下列HTML代码,实现左右固定,中间宽度自适应的三列布局的样式代码是 <div id="left">l</div> <div id="right">r</div> <div id="middle">m</div>A.#left {position:absolute;left:0px; top:0px; width:180px; height:500px; background-color:#FF0;} #middle{position:absolute;left:180px; top:0px; heigh
题目
下列HTML代码,实现左右固定,中间宽度自适应的三列布局的样式代码是 <div id="left">l</div> <div id="right">r</div> <div id="middle">m</div>
A.#left {position:absolute;left:0px; top:0px; width:180px; height:500px; background-color:#FF0;} #middle{position:absolute;left:180px; top:0px; height:500px; background-color:#FF0000; margin:0px 180px;} #right {position:absolute; right:0px; top:0px; width:180px; height: 500px; background-color:#00CC00;}#B.#left {position:absolute;left:0px; top:0px; width:180px; height:500px; background-color:#FF0;} #middle {height:500px; background-color:相似考题
参考答案和解析
更多“下列HTML代码,实现左右固定,中间宽度自适应的三列布局的样式代码是 <div id="left">l</div> <div id="right">r</div> <div id="middle">m</div>”相关问题
-
第1题:
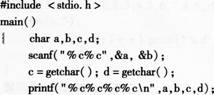
有以下程序:

当执行程序时,按下列方式输入数据(从第l列开始,<;CR>;代表回车,注意:回车也是一个字符]12<;CR>;34<;CR>;则输出结果是( )。
A.12
B.123
C.1234
D.12343
正确答案:D
按照从键盘输入的数据可以_判断字符l给了变量a,字符2给了变量b,字符<CR>即回车给了变量c,字符3给了变量d。所以打印输出的结果为D选项。 -
第2题:
关于网页中 DIV 文本对齐的设置,不正确的是( )。
A. 居左对齐: <div align="left">…</div> B. 居右对齐: <div align="right">…</div> C. 两端对齐: <div align="justify">…</div> D. 居中对齐: <div align="middle">…</div>
正确答案:D
-
第3题:
写出以下运算符代表的含义:GT(),LT()。
正确答案:大于、小于 -
第4题:
下列代码能够正确找到id为test的div元素的代码是?(其中$为jQuery)()
- A、$(’.test’)
- B、$(’div#test’)
- C、$(’div.test’)
- D、$(’div’)
正确答案:B -
第5题:
在HTML页面上包含如下所示的层对象,则javascript语句document.getElementById(“info”).innerHTML的值是() < div id=”info” style=”display:block”>< p>请填写< /p>< /div>
- A、请填写
- B、<p>请填写</p>
- C、id=”info” style=”display:block”
- D、<div id=”info” style=”display:block”><p>请填写</p>
正确答案:A -
第6题:
以下样式写法正确的是()。
- A、〈div class=’box’〉〈/div〉
- B、〈div class=’boxleft’〉〈/div〉
- C、〈div id=’box’〉〈/div〉
- D、〈div style=’border:1px solid red’〉〈/div〉
正确答案:A,B,C,D -
第7题:
通过js给div标签添加class="box"的属性正确的是()。
- A、div.setAttribute("id","box")
- B、div.setAttribute("class","box")
- C、div.getAttribute("class")
- D、div.class
正确答案:B -
第8题:
$("div").attr("id","box")说法正确的是()。
- A、删除class属性
- B、删除id属性
- C、给标签div添加class="box"的属性
- D、给标签div添加id="box"的属性
正确答案:D -
第9题:
要将一种HTML标签所创建的各处网页元素分成几类,需要将这个HTML标签的class属性设置为不同的值,以下在HTML中的<div>元素上对类选择器使用不正确的是()。
- A、<div class=".classname">内容</div>
- B、<div class="classname1 classname2">内容</div>
- C、<div class="classname">内容</div>
- D、<div id="index"class="classname">内容</div>
正确答案:A -
第10题:
单选题以下哪句代码可以实现在id为";next";元素前插入一个div元素?()A$(#next).append(<div></div>);
B$(#next).before(<div></div>);
