action=“mailto:fyy0528@sina.com”,同时把method参数设置为method=“post”,这样,一旦单击“提交”按钮将会把信息通过电子邮件发到fyy0528@sina.com信箱。 -
第3题:
当需要将TextBox控件作为密码输入框时,应设置()
正确答案:TextMode="Password" -
第4题:
input输入框中,表示文本框类型的是()。
- A、text
- B、password
- C、radio
- D、checkbox
正确答案:A -
第5题:
当需要把TextBox控件作为密码输入框时,应该设置其TextMode属性的值为()
- A、 Password
- B、 密码
- C、 *
- D、 not PostBack
正确答案:A -
第6题:
下列选项中,属于input控件的是()。
- A、单行文本输入框
- B、单选按钮
- C、复选框
- D、提交按钮
正确答案:A,B,C,D -
第7题:
在<textarea>表单控件中,rows用来定义多行文本输入框每行中的字符数。
正确答案:错误 -
第8题:
在Dreamweaver中,下面哪一种文本样式,不是文本输入框的表现形式?()
- A、单行文本框
- B、密码输入框
- C、复选框
- D、多行文本框
正确答案:C -
第9题:
如果需要将一个文本框用做密码输入框,应该如何设置它的属性?
正确答案:将PasswordChar属性设置为“*” -
第10题:
填空题使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。正确答案: text,password,submit,reset,checkbox,radio,file,hidden解析: 暂无解析 -
第11题:
单选题要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。A〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉
B〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉
C〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉
D〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉
正确答案: D解析: 暂无解析 -
第12题:
单选题在Dreamweaver中,下面哪一种文本样式,不是文本输入框的表现形式?()A单行文本框
B密码输入框
C复选框
D多行文本框
正确答案: B解析: 暂无解析 -
第13题:
对于email类型的input元素。如果要在输入框中输入1个或多个邮箱地址,需要添加( )属性。A.autofocus
B.multiple=true
C.contentEditable=true
D.range=true
参考答案:C
-
第14题:
使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。
text;password;submit;reset;checkbox;radio;file;hidden
略 -
第15题:
在<textarea>表单控件中,rows用来定义多行文本输入框显示的行数
正确答案:正确 -
第16题:
输入框中,类型为password表示是()。
- A、文本框
- B、单选框
- C、密码框
- D、取消按钮
正确答案:C -
第17题:
在input控件中,当type值为text时,表示的是单行文本输入框
正确答案:正确 -
第18题:
下列选项中,属于表单控件的是()。
- A、单行文本输入框
- B、密码输入框
- C、复选框
- D、提交按钮
正确答案:A,B,C,D -
第19题:
在文本框“属性”面板中,“初始值”输入框用于输入文本框中()状态时显示的内容。
正确答案:浏览 -
第20题:
要使文本框成为密码输入框,一般应修改文本框的()属性。
- A、PasswordChar属性和MaxLength属性,并且 MultiLine属性值只能为False。
- B、PasswordChar属性和MaxLength属性,并且Lines属性值只能为False。
- C、只修改PasswordChar属性值就可以了,其它属性可以不修改。
- D、PasswordChar属性和MaxLength属性, MultiLine属性值可以为True。
正确答案:C -
第21题:
当需要将TextBox控件作为密码输入框时(要求隐藏密码的代码),应该将控件的TextMode属性设置为()
正确答案:Password -
第22题:
单选题添加密码输入框,需要设置<input>标签的type属性为()。Abutton
Bpassword
Ctext
Dradio
正确答案: A解析: 暂无解析 -
第23题:
填空题当需要将TextBox控件作为密码输入框时(要求隐藏密码的代码),应该将控件的TextMode属性设置为()正确答案: Password解析: 暂无解析 -
第24题:
问答题如果需要将一个文本框用做密码输入框,应该如何设置它的属性?正确答案: 将PasswordChar属性设置为“*”解析: 暂无解析
