增加表单的隐藏域的HTML代码是()A、<input type=submit> B、<input type=iamge> C、<input type=text> D、<input type=hide>
题目
增加表单的隐藏域的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=hide>
相似考题
更多“增加表单的隐藏域的HTML代码是()A、input type=submit B、input type=iamge C、input type=text D、input type=hide”相关问题
-
第1题:
语句(43)用于在HTML表单中添加默认选中的复选框。A.B.语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
正确答案:C
解析:form>
您对哪些运动感兴趣,请选择:br>
input type="checkbox"name="checkboxl"value="checkbox">跑步
input type="checkbox"name="checkbox2"value="checkbox">打球
input typ="checkbox"name="checkbox3"value="checkbox">登山
input type=”checkbox"name="checkbox4"value="checkbox">健美br>
/form>
若允许用户有多项选择的内容,则采用复选框。例如上例中的“您对哪些运动感兴趣?”这个问题,因一个人的兴趣可能是多方面的,所以采用了复选框。
在input>标记中设定checked参数,则该选框就被默认选中。如本例的第一个单选框(“喜欢”下面那个单选框)就设置为默认选中,这样用户若是想选择“喜欢”的话,就可以不用再选了。当然,若用户要选择“不喜欢”,则只要单击“不喜欢”下的那个单选框,而默认值被自动取消。用同样的方法也可以设置某个复选框为默认被选中。第2题:
增加表单的隐藏域的HTML代码是()A. < input type=submit >
B. < input type=iamge >
C. < input type=text >
D. < input type=hide >
正确答案:D
第3题:
下列HTML标签中,用于创建一个复选框的表单元素是(41)。A.B.下列HTML标签中,用于创建一个复选框的表单元素是(41)。
A.<INPUT TYPE="radio">
B.<INPUT TYPE="submit">
C.<INPUT TYPE="checkbox">
D.<INPUT TYPE="reset">
正确答案:C
解析:HTML语言中有多种表单元素,INPUTTYPE="radio">用于创建一个单选按钮;INPUTTYPE="submit">是用于提交表单的内容到服务器的表单元素;INPUTTYPE="checkbox">用于创建一个复选框;INPUTTYPE="reset">用于创建一个复位按钮。第4题:
在页面中看不见的表单元素是那种?()A.<input type="password"></input>
B.<input type="radio"></input>
C.<input type="hidden"></input>
D.<input type="reset"></input>
参考答案:C
第5题:
在页面中看不见的表单元素是那种?()
- A、<input type="password"></input>
- B、<input type="radio"></input>
- C、<input type="hidden"></input>
- D、<input type="reset"></input>
正确答案:C第6题:
增加表单的单选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:C第7题:
增加表单的隐藏域的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=hide>
正确答案:D第8题:
增加列表框的HTML代码是()
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<select multiple></select>
- D、<input type=checkbox></input>
正确答案:B第9题:
在表单中需要把用户的数据以密码的形式接受应该使用的表单元素是()。
- A、<input type=text>
- B、<input type=password>
- C、<input type=checkbox>
- D、<input type=radio>
正确答案:B第10题:
增加表单的文字段的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=hide>
正确答案:C第11题:
增加表单的密码域的HTML代码是()
- A、<input type=submit>
- B、<input type=password>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:B第12题:
单选题增加表单的多行文本域的HTML代码是()。A<input type=submit></input>
B<textarea name=textarea></textarea>
C<input type=radio></input>
D<input type=checkbox></input>
正确答案: D解析: 暂无解析第13题:
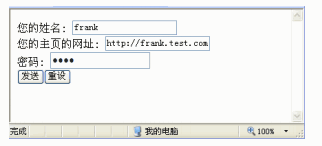
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
正确答案:B
第14题:
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
正确答案:B,B
第15题:
如果要在表单中创建一个普通文本框,下列标记中正确的是( )。A.<input type=”text”>SXB如果要在表单中创建一个普通文本框,下列标记中正确的是( )。
A.<input type=”text”>
B.<input type=”password”>
C.<input type=”CheCkbox”>
D.<input type=”radio”>
正确答案:A
第16题:
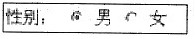
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
正确答案:A
解析:本题所示的表单控件主要是单选按钮,其HTML标签的类型为radio,checkbox是复选框.第17题:
在表单的相关标记中,表示提供给用户一个可以复选的选项的标记为()
- A、INPUT TYPE=CHECKBOX
- B、INPUT TYPE=SUBMIT
- C、INPUT TYPE=RESET
- D、INPUT TYPE=TEXT
正确答案:A第18题:
增加表单的图像域的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:B第19题:
增加表单的复选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=checkbox>
正确答案:D第20题:
属性选择器语法格式不正确的是()。
- A、input[type="text"]{background:red;}
- B、input{type="text"}{background:red;}
- C、input[type=password]{background:red;}
- D、input[type=’password’]{background:red;}
正确答案:B第21题:
增加表单的多行文本域的HTML代码是()。
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<input type=radio></input>
- D、<input type=checkbox></input>
正确答案:B第22题:
下列的HTML中哪个可以产生文本框?()
- A、<input type="textfield">
- B、<textinput type="text">
- C、<input type="text">
- D、<textfield>
正确答案:C第23题:
在页面中看不见的表单元素是那种?()
- A、<input type="password"></input>
- B、<input type="radio"></input>
- C、<input type="hidden"></input>
- D、<input type="reset"></input>
正确答案:C第24题:
( 难度:中等)增加表单电脑的隐藏域的HTML代码是()
A.<input type=submit>
B.<input type=image>
C.<input type=text>
D.<input type=hidden>
答案:D
