阅读下列说明,回答问题l和问题2,将解答填入答题纸的对应栏内。【说明】某系统在线讨论区栗用ASP+Access开发,其主页如图4-1所示。0;" >【问题1】(8分)以下是该网站主页部分的html代码,请根据图4一1将(1)~(8)的空缺代码补齐< 1 -- (1) file="conn.asp--><html >.....<div id=&39; content " class=" layout &39; ><div class=" right_body &39; >< 2 ) name=" gues
题目
阅读下列说明,回答问题l和问题2,将解答填入答题纸的对应栏内。
【说明】
某系统在线讨论区栗用ASP+Access开发,其主页如图4-1所示。
0;" >

【问题1】(8分)
以下是该网站主页部分的html代码,请根据图4一1将(1)~(8)的空缺代码补齐
< 1 -- (1) file="conn.asp-->
<html >
.....
<div id=&39; content " class=" layout &39; >
<div class=" right_body &39; >
< 2 ) name=" gues tbook" ( 3)= post " (4) = " guestbook_add. asp&39; >
<table clas s= " table">
<tr>
<th width="&39; 6 0 " > </th>
<td><label></label></td>
</tr>
<tr>
<th width=60&39;> </th>
<td><input name="title type=".(5 )" size=."50&39; /></td>
</tr>
<tr>
<th> </th>
<td><( 6) name="&39;body " cols= 60 " rows=" 5 &39; ></textarea></td>
</tr>
<tr>
<td colspan="2&39;><p class="tj &39;>
<input name="tj" type="(7) " (8) "&39;提交吧! " />
</p></td>
</tr>
</table>
</form>
</div>
.....
</html>
(1)~(8)的各选答案:
A.submit B.Fonn C. Text D . textarea
E.include F action G. Method H. value
【问题2】(7分)
该网站在主页上设置了分页显示,每页显示10条留言,以下是该网站页面分页显
示部分代码,请阅读程序代码,并将(9)~(15)的空缺代码补齐。


相似考题
参考答案和解析
本题考查网页设计的基本知识及应用。【问题l】本问题考查html代码的基础知识。根据图示网页及提供的程序代码,该网站主页面中的(1)是引用文件,(2)~(4)空属于HTML。中表单的基础属性标记,(5)~(8)空可以在图中判断其表单类型值。所以代码应如下:【问题2】本问题考查ASP编程。依照ASP程序的基本语法和rs.Openexec,connl,l可以判断(9)空应填写取得sql语句的变量名exec,(10)空按照SQL语句规则应填写order.(II)是判断从数据库中读取留言是否为空,应填写EOF,(12)空根据题目描述可知每页显示10条留言,故此处应填写10,(13)~(15)空中是分页显示基本代码,根据上下程序关系分别应填写Cint(page)、maxpage、iPageSize。所以该程序代码如下:参考答案【问题1](1)E(2)B(3)G(4)F(5)C(6)D(7)A(8)H【问题z】(9)B(10)G(11)E(12)D(13)A(14)C(15)F
更多“阅读下列说明,回答问题l和问题2,将解答填入答题纸的对应栏内。【说明】某系统在线讨论区栗用ASP+Access开发,其主页如图4-1所示。0; 【问题1】(8分)以下是该网站主页部分的html代码,请根据图4一1将(1)~(8)的空缺代码补齐< 1 -- (1) file=conn.asp--><html >.....<div id= content class= layout ><div class= right_body >< 2 ) name= gues tbook ( 3)= post (”相关问题
-
第1题:
阅读以下说明,回答问题,将解答填入答题纸的对应栏内。
[说明]
某电子商务网站采用ASP+SQL Server开发的电子商务网站系统,提供了商品查询、网上购物车、订单管理、后台商品管理和支付等功能。其后台修改商品页面如图6-12所示。

