设计如图4-3所示的表单:以每秒10像素的速度,从右向左滚动显示信息“欢迎使用本系统”。
题目
设计如图4-3所示的表单:以每秒10像素的速度,从右向左滚动显示信息“欢迎使用本系统”。

相似考题
更多“ 设计如图4-3所示的表单:以每秒10像素的速度,从右向左滚动显示信息“欢迎使用本系统”。 ”相关问题
-
第1题:
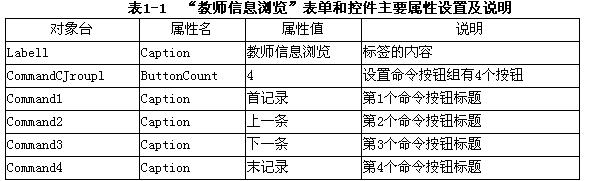
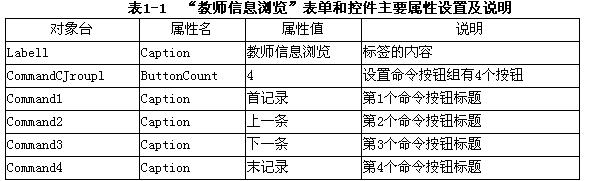
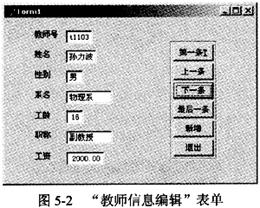
设计一个如图1-1所示的“教师信息浏览”表单。
 正确答案:操作步骤如下:①在表单中创建1个“标签”控件和1个“命令按钮组”控件并选择好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”添加“教师”表。分别将“教师”表中的教师号、姓名、性别、职称、工资、政府津贴字段拖动到表单中的适当位置将性别字段的文本框换成单选按钮组。表单控件的主要属性见表1-1。
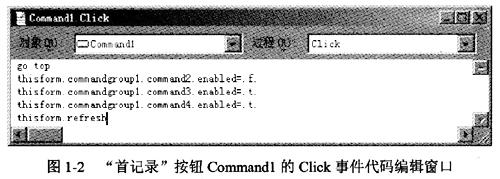
正确答案:操作步骤如下:①在表单中创建1个“标签”控件和1个“命令按钮组”控件并选择好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”添加“教师”表。分别将“教师”表中的教师号、姓名、性别、职称、工资、政府津贴字段拖动到表单中的适当位置将性别字段的文本框换成单选按钮组。表单控件的主要属性见表1-1。 ④打开“代码编辑”窗口添加“首记录”按钮Command1的Click事件代码如图1-2所示的代码编辑框中命令的作用是:当记录指针指向表中第一条记录时“上一条”按钮不可用“下一条”和“末记录”按钮均可用。
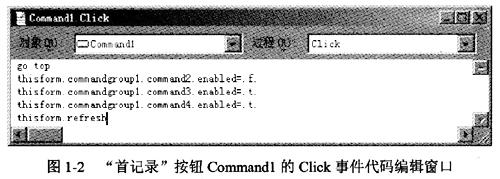
④打开“代码编辑”窗口添加“首记录”按钮Command1的Click事件代码如图1-2所示的代码编辑框中命令的作用是:当记录指针指向表中第一条记录时“上一条”按钮不可用“下一条”和“末记录”按钮均可用。
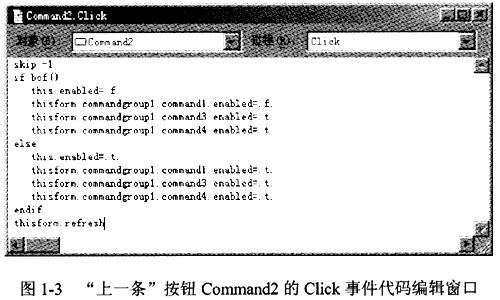
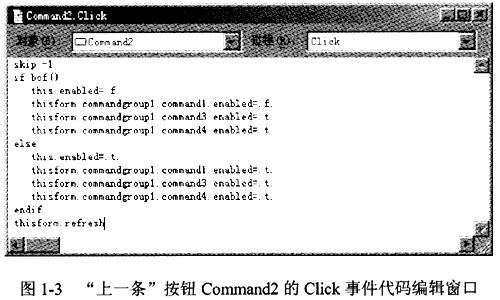
 ⑤添加“上一条”按钮Command2的Click事件代码如图1-3所示的代码编辑框中命令的作用是:当记录指针向上移动一条记录时如果移到表的第一条记录“上一条”按钮和“首记录”按钮不可用而另外2个按钮可用:如果没有移到表的第一条记录则所有按钮都可用。
⑤添加“上一条”按钮Command2的Click事件代码如图1-3所示的代码编辑框中命令的作用是:当记录指针向上移动一条记录时如果移到表的第一条记录“上一条”按钮和“首记录”按钮不可用而另外2个按钮可用:如果没有移到表的第一条记录则所有按钮都可用。
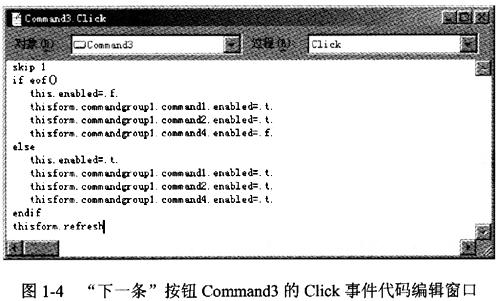
