如果使用下面的CSS代码,则显示效果是()。 table {border:1px solid #A2A0A2;}A.只有表格的标题行设置了边框B.只是设置了整个表格的外边框,并没有设置每个单元格的边框C.给每个单元格均设置了边框D.给整个表格和每个单元格均设置了边框
题目
如果使用下面的CSS代码,则显示效果是()。 table {border:1px solid #A2A0A2;}
A.只有表格的标题行设置了边框
B.只是设置了整个表格的外边框,并没有设置每个单元格的边框
C.给每个单元格均设置了边框
D.给整个表格和每个单元格均设置了边框
相似考题
更多“如果使用下面的CSS代码,则显示效果是()。 table {border:1px solid #A2A0A2;}”相关问题
-
第1题:
在 CSS3 中,使用( )创建圆角A.border-radius
B.box-shadow
C.border-image
D.background
参考答案:A
-
第2题:
设置表格的边框为0的HTML代码是()A. < table cellspacing =0 >
B. < table height=0 >
C. < table border=0 >
D. < table cellpadding =0 >
正确答案:C
-
第3题:
有以下HTML代码,在浏览器中显示的正确结果是( )。
<table border=”1">
<tr>
<th>Name</th>
<th colspan=”2”&39;>Tel</th>
</tr>
<tr>
<td>Laura Welling</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
A.
 B.
B. C.
C. D.
D. 正确答案:A
正确答案:A
-
第4题:
下列哪一种设置能使表格显示边框()。
- A、在<td>中添加border属性
- B、在<table>中添加border属性
- C、在<tr>中添加border属性
- D、以上全都可以
正确答案:B -
第5题:
设置围绕表格的边框宽度的HTML代码是?()
- A、<table size=#>
- B、<table border=#>
- C、<table bordersize=#>
- D、<tableborder=#>
正确答案:B -
第6题:
表示显示框架的HTML的代码是()
- A、<frameset frameborder=yes>
- B、<frame frameborder=yes>
- C、<frame border=yes>
- D、<frameset border=yes>
正确答案:B -
第7题:
以下样式写法正确的是()。
- A、〈div class=’box’〉〈/div〉
- B、〈div class=’boxleft’〉〈/div〉
- C、〈div id=’box’〉〈/div〉
- D、〈div style=’border:1px solid red’〉〈/div〉
正确答案:A,B,C,D -
第8题:
border-color:red;border-style:solid;border-width:3px;可以简写为()。
- A、border-color:red solid 3px
- B、border-style:red solid 3px
- C、border-width:red solid 3px
- D、border:red solid 3px
正确答案:D -
第9题:
在CSS中,使用()设置边框宽度。
- A、border=color:<值>
- B、border=width:<值>
- C、text=align:<值>
- D、letter=padding:<值>
正确答案:B -
第10题:
根据div{width:276px;padding:8px;border:1px solid red;margin:5px;}这个占据的页面空间的宽度()。
- A、304px
- B、284px
- C、286px
- D、306px
正确答案:A -
第11题:
设置表格的边框为0的HTML代码是()
- A、<table cellspacing =0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding =0>
正确答案:C -
第12题:
单选题如果想获得细的表格边框线的效果,可以()。A可以将table标签中的border属性设置为1
B可以将table标签中的border属性设置为0
C手写代码是写不出的
D可以通过设置表格的背景色与单元格的背景色不同,并且对order,cellspacing,cellpadding的属性值进行控制得到
正确答案: B解析: 暂无解析 -
第13题:
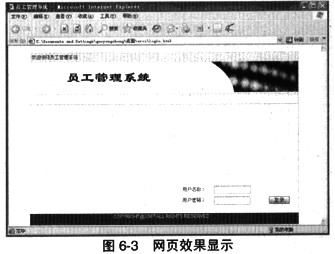
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
正确答案:(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table>
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
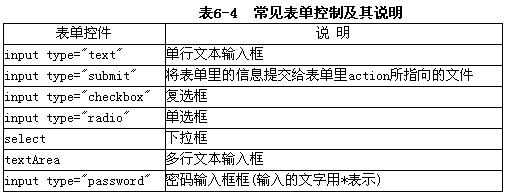
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。
. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。
-
第14题:
以下哪个是CSS的边框属性?()
A.border-top
B.border-color-bottom
C.border-style-left
答案:A -
第15题:
ID为left的DIV标签,用CSS设置DIV的左边为红色实线,下面设置正确的是()。
- A、style=”border-top:#ff00001solid;”
- B、style=”border-left:1px,#ff0000,solid;”
- C、style=”border-left:1px#ff0000solid;”
- D、style=”border-right:1,#ff0000,dashed;”
正确答案:C -
第16题:
设置表格的单元格间距为0的HTML代码是()
- A、<table cellspacing =0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding =0>
正确答案:A -
第17题:
设置表格的单元格填充为0的HTML代码是()
- A、<table cellspacing=0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding=0>
正确答案:D -
第18题:
哪一个html盒模型中的border的正确写法?()
- A、p{ border:5px solid red;}
- B、p{border:5px <br> red solid; }
- C、p{border: red solid 5px; }
- D、p{border: solid red 5px; }
正确答案:A -
第19题:
边框宽度用css的()属性表示。
- A、border-color
- B、border-style
- C、border-width
- D、border-solid
正确答案:C -
第20题:
要想设置上边框1像素红色虚线的语法结构()。
- A、border-top:1px solid red;
- B、border-left:1px solid red;
- C、border-top:1px dashed red;
- D、border-top:1px solid blue;
正确答案:C -
第21题:
设置元素边框线型的CSS属性是()。
- A、border-style
- B、border-width
- C、border-color
- D、border-height
正确答案:A -
第22题:
在CSS中,关于CSS样式说法错误的是()。
- A、CSS代码不区分大小写
- B、每条样式规则使用分号(;)隔开
- C、CSS样式无法实现页面的精确控制
- D、CSS样式实现了内容与样式的分离,利于团队开发
正确答案:C -
第23题:
用Dreamweaver编辑网页时,下列关于CSS的说法错误的是()
- A、使用CSS能够简化网页的格式代码
- B、使用CSS不能够简化网页的格式代码
- C、使用CSS能够加快下载显示的速度
- D、使用CSS能够减少需要上传的代码数量
正确答案:B -
第24题:
单选题用Dreamweaver编辑网页时,下列关于CSS的说法错误的是()A使用CSS能够简化网页的格式代码
B使用CSS不能够简化网页的格式代码
C使用CSS能够加快下载显示的速度
D使用CSS能够减少需要上传的代码数量
正确答案: D解析: 暂无解析