C$(#next).insert(<div></div>);
D$(#next).prependTo(<div></div>);
正确答案: A解析: 暂无解析 -
第11题:
单选题从页面的所有div元素中筛选出id名为demo的div元素,写法正确的是()。A$(div).has(#demo)
B$(div).filter(#demo)
C$(div).eq(#demo)
D$(div).find(#demo)
正确答案: D解析: 暂无解析 -
第12题:
单选题$("div").attr("id","box")说法正确的是()。A删除class属性
B删除id属性
C给标签div添加class=box的属性
D给标签div添加id=box的属性
正确答案: A解析: 暂无解析 -
第13题:
在下图中,与查询设计器的筛选标签中所设置的筛选功能相同的表达式是( )。

A.成绩表.综合成绩>;80 AND成绩表.综合成绩=<;90
B.成绩表.综合成绩>;80 AND成绩表.综合成绩<;90
C.80<;=成绩表.综合成绩<;=90
D.80<;成绩表.综合成绩<;90
正确答案:A
A.【解析】本题考查表达式和运算符的知识。Between…And是一个表示在某区间内的运算符,等价于〉=下界And<=上界。故选项A.正确。 -
第14题:
已知L0代表自由空间损耗,GR,GT为收发信天线增益,LT,LR收发信馈线损耗,则无衰落传输损耗等于()
- A、LO-GR-GT+LT+LR
- B、LO+T=LT-LR
- C、LO-LT-LR
正确答案:A -
第15题:
如何使用ORM实现以下查询SQL,SELECT*FROMorderWHEREidBETWE130.如何使用ORM实现以下查询SQL,SELECT*FROMorderWHEREidBETWE,EN20AND100AND(num<=20ornum>=30);()
- A、Order.objects.filter(id__gt=20,id__lt=100).filter(Q(num<=20)Q.num>=30))
- B、Order.objects.filter(id__gt=20,id__lt=100).filter(Q(num__lte=20)Q.num__gte=30))
- C、Order.objects.filter(Q(id__gt=20)&Q(id__lt=100)).filter(Q(num__lte=20)Q.num__gte=30))
- D、Order.objects.filter(Q(id__gt=20)&&Q(id__lt=100)).filter(Q(num__lte=20)Q.num__gte=30))
正确答案:C -
第16题:
对于代码:document.getElementById("div1").innerHTML 说法正确的是()
- A、语法错误
- B、这段代码是获得div1标签对象
- C、这段代码是获得div1标签内的HTML文本
- D、这段代码是获得div1标签包含div1标签在内的HTML文本
正确答案:C -
第17题:
执行语句a=Server.HTMLEncode(Server.HTMLEncode(""))后,变量a的值是()。
- A、"<<p>>"
- B、"<;p>;"
- C、"<;<;p>;>;"
- D、"&;lt;p&;gt;"
正确答案:D -
第18题:
以下HTML标记写法有错误的是()。
- A、<;head>;<;/head>;
- B、<;br>;<;/br>;
- C、<;h1>;<;/h1>;
- D、<;p>;<;/p>。
正确答案:B -
第19题:
获取< divid="box">< /div>的id值正确的是()。
- A、div.getAttribute("id")
- B、div.get
- C、div.Attribute("id")
- D、div.attr("id")
正确答案:A -
第20题:
以下哪句代码可以实现在id为";next";元素前插入一个div元素?()
- A、$("#next").append("<div></div>");
- B、$("#next").before("<div></div>");
- C、$("#next").insert("<div></div>");
- D、$("#next").prependTo("<div></div>");
正确答案:B -
第21题:
从页面的所有div元素中筛选出id名为demo的div元素,写法正确的是()。
- A、$("div").has("#demo")
- B、$("div").filter("#demo")
- C、$("div").eq("#demo")
- D、$("div").find("#demo")
正确答案:B -
第22题:
单选题执行语句a=Server.HTMLEncode(Server.HTMLEncode(""))后,变量a的值是()。A<<p>>
B<;p>;
C<;<;p>;>;
D&;lt;p&;gt;
正确答案: B解析: 暂无解析 -
第23题:
单选题要求建立一个宽度与浏览器宽度一致、边框为0的表格,正确的写法是()。A<;tablewidth=”800”border=”0”>;<;/table>;
B<;tablewidth=”1024”border=”0”>;<;/table>;
C<;tablewidth=”100%”border=”0”>;<;/table>;
D<;tablewidth=”100%”>;<;/table>。
正确答案: B解析: 暂无解析 -
第24题:
单选题对于代码:document.getElementById("div1").innerHTML 说法正确的是()A语法错误
B这段代码是获得div1标签对象
C这段代码是获得div1标签内的HTML文本
D这段代码是获得div1标签包含div1标签在内的HTML文本
正确答案: A解析: 暂无解析