通常,客户端浏览器不能执行(1)。
(1) A.HTML代码 B.VBScript代码 C.JavaScript代码 D.ASP内置对象代码
正确答案:D或ASP内置对象代码
D,或ASP内置对象代码 -
第2题:
阅读一下说明,回答问题1至问题3,将解答填入答题纸的对应栏内。 【说明】 某留言板采用ASP+Access开发,其后台管理登录页面如图4-1所示,留言板页面如图4-2所示。


【问题1】(8分) 以下是该留言板后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。 <html> ….. <hera> <title>留言板管理登录</title> </head> <body topmargin=”0”marginheight=”0”> <br> <form method=”post” ______(1)____=”chklogin.asp”> <table border =”0” width=”750” align=center cellspacing=”2” cellpadding=”6”> <tr> …….. <td align=”center”>用户名; <input type=” _____(3)____ ”name=”UserName” size=”20”> </td> </tr> <tr> <td alige=”center”>密 码; <input type=”___(4)___” name=”Password”> </td> </tr> <tr> <td align=”center”>验证码; <%dim num1,num2 Randomize DO White Len(num2)<4 Num1=CStr(Chr(57-48)*rnd+48) (5)=num2&num1 (6) (7)(”verifycode”)=num2 %> <input type=”text” name=”Verifycode”><b><span><%=session(”verifycode”)%></span> </b> </td> </tr> <tr> <td align=”center’> <p> <input type=”(8)”name=”Submit’ value=”登录”> </P> …… </html> (1)-(8)的备选答案: A.submit B.action C.text D.</td> E.session F.loop G.num2 H.password 【问题2】(3分) 该留言板数据库采用Access,其数据库名为datA.mdb,留言内容表为content。 请根据留言板要求,在表4-1中给出合适的数据类型。
 (9)-(11)的备选答案: A.文本 B.备注 C.自动编号 D.日期/时间 【问题3】(4分) 以下是该留言板页面部分代码,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。 <!--include file=conn.asp--> …… <% Set rs2=server.CreateObject(“adodB.recordset”) Rs2.open”select*from__( 12 )____ ” I=0 Do while not rs2.eof I=I+1 Response.Write(“<tr><td><hr><hr><font color=”red“><b>”&__( 13 )____ &“</b>楼 游客 IP:”&rs2(“ip”)& “留言时间:”& rs2(“time”)& ”留言内容↓</font><hr></td></tr></tr><tr> <td align=cener><textarea>“& rs2(” __( 14 )____ ”)& ”</textarea></td></tr>”) Rs2.movenext Loop Rs2. __( 15 )____ 验证码生成 ……. %> <tr valign=middle> <td ”><hr/>我要留言:</td> </tr> ……. ( 12 ) ~ ( 15 ) 的备选答案: A.cont B. close C.content D.I正确答案:【问题1】(8分)
(9)-(11)的备选答案: A.文本 B.备注 C.自动编号 D.日期/时间 【问题3】(4分) 以下是该留言板页面部分代码,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。 <!--include file=conn.asp--> …… <% Set rs2=server.CreateObject(“adodB.recordset”) Rs2.open”select*from__( 12 )____ ” I=0 Do while not rs2.eof I=I+1 Response.Write(“<tr><td><hr><hr><font color=”red“><b>”&__( 13 )____ &“</b>楼 游客 IP:”&rs2(“ip”)& “留言时间:”& rs2(“time”)& ”留言内容↓</font><hr></td></tr></tr><tr> <td align=cener><textarea>“& rs2(” __( 14 )____ ”)& ”</textarea></td></tr>”) Rs2.movenext Loop Rs2. __( 15 )____ 验证码生成 ……. %> <tr valign=middle> <td ”><hr/>我要留言:</td> </tr> ……. ( 12 ) ~ ( 15 ) 的备选答案: A.cont B. close C.content D.I正确答案:【问题1】(8分)
(1)B
(2)D
(3)C
(4)H
(5)G
(6)F
(7)E
(8)A
【问题2】(3分)
(9)B
(10)A
(11)D
【问题3】(4分)
(12)C
(13)D
(14)A
(15)B
-
第3题:
阅读以下说明,回答问题1至问题2,将解答填入答题纸对应的解答栏内。 【说明】 某学校新生入学后进行信息登记,其登记页面和登记后信息显示页面分别如图4-1和4-2所示。

