<IMG nClick=over(this) title=放大 src="name" align="center">的意思是( )。A.图像向左对齐B.图像向右对齐C.图像居中对齐D.图像与顶部对齐
题目
<IMG nClick=over(this) title=放大 src="name" align="center">的意思是( )。
A.图像向左对齐
B.图像向右对齐
C.图像居中对齐
D.图像与顶部对齐
相似考题
更多“<IMG nClick=over(this) title=放大 src="name" align="center">的意思是()。A.图像向左对齐B.图 ”相关问题
-
第1题:
[说明]
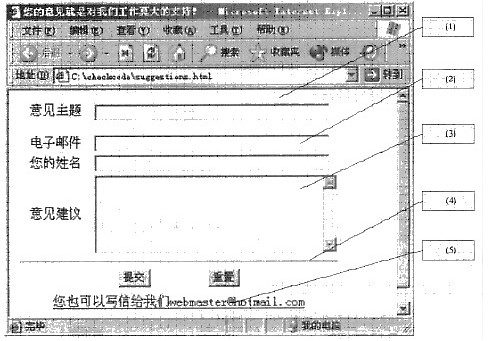
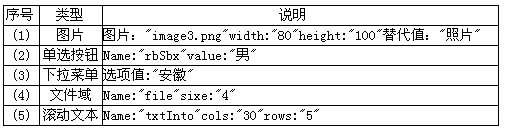
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
正确答案:imgsrc="image3.png"width="80"height="100"alt="照片">
imgsrc="image3.png"width="80"height="100"alt="照片"> -
第2题:
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;> -
第3题:
【多选题】下列选项中()是属性选择器。
A.$("img[src=.gif]")
B.$("img")
C.$("[class][title]")
D.$("div>span")
[type=text] -
第4题:
阅读下列说明,根据网页显示的效果图,回答问题1至问题4。
【说明】
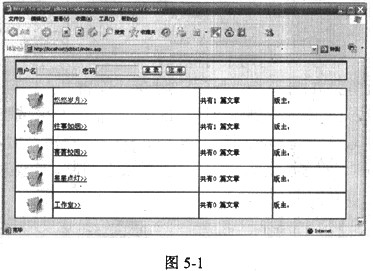
以下是用ASP实现的一个网络论坛系统。用IE打开网页文件index.asp后的效果如图5-1所示。

【index.asp文档的内容】
<%
set db=server.createobject ("Adodb. Connection")
db. (1) "Dbq=" & server.mappath("data/bbs.mdb") & ";Driver={Microsoft
Access Driver (*.mdb) }"
%>
<html>
<body>
<form name="form1" method="post" action="aaa.asp">
<table border="0" bgcolor="0000FF" width="800" cellpadding=0 align=
"center">
<tr>
<IMG nClick=over(this) title=放大 src="images/logo.gif" width="190" height="94" />
</tr>
<tr bgcolor="E1F3F4" height="40">
<td>
用户名<input type="text" name-"user_id" size=13 class="input">
密码<input type="PassWord" name="password" size=13 class="input">
<input class="inputbutton" type="submit" value="登 录" name=
"Submit">
<input class="inputbutton" nClick="window.open ('bbb.asp', '_self')" type=
"button" value="注 册"
name="register">
</td>
</tr>
</table>
</form>
<table border="0" bgcolor="0000FF" width="800" align="center">
<%
'打开记录集,显示所有论坛栏目
dim rs,strSql
strSql="eelect * from forum"
set rs=db. (2) (strSql)
Dim no '该变量用来显示图片
no=0
do while Not (3)
no=no+1
%>
<tr bgcolor="E1F3F4" height="60" valign="middle">
<td width="10%" align="center" bgcolor="FFFFFF">
<a href="ccc.asp?forum_id=<%-re("ID"}%>"><IMG nClick=over(this) title=放大 src="images/<%=no%>.gif"
border="0"></a>
</td>
<td width="40%" align="left" bgcolor="FFFFFF">
<a href="ddd.asp?forum_id=<%=rs("ID")%>"><%=rs("forumname")%>>></a>
</rd>
<td width="20%" align="left" bgcolor="FFFFFF">共有<%=rs("forumcount") %>
篇文章
</td>
<td width="20%" bgcolor="FFFFFF">版主:
<%=rs("manager") %>
</rd>
</tr>
<%
rs. (4)
loop
db.Close
Set db=Nothing
%>
</table>
</body>
</html>
从以下备选答案中为程序(1)~(4)处空缺选择正确答案,并填入对应的解答栏内。 (1)~(4)备选答案: (1) A.open B.run C.execute D.Dim (2) A.open B.ran C.execute D.Dim (3) A.db.Bof B.db.Eof C.rs.Bof D.rs.Eof (4) A.90 B.movenext
C.skip
正确答案:(1) A (2) C (3) D (4) B
(1) A (2) C (3) D (4) B 解析:考查ASP动态网页编程技术中的一些命令。
%
Dim db
set db=server.createobject("ADODB.CONNECTION")
db.open "DBQ=" & server.mappath("bbs.mdb")& ";DRIVER={Microsoft Access
Driver (*,mdb)}"
%>
首先声明了一个db的变量,将变量db初始化为一个ADODB.Connection对象(ADO中的连接对象),然后调用这个对象的open方法,用来打开一个连接。
rs.eof=true时表明指针已移到最后记录,不能往下移(不等同是最后一条记录)。 rs.bof=true时表明指针已移到最前记录,不能往上移(同样,不等同是第一条记录)。
使用rs.next()是把指针向下移动并且返回是否有记录。防止没有记录时进行操作的异常。当到达了EOF或者没有记录的时候指针就返回false。 -
第5题:
图像和文字之间的对齐方式通过img标记的align属性来设置。()
A
