不属于表单元素按钮的代码为()。A、<inputtype="submit"name="..."value="...">B、<inputtype="reset"name="..."value="...">C、<inputtype="button"name="..."value="..."onClick="...">D、<inputtype="radio"name="..."value="...">
题目
不属于表单元素按钮的代码为()。
- A、<inputtype="submit"name="..."value="...">
- B、<inputtype="reset"name="..."value="...">
- C、<inputtype="button"name="..."value="..."onClick="...">
- D、<inputtype="radio"name="..."value="...">
相似考题
更多“不属于表单元素按钮的代码为()。A、<inputtype="submit"name="..."value="...">B、<inputtype="reset"name="..."value="...">C、<inputtype="button"name="..."value="..."onClick="...">D、<inputtype="radio"name="..."value="...">”相关问题
-
第1题:
php表单问题在php表单中,经常看到这一句
<input type="hidden" name="submitted" value="TRUE" />
请问这一句到底起什么作用?如果不用的话,会有什么结果?
隐藏的表单元素,作用很大的。
比如说你value为false的时候不允许提交表单,当你在页面执行了某个操作后,value就变成true了,这时候就能提交表单了,也就是说用来存储一些不需要显示的值,但是这个值有很重要。
比如说修改某条记录的时候,就需要这样一个隐藏的input暂时存储上个页面传过来的id值,但是这个id不用显示出来,提交表单的时候再接着传到下个页面。
明白?不明白再追问吧。 -
第2题:
在网页中创建一个如下图所示的表单控件的HTML代码是______。

A.<input type="text"name="T1"size="20">
B.<textarea rows="1"name="T1"cols="20"></textarea>
C.<inputtype="radio"value="T1"checkedname="R1">
D.<select size="1"name="T1"></select>
正确答案:B
解析:图中显示的表单控件的右侧有滚动按钮,说明它能支持用户的多行数据输入,是一个文本区(textarea)控件,答案选B。选项A创建的是一个文本框控件,该控制中支持用户的单行数据输入;选项C创建的是一个单选铵钮控件;选项D创建的是一个下拉菜单控件。 -
第3题:
某html文档中有如下代码,则在浏览器中打开该文档时显示为( )。
<form> List1: <inputtype="text"name="List1"/> <br/> LiSt2: <inputtype="text"name="List2"/> </form> 答案:A解析:本题考查HTML语言中input标签的type属性。
答案:A解析:本题考查HTML语言中input标签的type属性。
在HTML语言中的input标签有多种属性,具体属性如下表所示:
题目中指定了type属性为"text",表示定义一个单行的输入字段,使用户可以在其中输入文本。据此,可在备选项中选择相应答案。 -
第4题:
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。
- A、〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
- B、〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
- C、〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
- D、〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案:D -
第5题:
下面()可以设置单行文本框的默认值为“在这里输入用户名”。
- A、<inputtype="text"name="txtUserId"value="在这里输入用户名">
- B、<inputtype="text"name="txtUserId">在这里输入用户名</input>
- C、<textareatype="memo"name="txtUserId"value="在这里输入用户名">
- D、<textareatype="memo"name="txtUserId">在这里输入用户名</textarea>
正确答案:A -
第6题:
如你要用给 Applet传递一个名字为param1, 值为100的参数,应选用语句()。
- A、<APPLET NAME=”param1” VALUE=”100”></APPLET>
- B、<PARAM NAME=”param1” VALUE=”100”></PARAM>
- C、<PARAM NAME=”param1” VALUE=”100”>
- D、<PARAM NAME=”param1” VALUE=100>
正确答案:C -
第7题:
表单元素重置按钮的代码为()。
- A、<inputtype="submit"name="..."value="...">
- B、<inputtype="reset"name="..."value="...">
- C、<inputtype="button"name="..."value="..."onClick="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:D -
第8题:
表单元素单选按钮的代码为()。
- A、<inputtype="text"name="..."size="..."maxlength="..."value="...">
- B、<textareaname="..."cols="..."rows="..."wrap="...">
- C、<inputtype="checkbox"name="..."value="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:D -
第9题:
表单元素一般按钮的代码为()。
- A、<inputtype="submit"name="..."value="...">
- B、<inputtype="reset"name="..."value="...">
- C、<inputtype="button"name="..."value="..."onClick="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:D -
第10题:
单选题创建一个对象obj,该对象包含一个名为"name"的属性,其值为"value"。以下哪一段JavaScript代码无法得到上述的结果?()Avar obj=new Object();obj[name]=value;
Bvar obj=new Object();obj.prototype.name=value;
Cvar obj={name:value};
Dvar obj=new function(){this.name=value;}
正确答案: B解析: 暂无解析 -
第11题:
单选题在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。A〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
B〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
C〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
D〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案: A解析: 暂无解析 -