【问题1】(9分) 以下是图4-1所示的index.asp页面的部分代码,请仔细阅读该段代码,将(1)~(9)的 的空缺代码补齐。 <title>学生档案</title> <body> <div aljgn="(1)”> <h1><strong>学生档案</strong><h1> </div> <form id="form1" name="form1” method=”(2)”action=show.asp”> <table width="485" border="1" align="center"> <tr> <td>姓名</td > <td><label for="name"></label> <input type="(3)”name=”name” id=”name”/></td> </tr> <tr> <td>性别</td> <td><input type=”(4)" name="sex" id="radio" value="男 " /> <label for="sex”>男 <input type="radio" name="sex" id="radio2" value=”女" /> 女</label></td> </tr> <tr> <td>城市</td> <td><label for="city"></label> <(5) name="city" id="city"> <option value="北京" selected="(6)”>北京</option> <option value=”上海”>上海</option> <option value="广州">广州</option> </select></td> </tr> <tl> <td>班级</td> <td><label for"class"></label> <input type="text" name="class" id="class"/></td> </tr> <tr> <td>爱好</td> <td><label for="favorite"></label> < (7)name="favorite" id="favorite" cols="45" rows= "5”></textarea></td> </tr> <tr> <td> </td> <td><input type=”(8)” name="button" id="button" value="提交" /> <input type=”(9)" name="button2" id="button2" value=”重新填写”/></td> </tr> </table> </form> </body> </html> (1)~(9)备选答案: A.submit B.selected C.post D.reset E.radio F.text G.center H.textarea I.select 【问题2】(6分) 学生输入信息并提交后,系统将回显学生信息,并显示登记位次。下面是显示学生登记位次的部分代码,请根据图4-2将下面代码补充完整。 <% Whichfile=server. mappath ("register.txt") set fs=server.(10)("Scripting.FileSystemObject") set thisfile=fs. opentexfile (whichfile) visitors= (11) .readline thisfile.close response.Write("<center><font size=5>你是第”&(12)&位登记者</font></center>”)%> …… //省略页面显示部分代码 <% visitors=visitors+1 set out=fs.(13)(whichfile) (14).writeLine (visitors) out.close set fs=(15) %> (10)~(15)备选答案: A.thisfile B.visitors C.nothing D.CreateObject E.out F.createtextfile
正确答案:【问题1】(9分)
(1)G
(2)C
(3)F
(4)E
(5)I
(6)B
(7)H
(8)A
(9)D
【问题2】(5分)
(10)D
(11)A
(12)B
(13)F
(14)E
(15)C
-
第4题:
阅读以下说明,回答问题1至问题4,将解答填入答题纸对应的解答栏内。
【说明】
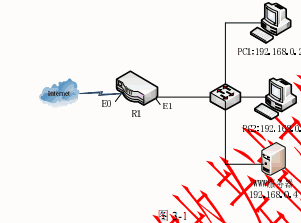
某公司网络的 Internet接入方式如图3-1 所示。

【问题 1】(4分)
查看路由器R1的状态信息如图3-2所示, 则可以确定R1的E0端口IP地址是 (1) ,
E1端口的IP地址是 (2) 。
正确答案:(1)222.90.196.54
(2)192.168.0.1
试题三分析
本题考查网络配置和网络故障的处理。题目给出一个小型公司的简单网络配置图,要求根据题意完成简单的网络配置;题中设置了一些常见的网络故障,要求考生能根据故障现象推测出故障原因并提供解决故障的思路和方案。
【问题1】
根据图3-1可知,E0端口位于外网网段,E1端口位于内网网段。根据图3-2两个网卡的配置对应着E0端口和E1端口的配置,从“WAN端”和“LAN端”可以推测E0对应于“WAN端”,E1端口对应于“LAN端”;再从“222.90.196.54” IP地址属于公网地址,“192.168.0.1”IP地址属于私网地址可以确定E0端口IP地址是“222.90.196.54”,E1端口IP地址是“192.168.0.1”。 -
第5题:
阅读以下C代码,回答问题1和问题2,将解答填入答题纸的对应栏内。【C代码1】

