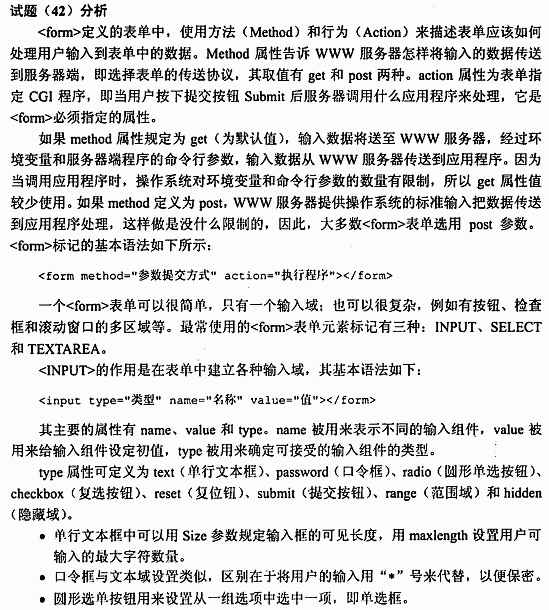
在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。A.resetB.setC.buttonD.Image
题目
在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。
A.reset
B.set
C.button
D.Image
相似考题
参考答案和解析
更多“在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。”相关问题
-
第1题:
如果要求用户在表单输入一个有效的日期,可以设置input元素的type属性为( )A.month
B.year
C.date
D.range
参考答案:C
-
第2题:
语句(43)用于在HTML表单中添加默认选中的复选框。A.B.语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
正确答案:C
解析:form>
您对哪些运动感兴趣,请选择:br>
input type="checkbox"name="checkboxl"value="checkbox">跑步
input type="checkbox"name="checkbox2"value="checkbox">打球
input typ="checkbox"name="checkbox3"value="checkbox">登山
input type=”checkbox"name="checkbox4"value="checkbox">健美br>
/form>
若允许用户有多项选择的内容,则采用复选框。例如上例中的“您对哪些运动感兴趣?”这个问题,因一个人的兴趣可能是多方面的,所以采用了复选框。
在input>标记中设定checked参数,则该选框就被默认选中。如本例的第一个单选框(“喜欢”下面那个单选框)就设置为默认选中,这样用户若是想选择“喜欢”的话,就可以不用再选了。当然,若用户要选择“不喜欢”,则只要单击“不喜欢”下的那个单选框,而默认值被自动取消。用同样的方法也可以设置某个复选框为默认被选中。第3题:
在HTML文档中,标记的type属性的值为(37)时表示一个复选框。A.textB.checkboxC.radioD.subm在HTML文档中,<input>标记的type属性的值为(37)时表示一个复选框。
A.text
B.checkbox
C.radio
D.submit
正确答案:B
解析:超文本标识语言(HTML),是一种对文档进行格式化的标注语言。HTML文档的扩展名为.html或.htm。HTML文档中包含大量的标记,这些标记是一些用来对网页内容进行格式化和布局的命令和指令,用于对页面中的信息进行格式化和布局,定义页面在浏览器中查看时的外观。其中input>标记定义了一个用于用户输入的表单控件,通常位于form>标记内,type属性的值为“checkbox”时表示一个复选框。第4题:
HTML中,以下标记的type属性值(68)在浏览器中的显示不是按钮 形式。A.submitB.buttonC.passHTML中,以下<input>标记的type属性值(68)在浏览器中的显示不是按钮 形式。
A.submit
B.button
C.password
D.reset
正确答案:C
本题考查HTML语言的基本知识。HTML语言中input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset.submit、text等几种,其中:button用于定义可点击的按钮;checkbox用于定义文档中的复选框;hidden用于定义隐藏的输入字段;image用于定义图像形式的提交按钮;password用于定义密码字段,该字段中的字符将被掩码;reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。第5题:
HTML中,以下<input>标记的type属性值( )在浏览器中的显示不是按钮形式。A.submit
B.button
C.password
D.reset答案:C解析:本题考查HTML语言的基本知识。
HTML语言中<input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset、submit、text等几种,其中:
button用于定义可点击的按钮;
checkbox用于定义文档中的复选框;
hidden用于定义隐藏的输入字段;
image用于定义图像形式的提交按钮;
password用于定义密码字段,该字段中的字符将被掩码;
reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;
submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;