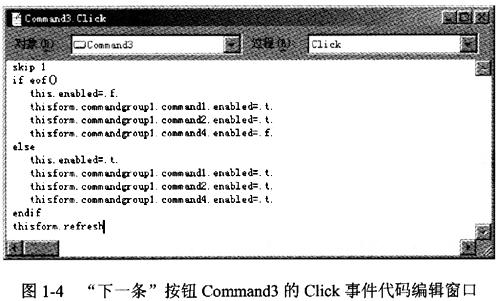
 ⑥添加“下一条”按钮Command3的Click事件代码如图1-4所示的代码编辑框中命令的作用是:当记录指针向下移动一条记录时如果移到表的最后一条记录“下一条”按钮和“末记录”按钮不可用而另外2个按钮可用;如果没有移到表的最后一条记录则所有按钮都可用。
⑥添加“下一条”按钮Command3的Click事件代码如图1-4所示的代码编辑框中命令的作用是:当记录指针向下移动一条记录时如果移到表的最后一条记录“下一条”按钮和“末记录”按钮不可用而另外2个按钮可用;如果没有移到表的最后一条记录则所有按钮都可用。
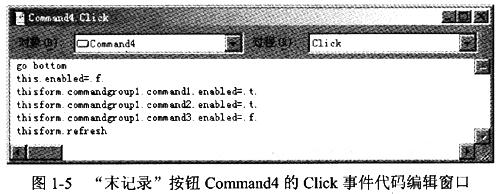
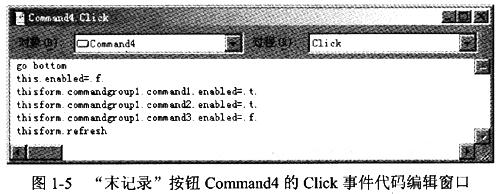
 ⑦添加“末记录”按钮Command4的Click事件代码如图1-5所示的代码编辑框中命令的作用是:当记录指针指向表的最后一条记录时“下一条”按钮不可用但“上一条”按钮和“末记录”按钮均可用。
⑦添加“末记录”按钮Command4的Click事件代码如图1-5所示的代码编辑框中命令的作用是:当记录指针指向表的最后一条记录时“下一条”按钮不可用但“上一条”按钮和“末记录”按钮均可用。
 ⑧给表单命名后运行表单。
⑧给表单命名后运行表单。
操作步骤如下:①在表单中创建1个“标签”控件和1个“命令按钮组”控件,并选择好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”,添加“教师”表。分别将“教师”表中的教师号、姓名、性别、职称、工资、政府津贴字段拖动到表单中的适当位置,将性别字段的文本框换成单选按钮组。表单控件的主要属性见表1-1。 ④打开“代码编辑”窗口,添加“首记录”按钮Command1的Click事件代码,如图1-2所示的代码编辑框中命令的作用是:当记录指针指向表中第一条记录时,“上一条”按钮不可用,“下一条”和“末记录”按钮均可用。
④打开“代码编辑”窗口,添加“首记录”按钮Command1的Click事件代码,如图1-2所示的代码编辑框中命令的作用是:当记录指针指向表中第一条记录时,“上一条”按钮不可用,“下一条”和“末记录”按钮均可用。
 ⑤添加“上一条”按钮Command2的Click事件代码,如图1-3所示的代码编辑框中命令的作用是:当记录指针向上移动一条记录时,如果移到表的第一条记录,“上一条”按钮和“首记录”按钮不可用,而另外2个按钮可用:如果没有移到表的第一条记录,则所有按钮都可用。
⑤添加“上一条”按钮Command2的Click事件代码,如图1-3所示的代码编辑框中命令的作用是:当记录指针向上移动一条记录时,如果移到表的第一条记录,“上一条”按钮和“首记录”按钮不可用,而另外2个按钮可用:如果没有移到表的第一条记录,则所有按钮都可用。
 ⑥添加“下一条”按钮Command3的Click事件代码,如图1-4所示的代码编辑框中命令的作用是:当记录指针向下移动一条记录时,如果移到表的最后一条记录,“下一条”按钮和“末记录”按钮不可用,而另外2个按钮可用;如果没有移到表的最后一条记录,则所有按钮都可用。