第12题:
单选题创建一个对象obj,该对象包含一个名为"name"的属性,其值为"value"。以下哪一段JavaScript代码无法得到上述的结果()Avar obj = new Object();obj[name] = value;
Bvar obj = new Object();obj.prototype.name = value;
Cvar obj = {name : value};
Dvar obj = new function() { this.name = value;}
正确答案: A解析: 暂无解析 -
第13题:
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4。
某公司电子商务网站首页如下图所示。网页制作使用了CSS技术,CSS文件style.css位于发布目录c:\website下的css目录中。

下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网—找我喜欢!</title>
<link (2)=”stylesheet”(3)=”text/css” href=”(4)”/>
</head>
<body>
<form. name=searchinfo method=post nclick=”chkuser.asp”>
<input name=”textfield” type=”(5)”(6)=”请输入搜索项目” size=”70”
maxlength=”50”/>
<input type=”submit” name=”submit” value=”搜索” />
</form>
<form>
<input name=”mobile” type=”radio” value=”移动”(7)/>移动<input name=
“unicom” type=”radio” value=”联通” />联通<input name=”smart” type=”radio”
value=”小灵通”/>小灵通
</form>
……省略部分代码
</body>
</html>
请将上述HTML代码中空缺的部分补充完整。
正确答案:
-
第14题:
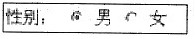
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
正确答案:A
解析:本题所示的表单控件主要是单选按钮,其HTML标签的类型为radio,checkbox是复选框. -
第15题:
在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() function compute(op){ alert(op); }
- A、<input name=”a” type=”button” onclick=”compute(this.value)” value=”+”>
- B、<input name=”b” type=”button” onclick=”compute(‘-‘)” value=”-”>
- C、<input name=”c” type=”button” onclick=”compute(“*”)” value=”*”>
- D、<input name=”d” type=”button” onclick=”compute(/ )” value=”/”>
正确答案:A,B -
第16题:
要在表单中添加提交按钮,实现在用户单击“提交”按钮时,自动将表单提交道ACTION属性中指定的位置。下列语句正确的是()。
- A、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”button” VALUE=”提交”NAME=“b1”></FORM>
- B、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”reset” VALUE=”提交”NAME=“reset1”></FORM>
- C、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“submit1”></FORM>
- D、 <FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“b1”></FORM>
正确答案:C,D -
第17题:
创建一个对象obj,该对象包含一个名为"name"的属性,其值为"value"。以下哪一段JavaScript代码无法得到上述的结果?()
- A、var obj=new Object();obj["name"]="value";
- B、var obj=new Object();obj.prototype.name="value";
- C、var obj={name:"value"};
- D、var obj=new function(){this.name="value";}
正确答案:B -
第18题:
表单元素复选框的代码为()。
- A、<inputtype="text"name="..."size="..."maxlength="..."value="...">
- B、<textareaname="..."cols="..."rows="..."wrap="...">
- C、<inputtype="checkbox"name="..."value="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:C -
第19题:
表单元素文本域的代码为()。
- A、<inputtype="text"name="..."size="..."maxlength="..."value="...">
- B、<textareaname="..."cols="..."rows="..."wrap="...">
- C、<inputtype="checkbox"name="..."value="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:A -
第20题:
个表单里有一个文本框Text Name 和一个命令按钮CommanDOK。如果在CommanDOK命令按钮的某个方法中访问文本框的Value属性值,正确地是()。
- A、ThisForm.Value
- B、ThisForm.Parent.Text Name.Value
- C、ThisForm.Text Name.Value
- D、Parent.Text Name.Value
正确答案:C -
第21题:
Which HttpSession method stores an object in a session?()
- A、 put(String name. Object value)
- B、 set(String name. Object value)
- C、 setAttribute(String name. Object value)
- D、 putAttribute(String name. Object value)
- E、 addAttribute(String name. Object value)
正确答案:C -
第22题:
单选题如你要用给 Applet传递一个名字为param1, 值为100的参数,应选用语句()。A<APPLET NAME=”param1” VALUE=”100”></APPLET>
B<PARAM NAME=”param1” VALUE=”100”></PARAM>
C<PARAM NAME=”param1” VALUE=”100”>
D<PARAM NAME=”param1” VALUE=100>
正确答案: A解析: 暂无解析 -
第23题:
单选题Which HttpSession method stores an object in a session?()Aput(String name. Object value)
Bset(String name. Object value)
CsetAttribute(String name. Object value)
DputAttribute(String name. Object value)
EaddAttribute(String name. Object value)
正确答案: A解析: 暂无解析