text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。第6题:
在HTML网页上,表单中元素的TYPE属性值设置为()时,用语创建重置按钮。
- A、reset
- B、set
- C、button
- D、image
正确答案:A第7题:
input标签的type属性的值设置为()是重置按钮。
- A、reset
- B、set
- C、button
- D、image
正确答案:A第8题:
在表单中需要把用户的数据以密码的形式接受应该使用的表单元素是()。
- A、<input type=text>
- B、<input type=password>
- C、<input type=checkbox>
- D、<input type=radio>
正确答案:B第9题:
在表单元素input的type属性中,表示的单选框的是()。
- A、checkbox
- B、radio
- C、text
- D、password
正确答案:B第10题:
单选题在HTML代码中使用表单元素时,如果将input的type属性设置为“checkbox”,可以创建一个()。A单选框
B复选框
C列表框
D密码框
正确答案: C解析: 暂无解析第11题:
单选题在HTML网页上,表单中元素的TYPE属性值设置为()时,用语创建重置按钮。Areset
Bset
Cbutton
Dimage
正确答案: D解析: 暂无解析第12题:
单选题在HTML中,表单中的input元素的()属性用于指定表单元素的名称。Avalue
Bname
Ctype
Dcaption
正确答案: B解析: 暂无解析第13题:
在HTML5的表单中,如果要求一个input元素只能输入E-mail地址,可定义它的type为()。Aemail
Bnumber
Cdate
Dtime
正确答案:A
第14题:
●在HTML文档中,<input>标记的type属性的值为 (61)时表示一个单选按钮。
(61)
A.text
B.checkbox
C.radio
D.password
正确答案:C
第15题:
下列HTML标签中,用于创建一个复选框的表单元素是(41)。A.B.下列HTML标签中,用于创建一个复选框的表单元素是(41)。
A.<INPUT TYPE="radio">
B.<INPUT TYPE="submit">
C.<INPUT TYPE="checkbox">
D.<INPUT TYPE="reset">
正确答案:C
解析:HTML语言中有多种表单元素,INPUTTYPE="radio">用于创建一个单选按钮;INPUTTYPE="submit">是用于提交表单的内容到服务器的表单元素;INPUTTYPE="checkbox">用于创建一个复选框;INPUTTYPE="reset">用于创建一个复位按钮。第16题:
● 在IE 浏览器中,点击<input>标记的type 属性值为(42) 的按钮可以将form. 表单内的数据发送到服务器
(42)
A. password
B. radio
C. submit
D. reset
正确答案:C

第17题:
使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。
text;password;submit;reset;checkbox;radio;file;hidden
略第18题:
在html中,“提交按钮”的type属性值为()。
- A、form
- B、reset
- C、submit
- D、tijiao
正确答案:C第19题:
HTML5中的form属性,可以把表单内的子元素写在页面中的任一位置,只需为这个元素指定form属性并设置属性值为该表单的id即可
正确答案:正确第20题:
在HTML中,表单中的input元素的()属性用于指定表单元素的名称。
- A、value
- B、name
- C、type
- D、caption
正确答案:B第21题:
在HTML中INPUT元素的TYPE属性用于指定表单元素的类型,下列可用的类型有()。
- A、BUTTON
- B、TEXTAREA
- C、SELECT
- D、TEXT
正确答案:A,D第22题:
单选题Htmlinputbutton控件的type属性设置为(),则创建重置按钮。Abutton
Bsubmit
Creset
Dtext
正确答案: D解析: 暂无解析第23题:
填空题使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。正确答案: text,password,submit,reset,checkbox,radio,file,hidden解析: 暂无解析第24题:
单选题在HTML代码中使用表单元素时,如果input的type属性为“radio”,可以创建一个()。A下拉列表
B密码框
C单选按钮
D复选框
正确答案: B解析: 暂无解析