⑥添加“下一条”按钮Command3的Click事件代码,如图1-4所示的代码编辑框中命令的作用是:当记录指针向下移动一条记录时,如果移到表的最后一条记录,“下一条”按钮和“末记录”按钮不可用,而另外2个按钮可用;如果没有移到表的最后一条记录,则所有按钮都可用。
 ⑦添加“末记录”按钮Command4的Click事件代码,如图1-5所示的代码编辑框中命令的作用是:当记录指针指向表的最后一条记录时,“下一条”按钮不可用,但“上一条”按钮和“末记录”按钮均可用。
⑦添加“末记录”按钮Command4的Click事件代码,如图1-5所示的代码编辑框中命令的作用是:当记录指针指向表的最后一条记录时,“下一条”按钮不可用,但“上一条”按钮和“末记录”按钮均可用。
 ⑧给表单命名后,运行表单。
⑧给表单命名后,运行表单。
-
第2题:
设计如图4-1所示的表单,实时显示当前的日期和时间。
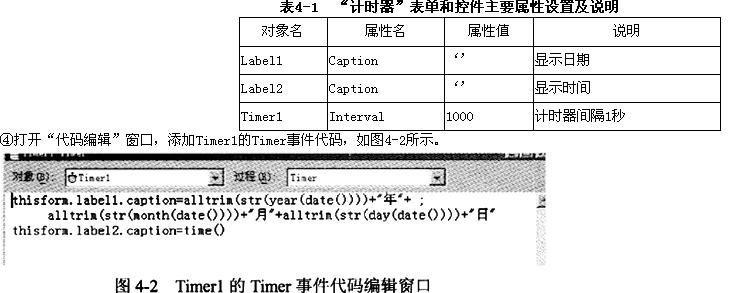
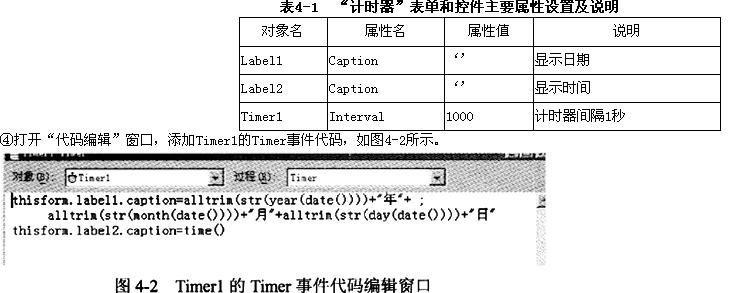
 正确答案:操作步骤如下:①在表单中创建2个“标签”控件和1个“计的器”控件并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-1。
正确答案:操作步骤如下:①在表单中创建2个“标签”控件和1个“计的器”控件并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-1。
操作步骤如下:①在表单中创建2个“标签”控件和1个“计的器”控件,并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-1。
-
第3题:
设计一个显示欢迎信息的窗体的程序。要求程序运行后,在窗体上的标签LabA中显示“欢迎您!”(如图),若用户选中单选钮OpA“粗体”时,LabA中以粗体显示文本;用户选中单选钮OpB“正常”时,标签框LabA不再以粗体显示文本。按命令按钮ComA“结束”时,程序终止。


略 -
第4题:
在“学籍管理”数据库中,有学生表与选课表,两表间以学生表为主表,以学号建立一对多联系。设计如图5-1所示的表单,当在学生表中选中一个记录时,子表显示相应同学的选课记录。
 正确答案:操作步骤如下: ①在表单中创建2个“标签”控件和2个“表格”控件并选好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”加入数据库中的表“学生.DBF”和“选课.DBF”2个表以学生表为主表以学号为关键字建立“一对多”的永久关联。表单控件的主要属性见表5-1。
正确答案:操作步骤如下: ①在表单中创建2个“标签”控件和2个“表格”控件并选好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”加入数据库中的表“学生.DBF”和“选课.DBF”2个表以学生表为主表以学号为关键字建立“一对多”的永久关联。表单控件的主要属性见表5-1。