【问题2】写出【代码2】的运行时的输出结果。答案:解析:(1)输入-1331的结果是:Palindromic number.a=-1331 b=1331 输入795的结果是:a=795 b=597(2) Passed,point=4 Passed,point=1 Passed,point=1Passed,point=1 Failed -
第6题:
阅读下列说明,回答问题1至问题3,将解答填入答题纸的对应栏内。
【说明】
某网站采用ASP+SQL Server开发,系统的数据库名为gldb,数据库服务器IP地址为202.12.34.1。打开该网站主页,如图5-1所示:
【问题1】(8分,每空1分)
以下是该网站主页部分的html代码,请根据图5-1将(1)~(8)的空缺代码补齐。

【问题2】(2分,每空1分)
该网站采用ASP编写程序代码,在ASP内置对象中,application对象和session对象可以创建存储空间用来存放变量和对象的引用。
如果在页面中设置访客计数器,应采用上述的 (9) 对象:如果编写购物车组件,应采用上述的 (10) 对象。
【问题3】(5分,每空1分)
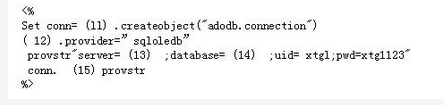
以下是该网站进行数据库连接的代码conn.asp,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。 答案:解析:【问题1】(8分,每空1分)
答案:解析:【问题1】(8分,每空1分)
(1) include
(2) text
(3) value
(4) select
(5) selected
(6)
(7) submit
(8) button
【问题2】(2分,每空1分)
(9) application
(10) session
【问题3】(5分,每空1分)
(11) server
(12) conn
(13) 202.12.34.1
(14) gldb
(15) execute
解析:
【问题2】(2分,每空1分)
Application对象是在为响应一个ASP页面的首次请求而载入ASP DLL时创建的,它提供了存储空间用来存放变量和对象的引用,可用于所有的页面,任何访问者都可以打开他们。Application的变量的生命周期是WEB服务器开启WEB服务一直到终止WEB服务,在实际运用中可以应用于计算访问网站的总体人数上。而Session对象是在每一位访问者从WEB站点或者WEB应用程序中首次请求一个ASP页面时创建的,它将保留到默认的期限结束。与Application对象一样,它提供一个空间用来存放变量和对象的引用,但只能共当前的访问者在会话的生命周期中打开的页面使用,如每个用户对应的购物车组件。(9)~(10)的答案为:(9) application
(10) session
【问题3】(5分,每空1分)
第一句代码是创建一个数据库连接实例conn,会用到ASP server内置对象
第二句代码是指定数据库连接方法为sqloledb
第三句代码是创建连接字符串provstr,此字符串指定了数据库服务器ip地址、数据库名称等信息
第四句代码是固定代码conn.execute.****,执行连接字符串。(11)~(14)答案为:
(11) server
(12) conn
(13) 202.12.34.1
(14) gldb
(15) execute -
第7题:
阅读下列说明,回答问题1 和问题2,将解答填入答题纸的对应栏内。【说明】某公司用ASP+Access 数据库开发了学生管理系统,用户登录界面如图4-1 所示:
【问题1】(每空1 分,共11 分)下面是该系统用户登录界面login.asp 的部分代码,其中验证码使用verycode.asp 文件生成。请根据题目说明,补充完成。< html xmlns="http://www.w3.org/1999/xhtml">(1)学生信息管理系统