操作步骤如下: ①在表单中创建2个“标签”控件和2个“表格”控件,并选好位置和大小。 ②设置控件的字体和字号。 ③打开“数据环境设计器”,加入数据库中的表“学生.DBF”和“选课.DBF”,2个表以学生表为主表,以学号为关键字建立“一对多”的永久关联。表单控件的主要属性见表5-1。
-
第5题:
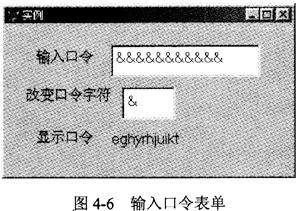
设计如图4-6所示的表单:可改变口令字符,输入的口令以口令字符形式显示,而真实口令显示在下方。
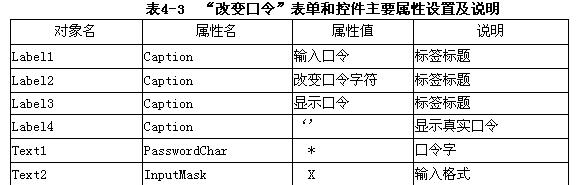
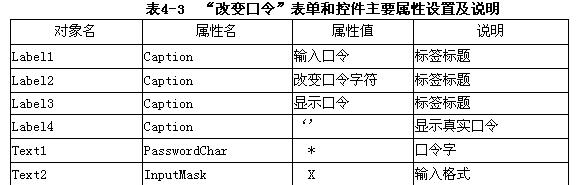
 正确答案:操作步骤如下: ①在表单中创建4个“标签”控件和2个“文本框”控件并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-3。
正确答案:操作步骤如下: ①在表单中创建4个“标签”控件和2个“文本框”控件并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-3。 ④打开“代码编辑”窗口添加“输入口令”文本输入框Text1的LostFocus事件代码该事件的代码如下:
ThisForm.Label4.Caption=This.Value
⑤添加“改变口令字符”文本框的InteractiveChange事件代码该事件的代码如下:
ThisForm.Text1.PasswordChar=This.Value
④打开“代码编辑”窗口添加“输入口令”文本输入框Text1的LostFocus事件代码该事件的代码如下:
ThisForm.Label4.Caption=This.Value
⑤添加“改变口令字符”文本框的InteractiveChange事件代码该事件的代码如下:
ThisForm.Text1.PasswordChar=This.Value
操作步骤如下: ①在表单中创建4个“标签”控件和2个“文本框”控件,并选好位置和大小。 ②设置控件的字体和字号。 ③表单控件的主要属性见表4-3。 ④打开“代码编辑”窗口,添加“输入口令”文本输入框Text1的LostFocus事件代码,该事件的代码如下:
ThisForm.Label4.Caption=This.Value
⑤添加“改变口令字符”文本框的InteractiveChange事件代码,该事件的代码如下:
ThisForm.Text1.PasswordChar=This.Value
④打开“代码编辑”窗口,添加“输入口令”文本输入框Text1的LostFocus事件代码,该事件的代码如下:
ThisForm.Label4.Caption=This.Value
⑤添加“改变口令字符”文本框的InteractiveChange事件代码,该事件的代码如下:
ThisForm.Text1.PasswordChar=This.Value


